- HotMediaアニメーション
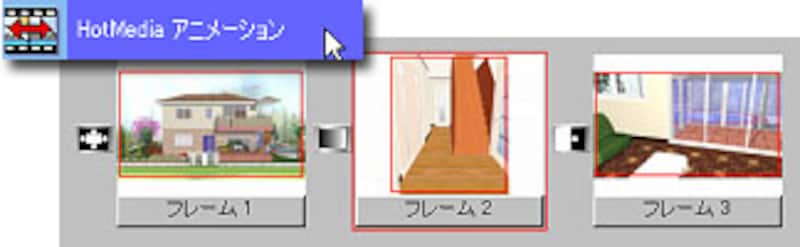
HotMediaによるアプレットの「アニメーション」作りは、画像を用意して、大きさやトランジション効果を選択するだけでできてしまいます。

![]()

▲HotMediaで作成したアニメーションサンプルはこちらです
- HotMediaスクロール・イメージ
- HotMediaパノラマ
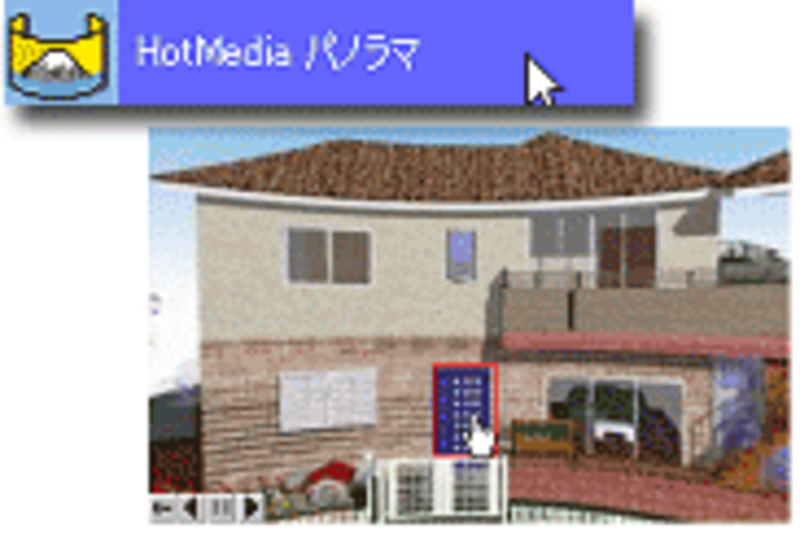
同様に「スクロール・イメージ」や「パノラマ」の作成も画像を用意すれば容易にできあがります。画像にカーソルを重ねるとツールヒントテキストが表示されたり、クリックすると画像が切り替わったり、設定したURLにジャンプさせる設定もできます。
▲スクロール・イメージのサンプル ぐるぐると回転します |
▲パノラマのサンプル |
<<もくじへ戻る
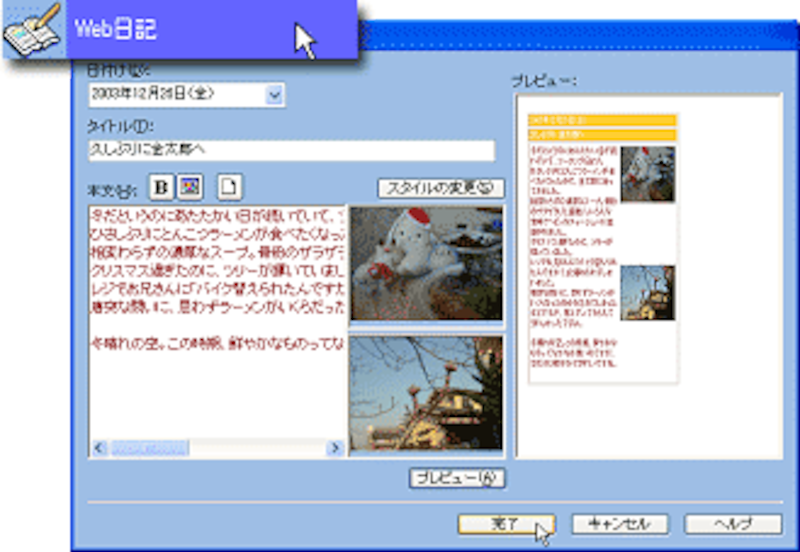
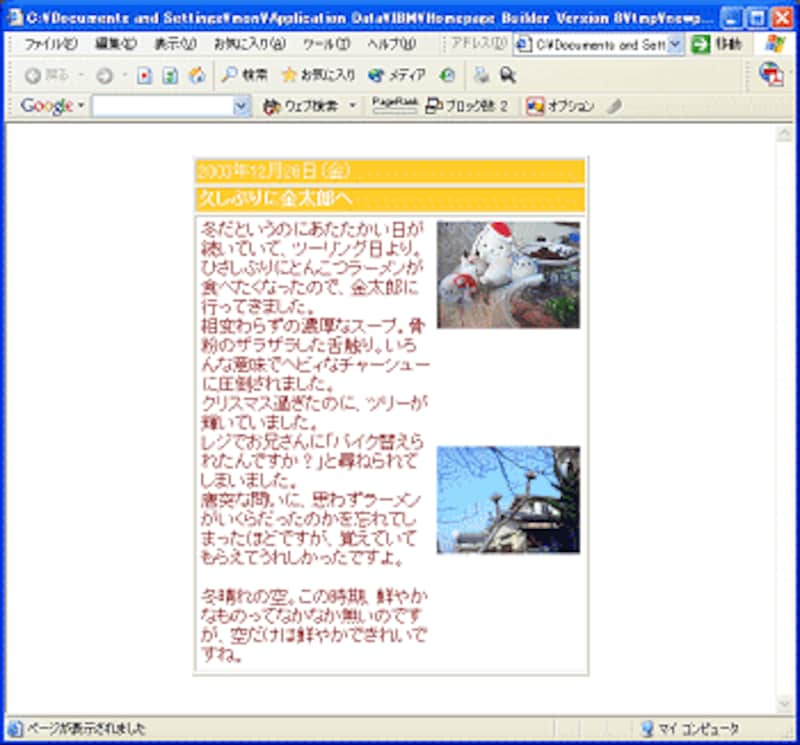
画像付きの日記のページも、スタイルを選んで日記文を入力して、その日の画像を挿入するだけです。画像は自動的にリサイズされます。

