メタタグとは?
メタタグとは、メタデータを記述しておくためのタグのことで、HTMLではmeta要素と呼ばれます。メタデータとは、データを記述するためのデータのことで、それ自体に特定の意味があるわけではありません。主にそのウェブページに関する様々な情報を付加する用途に使われます。特に必ず書いておきたいメタタグとして、文字コード(charset)、要約文(description)、ビューポート(viewport)の3点があります。
これだけは書いておきたいメタタグを紹介
今回は、ウェブページとして公開するHTMLソース内に「これだけは書いておきたい!」というメタタグの書き方を中心に、メタタグの意味や用途などの全般をご紹介いたします。
【本記事の目次】
- メタタグ(metaタグ)の書き方と記述場所
- meta要素の意味と用途
- HTMLソースにこれだけは書いておきたいメタタグ3つ
- 文字化けを防ぐ:meta charset の書き方
- SEOにも重要:meta description の書き方、望ましい文字数は?
- meta keywordsへの重要キーワード設定は効果があるのか? →ない
- モバイル対応に必須:meta viewport の書き方
- さらに加えておきたい、SNS連携ができるメタタグ群
- OGPとは? SNSの投稿に表示されるメタタグの書き方
- Twitter Cardsとは? ツイート内に表示されるメタタグの書き方
- メタタグの確認方法
メタタグ(metaタグ)の書き方と記述場所
メタタグ(metaタグ)とも呼ばれるHTMLのmeta要素は、開始タグだけがあって終了タグのない空要素です。HTMLでは以下のような感じでタグを記述します。<meta name="名称" content="中身">XHTMLでは以下のように「 /> 」で終わる形でタグを記述します。
<meta name="名称" content="中身" />HTML5の場合はどちらの書き方を使っても構いません。
name属性値にメタデータの名称を指定し、content属性値にメタデータの中身を指定する書き方が多いですが、すべてがこの書式というわけではありません。このメタタグの用途は多種ありますが、どの場合でもHTMLソースのhead要素内(=<head>~</head>の間)に記述します。
meta要素の意味と用途
冒頭でも述べた通り、meta要素とはメタデータを記述するための要素であり、meta要素そのものに特定の意味はありません。meta要素の意味を強いて言えば「何らかのデータを記述するための要素」です。HTMLでは主に、そのウェブページに関係する様々な情報を付加しておく用途に使われます。■meta要素を使わずに記述するメタデータもある
ウェブページのタイトルを表すtitle要素もメタデータの一種ですし、適用するCSSを指定するlink要素もメタデータの一種です。meta要素は、それらのような専用の書き方(要素)が用意されていないメタデータ全般を記述するために使われます。
■meta要素の用途は様々
meta要素を使って記述するメタデータには、ウェブページの表示に影響する記述もあれば、まったく何にも関係しない記述もあります。ウェブページの描画には関係なくても、検索サイトの検索結果ページに反映される記述もありますし、表示には一切関係しないものの「そのウェブページの所有権」を確認する目的で指定の文字列を記述しておく用途に使われることもあります。
そのように多岐にわたる様々な情報の記述に使われるのがmeta要素です。主に使われるmeta要素だけでも多数あるため、本記事ではぜひ書いておきたいmeta要素だけに絞って紹介します。
HTMLソースにこれだけは書いておきたいメタタグ3つ
HTMLソース内に記述できるメタタグ(meta要素)は多数ありますが、ウェブ上で一般公開するページであれば「これだけは絶対に書いておきたい」と言えるメタタグが3つあります。- 文字コードを指定する charset (文字化けを防ぐため)
- ページの要約文を記述する description (検索結果で分かりやすい紹介文を見せるため)
- 描画領域のサイズを指定する viewport (モバイル端末でも見やすく表示させるため)
上記の3種類のメタタグは、それぞれ1行で記述できる簡単なものです。どれもとても有用ですから必ず書いておきましょう。それぞれの書き方を以下に解説いたします。
文字化けを防ぐ:meta charset の書き方
コンピュータ上で日本語を表現する文字コードは複数あります。最近はUTF-8コードで書かれたウェブページも多くなりましたが、昔から使われているSHIFT-JISコードやEUC-JPコードなどで書かれているページも多数あります。正しい文字コードを指定しないと文字化けの原因になりますから注意して下さい。メタタグ(meta要素)を使えば、そのウェブページで採用している文字コードを示せます。以下に紹介する書き方で、必ず書いておきましょう。
【この節(meta charset)の目次】
■HTML5で文字コードを指定するメタタグの書き方
そのHTMLで採用している文字コードを示すには、HTML5では以下のように記述します。
<meta charset="文字コード名">この記述は、HTMLソースのhead要素内のできるだけ最初の方に書いておきます。この記述よりも前に日本語文字など半角英数字以外の文字(=非ASCII文字)が出てこないようにしましょう。具体的には以下のように記述します。
▼UTF-8コードを採用している場合の書き方:
<meta charset="utf-8">▼SHIFT-JISコードを採用している場合の書き方:
<meta charset="shift_jis">
文字コード名は大文字・小文字を区別しません。「UTF-8」と書いても「utf-8」と書いても同じ意味です。同様に、「SHIFT_JIS」と書いても「Shift_JIS」と書いても「shift_jis」と書いても同じ意味です。
■HTML5未満で文字コードを指定するメタタグの書き方
HTML5未満では、以下のようなメタタグの記述方法が使われていました。古いブラウザに対処するために今でもこう書いているページもあります。
<meta http-equiv="Content-Type" content="text/html; charset=文字コード名">この書き方を使う場合は、引用符の位置に注意して下さい。文字コードだけを引用符で囲むわけではありません。なお、HTML5を解釈できないような古いブラウザは既にかなり少数ですから、わざわざこの書き方を採用する必要性はあまりないでしょう。
■文字コードの基本はUTF-8
HTML5では、文字コードにUTF-8が推奨されています。特に理由がなければ、UTF-8を使いましょう。SHIFT-JISやEUC-JPなどとは異なり、UTF-8ならUnicodeで定義されている様々な絵文字や特殊記号もそのままHTMLソース内に記述できるメリットもあります。
※SHIFT-JISなどを使っているページで絵文字などの特殊文字を表示するには、数値文字参照のような特殊な書き方が必要です。詳しくは記事「丸囲み数字などの環境依存文字を使う方法」で解説しています。
■備考:HTTPヘッダで出力される文字コードの方が優先される
ウェブサーバは、ブラウザへデータ本体を送る前に「HTTPヘッダ」と呼ばれる情報を送ります。そこで文字コード名が指定されていれば、ブラウザはメタタグで記述された文字コードは無視します。その場合は、メタタグで文字コードを記述しておく必要はありません。
とはいえ、HTMLはウェブサーバだけから送られてくるわけではありません。ローカルで閲覧したり編集したりする場合もあります。メタタグを使ってHTMLソース内に文字コードを書いておけば、ローカル環境(テキストエディタなど)でも文字化けする心配がなくて安心でしょう。
SEOにも重要:meta descriptionの書き方、望ましい文字数は?
Googleなどの検索サイトでの検索結果には、ページタイトルだけではなく要約文も表示されます。その要約文は、ウェブページの本文中から抜粋されることもありますが、メタタグ(meta要素)に記述した文章がそのまま掲載されることもよくあります。ページの内容を分かりやすく要約した文章を用意しておけば、より多くのアクセス者を獲得しやすくなるでしょう。【この節(meta description)の目次】
- ページ要約文を書いておけるメタタグ:meta descriptionの書き方
- 検索結果ページの要約文には何文字が抜粋して表示される?
- meta descriptionに記述しておきたい望ましい文字数は?
■ページ要約文を書いておけるメタタグ:meta descriptionの書き方
ウェブページの要約文は、以下のメタタグを使って記述します。
<meta name="description" content="要約文">name属性値に「description」を指定し、content属性値に文章を記述するだけです。
■検索結果ページの要約文には何文字が抜粋して表示される?
検索結果ページに表示される要約文の最大文字数は、検索に使われた環境によって異なります。また、検索サイト側も試行錯誤の過程で最大文字数を増やしたり減らしたりしています。したがって、最大文字数は固定されているわけではありません。
本稿執筆時点のPC環境でGoogleを使用した場合は、概ね全角換算で120文字程度(半角換算だと240文字程度)が表示されていました。ページの更新日付が先頭に入る場合は、その分(全角換算で7文字分程度)だけ減ります。
しかし、同じGoogleでの検索でも、スマートフォンを使った場合には全角換算で57文字~78文字(半角換算で114~157文字)しか表示されない場合もありました。
■meta descriptionに記述しておきたい望ましい文字数は?
メタタグのdescriptionに短い文章しか書かなかった場合は、検索結果にも短い文章だけしか掲載されず、せっかくのスペースを無駄にしてしまうことがあります。そこで、少なくとも全角120文字は超える文字数を書いておきましょう。
要約文が短すぎてせっかくの紹介スペースを無駄にしてしまうよりは、表示しきれないほど長い要約文を書いておく方が空間を有効活用できます。とはいえ、長い文章が中途半端に途切れてしまうのも望ましくはないかもしれません。
そこで、要約文はできるだけ1文を短めに区切って、複数の文で構成するのがおすすめです。すると、中途半端に途切れるのは最後の1文だけで済むので、あまり中途半端な印象を持たれることなく要約文を読んでもらえるでしょう。
また、スマートフォンでの検索時のように掲載される最大文字数が少ない環境でもちゃんと紹介内容が伝わるように、重要なキーワードを含む文ほど前の方に書いておきましょう。
- 最低でも全角120文字(半角240文字)は超える分量を書いておく。
- 重要な内容(キーワード)はできるだけ最初の方に書いておく。
- 1文を短めに区切って、中途半端な印象を持たれにくくする。
以上の3点に気をつけて書けば問題ないでしょう。
meta keywordsへの重要キーワード設定は効果があるのか? →ない
先程のmeta descriptionとセットで紹介されることの多いメタタグ(meta要素)の1つに、meta keywordsがあります。そのページで語られている内容を単語で示しておき、検索エンジンに伝えるために使われていました。もし記述する場合には、以下のように「そのページを訪れようとする人々が使う検索語として想定しているキーワード」を半角カンマ記号で区切って列挙します。
<meta name="keywords" content="単語1,単語2,単語3,……">
■meta keywordsを設定する意味はない
昔は上記の用途があったメタタグですが、今ではGoogleもBingも利用しないと公表(※)しており、わざわざ書く意味はありません。短い記述ですから書いても害はありませんが、利点もないでしょう。
※参考/GoogleとBingがmeta keywordsを読まないと公表した公式ブログ:
- Google Webmaster Central Blog:
Google does not use the keywords meta tag in web ranking (2009年の記事)
2段落目で「Googleはウェブ検索ランキングで"keywords"メタタグを使用していません」と明言されている上、末尾のQ&Aでは「meta keywordsの記述は無視している」とも回答されています。 - Bing Blogs:
Blame The Meta Keyword Tag (2014年の記事)
3段落目に「meta keywordsにSEO面での意味がないことは明らかだ」といった意味のことが書かれています。
■日本国内での検索エンジンのシェアは、GoogleとBingで99%以上
世の中には、meta keywordsに書かれた単語を今でも重視する検索エンジンも存在するかもしれません。しかし、本稿執筆時点の過去1年間に日本国内で利用された検索エンジンのシェアは、GoogleとBingだけで99%を超えています(※)。したがって、GoogleとBingの2サイトが meta keywordsを読まない以上、書いておく意味はないと言っても過言ではないでしょう。
※参考/日本国内で利用されている検索サイトのシェア:
Search Engine Market Share Japan July 2017 - July 2018 (StatCounter)
上記のページで公開されている解析データによると、Googleが72%、Yahoo!が22.68%、Bingが4.5%です。Yahoo! Japanは独立した検索サイトではありますが、検索エンジンにはGoogleを採用しています。したがって、検索エンジンとしてのGoogleのシェアは、72%+22.68%で合計94.68%だと言えます。つまり、Google+Bingで99.18%です。
モバイル対応に必須:meta viewport の書き方
Viewport(ビューポート)とは、ウェブページを描画する領域のサイズを表す用語です。スマートフォンやタブレットなどのモバイル端末でウェブページを表示する際に必要になる情報で、メタタグ(meta要素)を使って以下のように指定します。<meta name="viewport" content="表示サイズに関する指定">
