賀詞を作ろう!
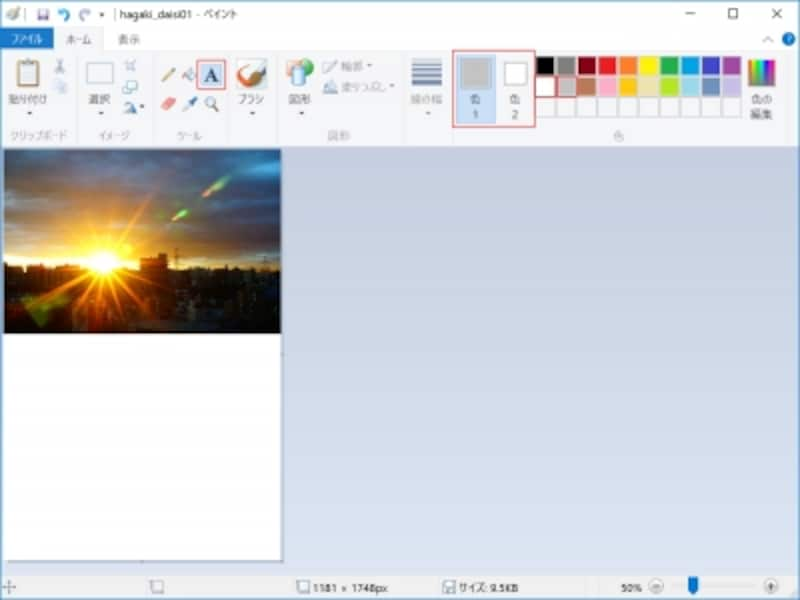
「謹賀新年」などの賀詞を作成します。「ホーム」→「テキスト」を選び、カラーボックスで薄いグレーをクリックして「色1」に設定します。また「色2」をクリックして白に設定をしておきます。

テキストの色を選択します。
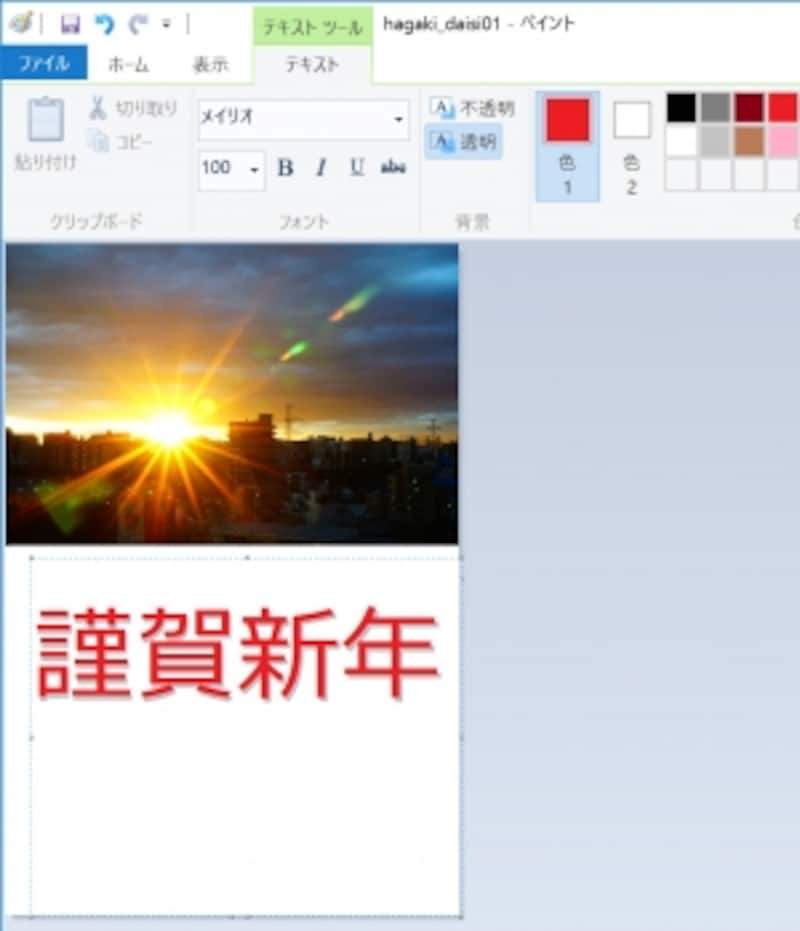
キャンバスの文字を書き始めたい箇所をクリックすると「テキスト」が開きます。ここでフォントやサイズを設定して「透明」を選びます。「テキスト枠」テキスト枠にポインターを重ねて上下左右の矢印に変わったタイミングで枠をドラッグすると位置を調整できます。ここでは「メイリオ」でサイズを「100」に設定して「謹賀新年」と入力しています。