挿入した画像にももちろん[ウェブアートデザイナー]での画像調整を加えると、かなり見栄えよく、注目度も高くなりますね。

<<もくじへ戻る
Webカメラを通してキャプチャ画像を一定間隔で配信します。リアルタイムで観察してもらうことができるので、ペットの飼育や、防犯にも役立ちますね。そんなページが容易にできてしまうなんて、結構驚きです(ただしPCカメラとDirectX 9 以降に対応したビデオカードが装着されているなどの条件が必要です)。
公開する際には自動的に画像が補整される設定ができるので見栄えのいい画像で見てもらえます。また日付と撮影時間、コピーライトやイラストも画像に挿入できますよ。

![]()
▼Webカメラの映像が随時更新されます

<<もくじへ戻る
ガイドが初めて使ったホームページ作成ソフトが「ホームページビルダー3」でした。そのときから比べると、できることや素材が格段に増え、驚きました。「あのころにこれだけ機能があったら…」。とはいえ、通信環境が早く快適になったからこそ、できることも増えたのですね。
画像編集機能については、「今撮った写真をちゃっと修整、加工してWebで公開する」のに十分な機能を備えていると思います。
ただ、[ウェブアートデザイナー]のツールによっては、ボタンの種類がさまざまなので、少々とまどってしまうものがありました。たとえば設定画面で調整した結果を確認する場合に押すボタンの名前が「プレビュー」であったり、「適用」であったりと、ツールによって違います。「プレビュー」で確認した後に「適用」ボタンを押す、というように統一されているとわかりやすいのでは…と感じました。
素材は豊富さゆえについつい用意されているものをそのまま使いたくなりますが、アレンジを加えて、「他にはない、自分のホームページ」をアピールしたいものです。
HotMediaとデジカメ写真、Webカメラをうまく活用することで、より魅力あるサイト作りにつながります。オリジナルの素材を活かして楽しめることで、最適なソフトだと思います。
ホームページ・ビルダーVersion8体験版をダウンロードできます。 注意事項および 体験版 プログラムご使用条件を理解した上でご利用ください。
<<もくじへ戻る
参考サイト: