iEditはこうして使う
ここではiEditの基本的な使い方を紹介します。■ダウンロード
iEditは、作者であるMH氏のホームページからダウンロードできます。
インストール作業は必要ありません。ダウンロードした「iEdit170.lzh」ファイル(170の部分は今後バージョンアップによって変わる可能性があります)を解凍したフォルダ内の「iEdit.exe」をダブルクリックすれば起動できます。
■4つのビューの役割を理解する
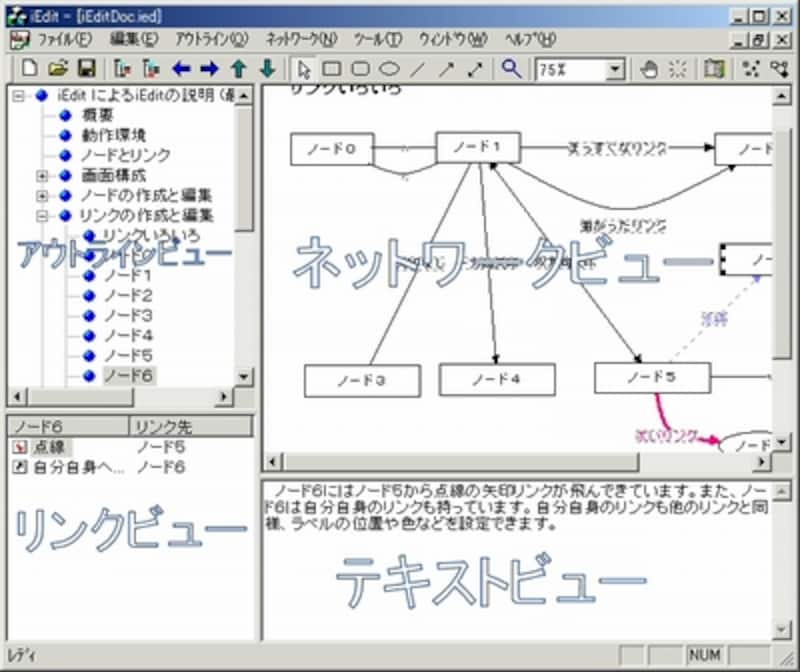
iEditを起動して新規作成(画面左上のツールバーにある白紙のアイコン)を押すと、ウィンドウ内が4つに区切られます。
作業自体はネットワークビューに対して行うのがメインです。その他のビューは、ネットワークビューの内容を整理して表示していると捉えてもいいでしょう。
□で囲まれたものを『ノード』と呼び、これがアイデアの1つの単位となります。ノードをいくつも書き込み、それらをリンクで結んで関係性を明らかにしていくことで、考えを整理していくわけです。
 |
| ビューは4つとも連携しており、どれかを更新するとそれに伴って他のビューにも更新内容が反映される |
これらビューの名称と役割を整理すると以下のようになります。
- アウントラインビュー……ノードをツリー構造で表示します
- ネットワークビュー……メインとなるビューで、ノードやその関係性を図で表します
- リンクビュー……ノード間を結ぶ線(=リンク)を一覧表示します
- テキストビュー……ノードごとに、その詳細を書き込めます
習うより慣れろ! iEditはこう使う
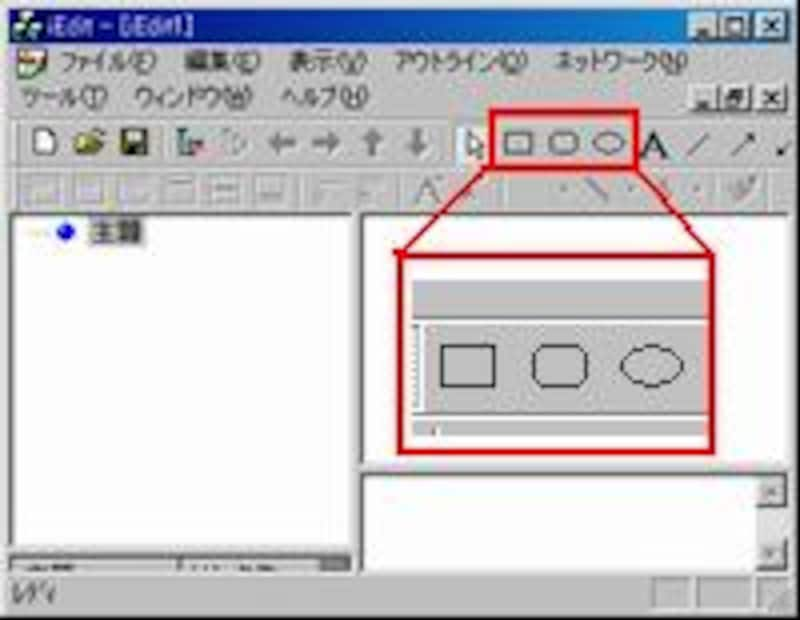
では、実際にノードを作成しながら使い方に慣れていきましょう。■ノードの作成
 |
| ノードの新規作成には、ツールバーにあるこの3つのアイコンのどれかを使う。選ぶアイコンの図形どおりにノードの形状が描かれるが、あとで変更もできるので神経質になる必要はない |
■ノードの編集
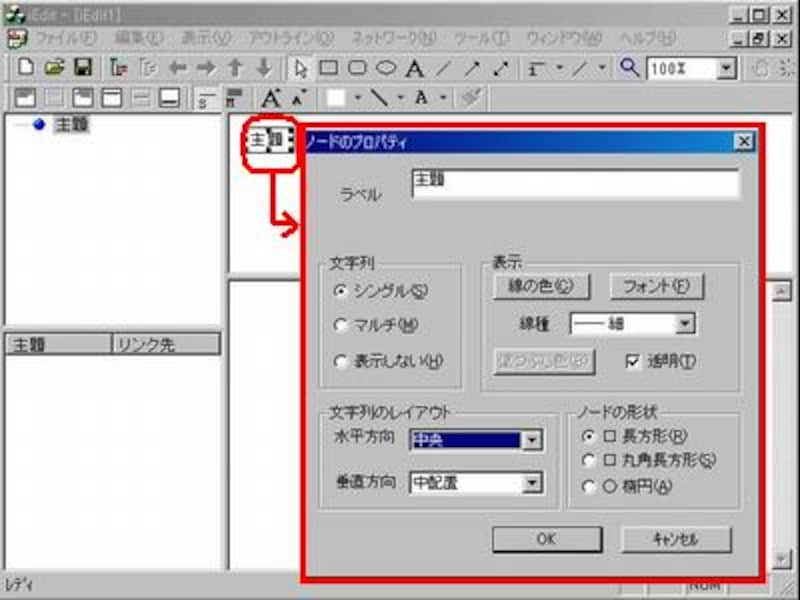
ネットワークビューのノードをマウスでダブルクリックすると、「ノードのプロパティ」画面が表示され、編集することができます。
 |
| ノードのラベル、文字のフォントやサイズ、ノードを囲む線の形状などをここで指定できる |
ノードの線の色や太さ、ラベルのフォントや色、ノードの形状など細かく指定できますが、操作が煩雑なので、アイデアを出す・整理する段階ではあまり凝る必要はないと思います。
■テキストビューに書き込む
ノードに対して、その詳細を文章で記入できます。
ラベルだけでは何を言っているかよくわからないノードの内容を補うのに有効です。
■リンクの作成
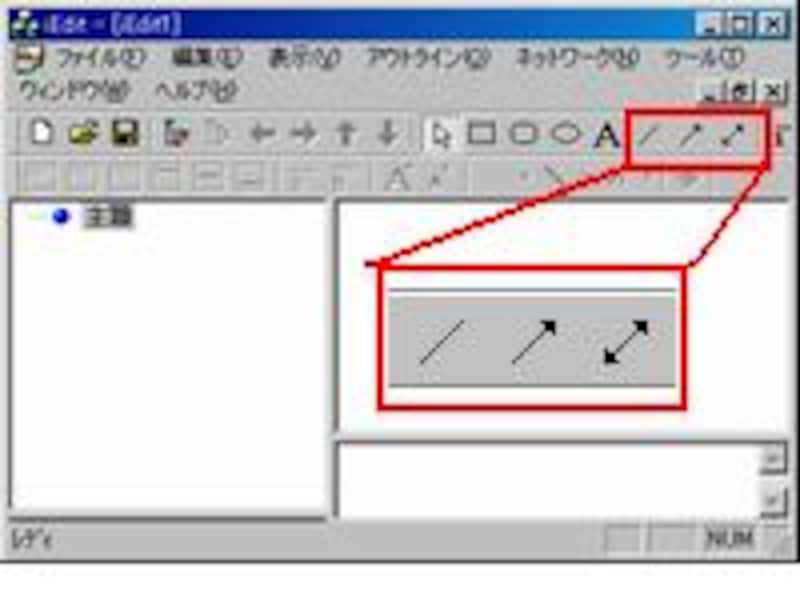
 |
| アイコンの図形がそのまま、線の形を表している。好きなものを選ぼう |
ツールバーにある線のアイコン3つ(右図参照)のうちどれかをクリックし、線で結びたい2つのノード間をドラッグ&ドロップします。2つのノードが線で結ばれましたね。
■テキストボックスの挿入
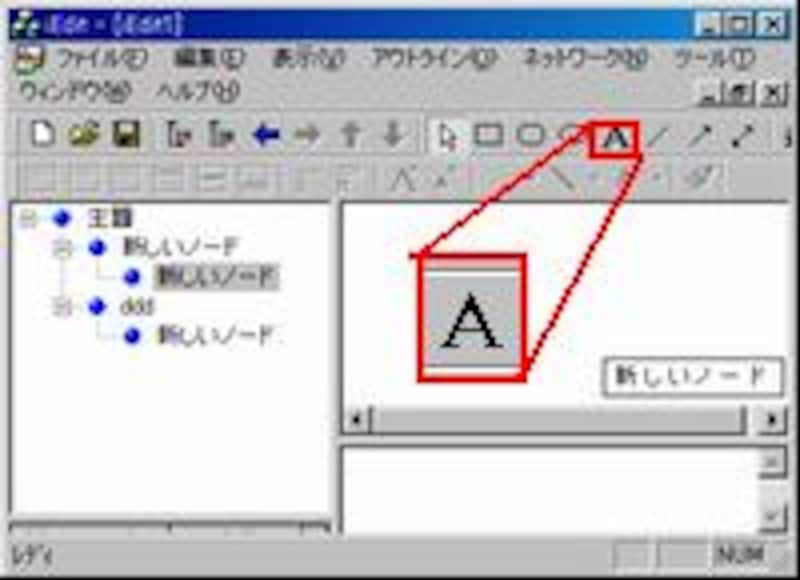
 |
| テキストボックスアイコン |
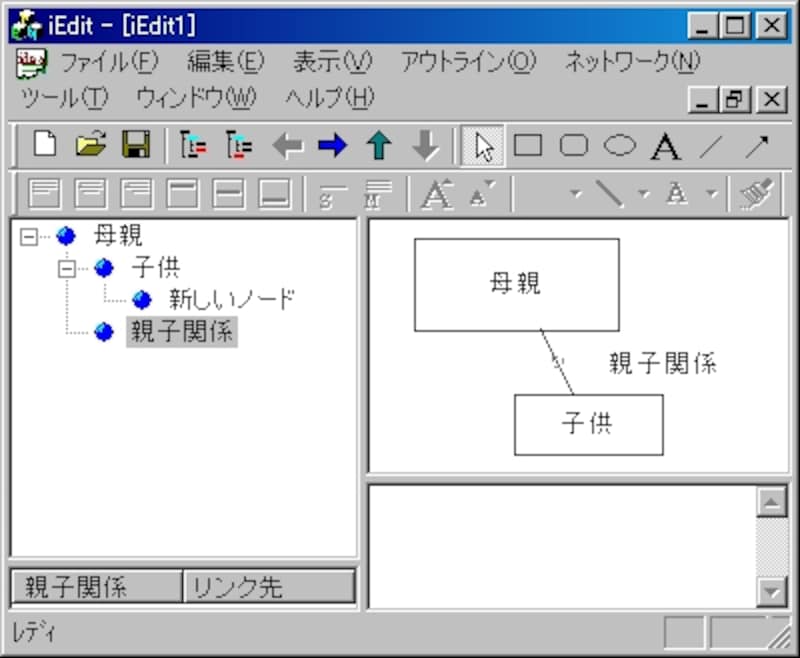
 |
| リンクが何をあらわすのか、テキストボックスで説明すると親切でわかりやすい(図では『親子関係』という文字列がテキストボックスになっている) |
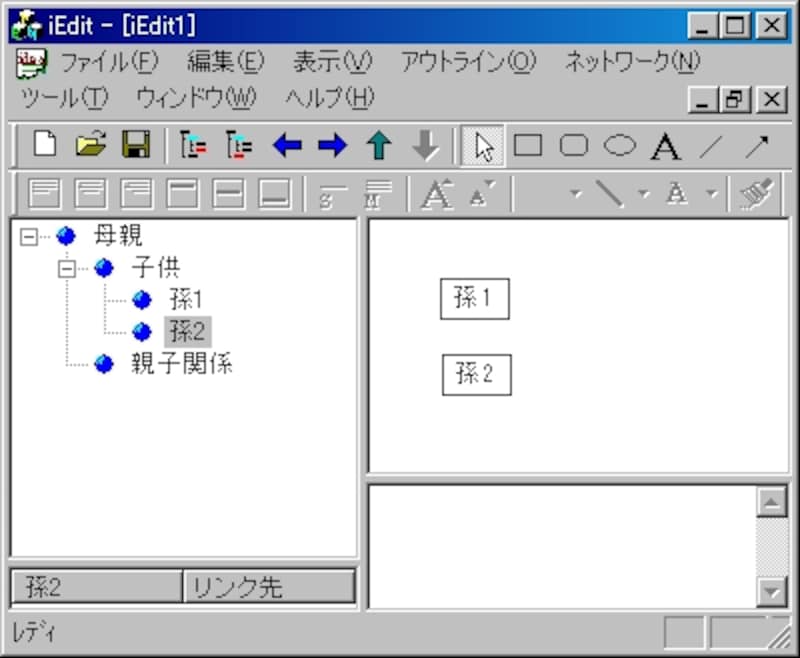
■ノードの階層化
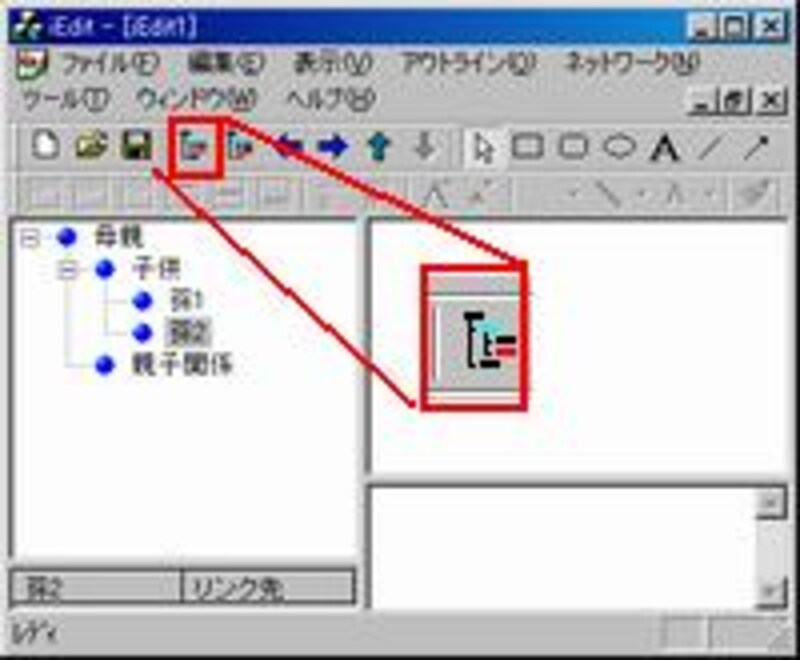
 |
| アイコンの意味がわからないときは、アイコン上でマウスを静止させると説明が表示されるので参考にしよう |
企画書や小説の概要を章ごとにまとめるときなど、ノード同士に従属関係が生じるときには便利ですね。
 |
| 図では、「子供」ノードの下の階層に「孫1」「孫2」ノードを作成した。ネットワークビューには同じ階層のノードが表示されるので、ひとつ上の階層のノード「母親」「子供」は表示されない。ネットワークビューに表示させる階層を変えるには、アウトラインビューで表示させたい階層のノードを選択すればネットワークビューにはそのノードの階層が表示される |
これらの操作を覚えれば、ひと通りiEditを使いこなすことができます。
もっと詳細な機能について習得したい場合は、公式サイトの「iEdit ユーザーズマニュアル」を参照ください。
次のページでは、代表的な発想法に基づいた、実践的なiEditの活用法を紹介します。