meta viewportは、モバイル端末専用ページや、PC・モバイル両対応のページを作る際には必須の記述と言えます。この記述がない場合、iOSやAndroid用の代表的なブラウザはページ全体をかなり縮小して描画するため、かなり読みづらくなってしまいます。
【この節(meta viewport)の目次】
- meta viewportの記述がある場合とない場合とでの見え方の違い
- モバイル端末でも問題なく閲覧できるページ用のmeta viewportの書き方
- モバイル対応をしていないPC向けページ用のmeta viewportの記述例
- 固定幅で作られたページ用のmeta viewportの記述例
■meta viewportの記述がある場合とない場合とでの見え方の違い
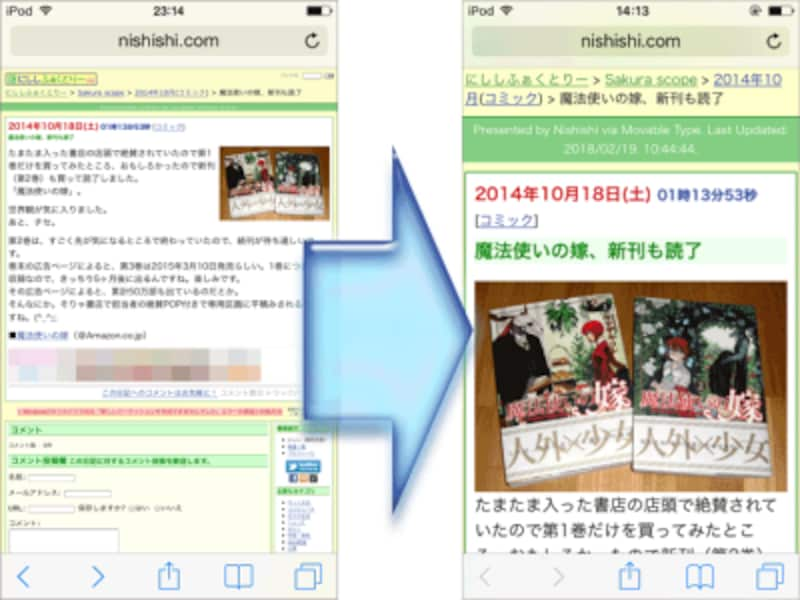
下図の左側は、meta viewportの記述がない場合のiOS版Safariでの表示例です。PCで閲覧した場合と同じようなレイアウトで見えていますが、その分だけ全体が縮小されており、文字が小さくて読めません。下図の右側は、meta viewportを適切に記述した場合の表示例です。画像も文字も見やすいでしょう。

Viewportの記述がある場合とない場合の見え方比較図
■モバイル端末でも問題なく閲覧できるページ用のmeta viewportの書き方
PC・モバイル両対応のページや、スマートフォン専用ページなどのようにモバイル端末に特化したリキッドレイアウトのページなら、meta viewportは下記のように書けば充分です。
<meta name="viewport" content="initial-scale=1">initial-scaleは、ウェブページを表示する際の拡大縮小率を指定します。値に「1」を指定すると「1倍」という意味になるため、拡大も縮小もせず端末の大きさに合わせたサイズで表示されます。名称に「initial(初めの)」と付いているとおり、この倍率はページにアクセスした直後の倍率です。閲覧者は、自分の指などを使って必要に応じて拡大できます。
上記と同じ効果が得られる別の書き方として、「ページを描画する横幅をデバイスの横幅に一致させる」という意味を示す下記の方法もあります。この書き方もよく使われています。
<meta name="viewport" content="width=device-width">ただし、古いiOS版Safariでは「device-width」が示す横幅サイズが、端末を横向きに持ち替えても「縦向きに持った際の値」のまま変わらない問題がありました。それを気にするならこの書き方は避ける方が良いでしょうが、もはや今となっては考慮する必要はないでしょう。
■モバイル対応をしていないPC向けページ用のmeta viewportの記述例
モバイル対応ができていないページ(=極端に狭い画面幅ではうまく閲覧できないページ)を「なんとかモバイル端末でもそれなりに見えるようにしたい」という場合は、レイアウトが崩れることなく閲覧可能な最低横幅を調べた上で、その横幅を以下のように記述します。
<meta name="viewport" content="width=740">
上記のように記述すると、モバイル端末では以下のように表示されます。
- ウェブページを「横幅740pxのウインドウで表示したと仮定して描画」し、
- その描画結果を、実際の端末に合うように縮小して表示する。
したがって、画面の横幅が740pxを下回っている端末ではページ全体が縮小されます。文字は小さくなるでしょうが、レイアウトが崩れて読めなくなることは避けられるでしょう。閲覧者は、指を使うなどしてページを拡大して閲覧できます。
この方法は、何も書かないよりはマシですが充分というわけではありません。あくまでも一時的な措置だと考え、将来的には狭い画面でも問題なく閲覧できるようにデザインを作り替える方が望ましいでしょう。
■固定幅で作られたページ用のmeta viewportの記述例
リキッドレイアウトではなく固定幅でページをレイアウトしているなら、その固定幅をviewportに指定するしかありません。例えば、横幅850pxで固定されたレイアウトなら以下のように記述します。