テキストを入力します。
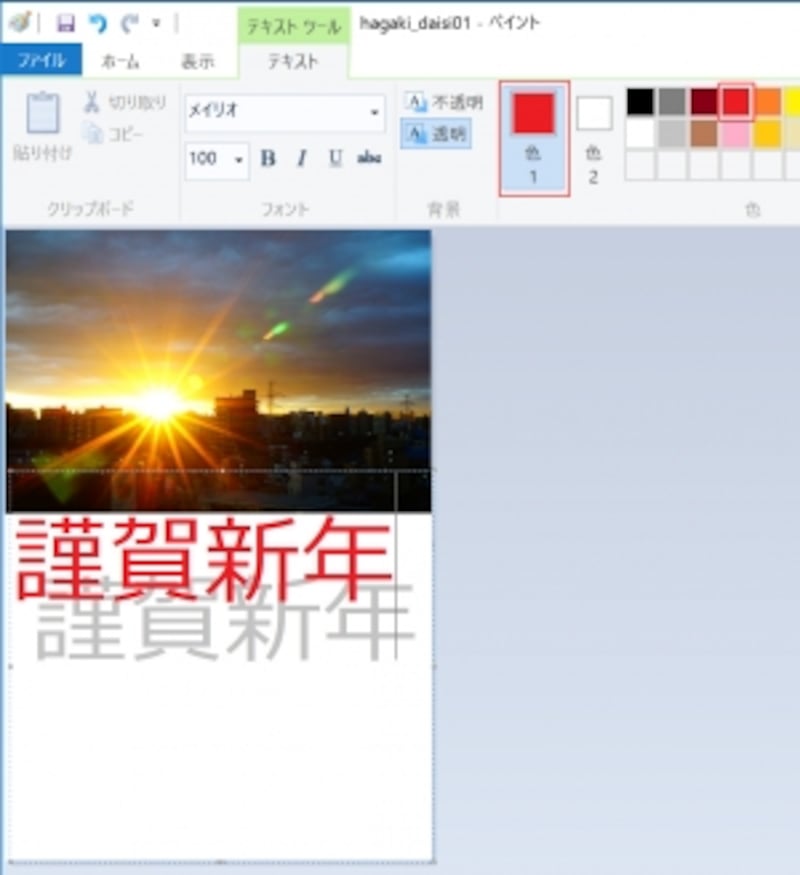
今度は「色1」を「赤」に設定して、同じ文字を入力します。「透明」を選択し、かつ「色2」が「白」に設定されているかどうかを確認します。テキスト枠のサイズや位置を調整して、グレーの文字の斜め上に配置します。

テキストの色を変更して再入力します。

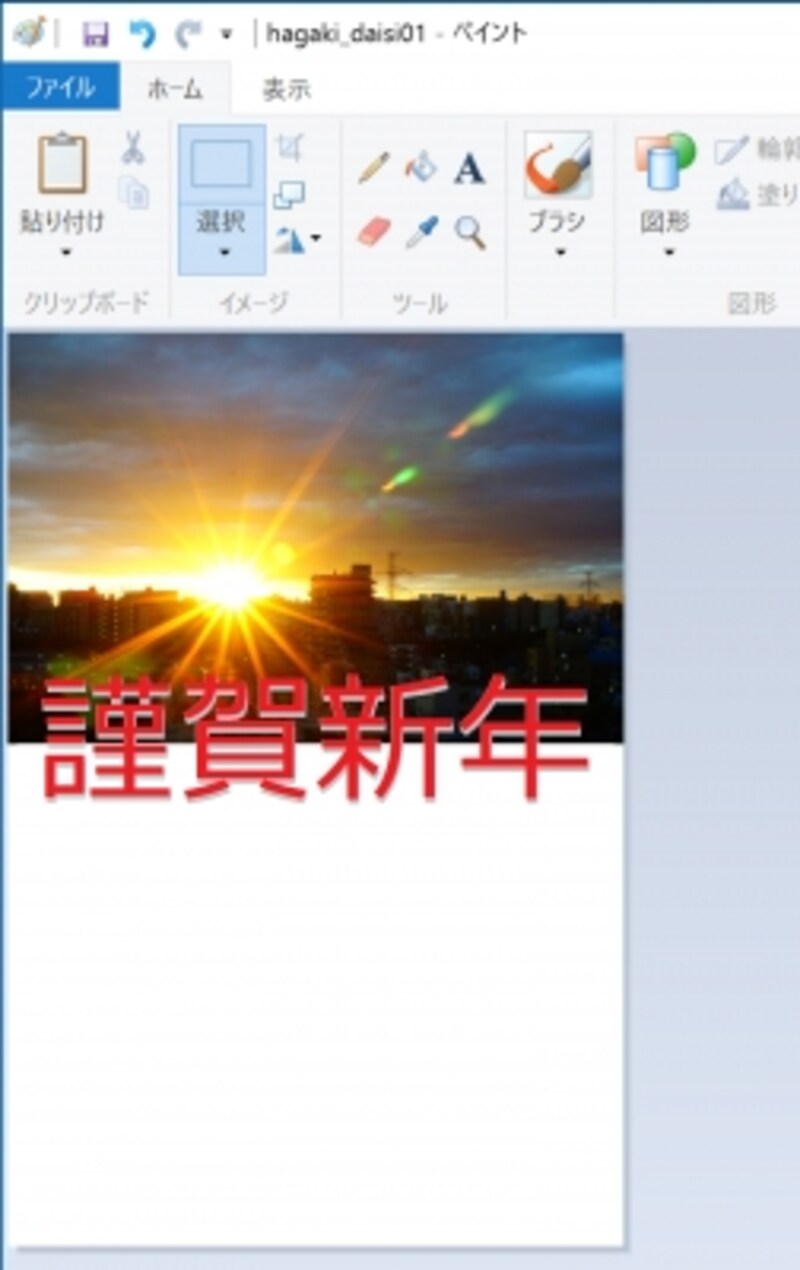
影のある文字ができました。
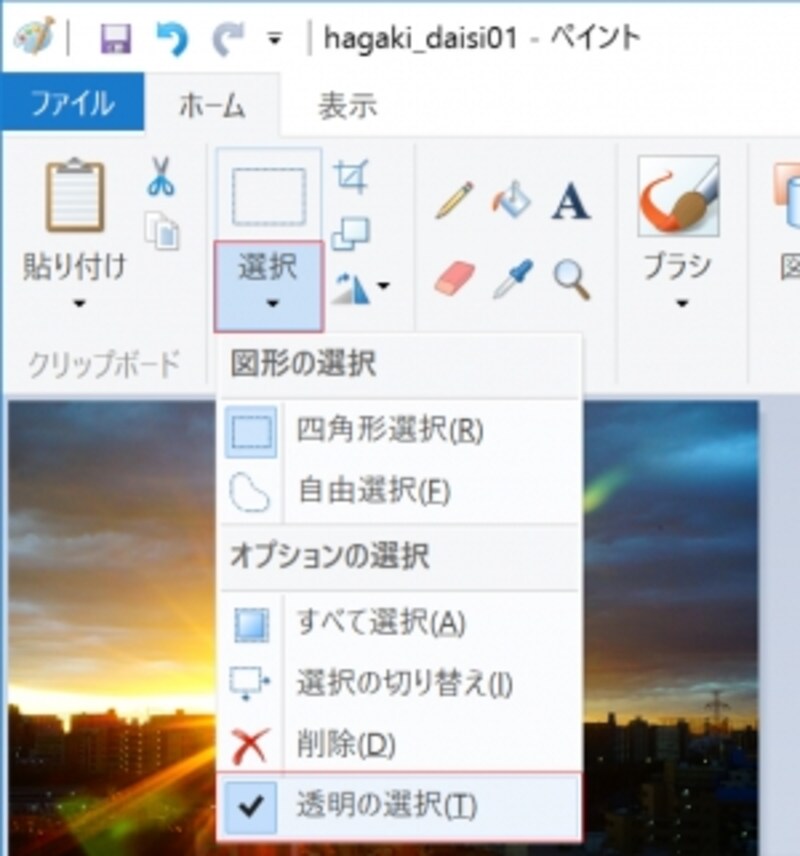
「ホーム」→「選択」→「透明の選択」を選び、文字全体をドラッグして選択し、そのまま画像にかかるようにドラッグします。

「透明の選択」を有効にします。

文字を囲んで選択した状態で上にドラッグして写真に重ねます。
次はイラスト素材を貼り付けて、印刷をして完成です!