<meta name="viewport" content="width=850">
この場合は、画面の横幅が850pxより小さければ全体が縮小されて描画されます。もし、横幅850pxで固定されたレイアウトのうち、右端の250pxは「見えなくても構わないサブ領域」だという場合には、あえて「width=600」と書いても良いかもしれません。その場合は、右端の250px分は画面に収まらないため横スクロールしないと見えなくなりますが、その分、文字が小さくなりすぎるのを少しだけ避けられます。
いずれにしても、モバイル端末に対応したいなら固定幅ではレイアウトしない方が良いでしょう。
さらに加えておきたい、SNS連携ができるメタタグ群
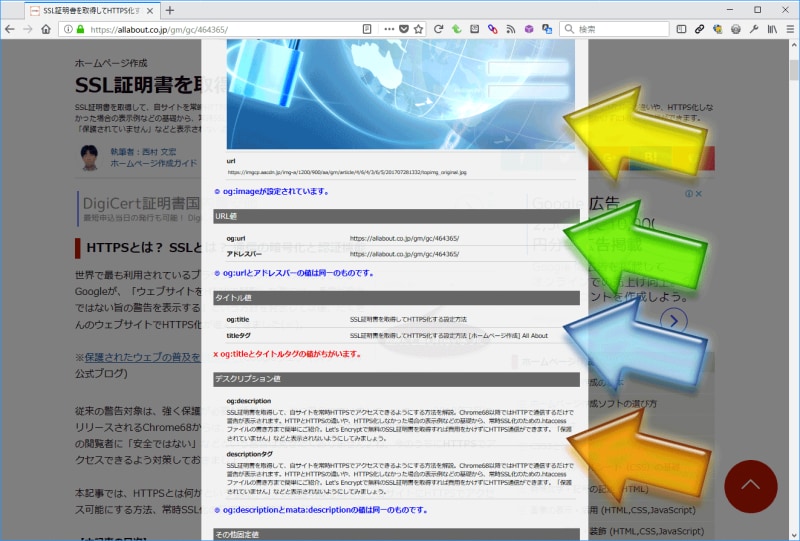
FacebookやTwitter上の投稿にURLが書かれた際に、ページの紹介文と画像が表示される仕組みがあります。それが「OGP」と「Twitter Cards」です。この2つはどちらも、HTMLソース内にメタタグ(meta要素)を使って指定の書式で情報を書いておくことで、SNS側がそれを読み取って表示してくれる仕組みです。上図は、Facebookの投稿本文内にAll Aboutの記事のURLを書いた例です(※実際に表示を確認するにはこちら)。緑色矢印の先には記事タイトルと紹介文が表示され、橙色矢印の先には記事画像が表示されています。このように表示されると、ただURLだけが単独で掲載されているよりもアクセスされやすいでしょう。
OGPとは? SNSの投稿に表示されるメタタグの書き方
OGPとは、Open Graph Protocol(オープン・グラフ・プロトコル)の略で、ウェブページに関する様々な情報をHTML内に含めておくためのメタデータのことです。HTMLのmeta要素を使って記述します。OGPの公式サイトは http://ogp.me/ にあります(英語)。FacebookやGoogle+などのSNSで投稿本文内にURLを書くと、このOGPの記述が自動的に読み取られて表示に使われます。そのため、適切なOGPをHTMLに含めておけば、先の画像のように望みの紹介文やサムネイル画像を表示させられます。
■OGPの簡単な書き方
以下の5行をコピーして必要な情報を書き換え、HTMLのhead要素内に書くだけで使えます。最初の属性名はnameではなくpropertyになっているので間違えないよう注意して下さい。
<meta property="og:title" content="(タイトル名)"> <meta property="og:type" content="(種別名)"> <meta property="og:image" content="(画像のURL)"> <meta property="og:url" content="(ページのURL)"> <meta property="og:description" content="(ページの紹介文:任意)">例えば本記事のOGPなら、以下のような感じで記述します。
<meta property="og:title" content="メタタグとは? SEOにも重要なmetaタグの意味と書き方"> <meta property="og:type" content="article"> <meta property="og:image" content="https://allabout.co.jp/gm/gc/476330/"> <meta property="og:url" content="https://~略~/topimg_original.png"> <meta property="og:description" content="メタタグ(meta要素)とは何か、HTMLのどこに書くのか~以下略~">最後の「og:description」は必須ではありません。しかし、望ましい紹介文を表示させるためには書いておきましょう。内容は、meta descriptionと同じにしておきます。同じ内容を2度書くのは手間と容量の無駄ですが、本稿執筆時点の仕様ではそのように書くしかありません。
種別名欄に何を指定するのかなど、OGPの書き方に関して詳しくは、記事「SNSでの言及時に望みの情報や画像を出すOGPの記述方法」で解説していますので、併せてご参照下さい。
Twitter Cardsとは? ツイート内に表示されるメタタグの書き方
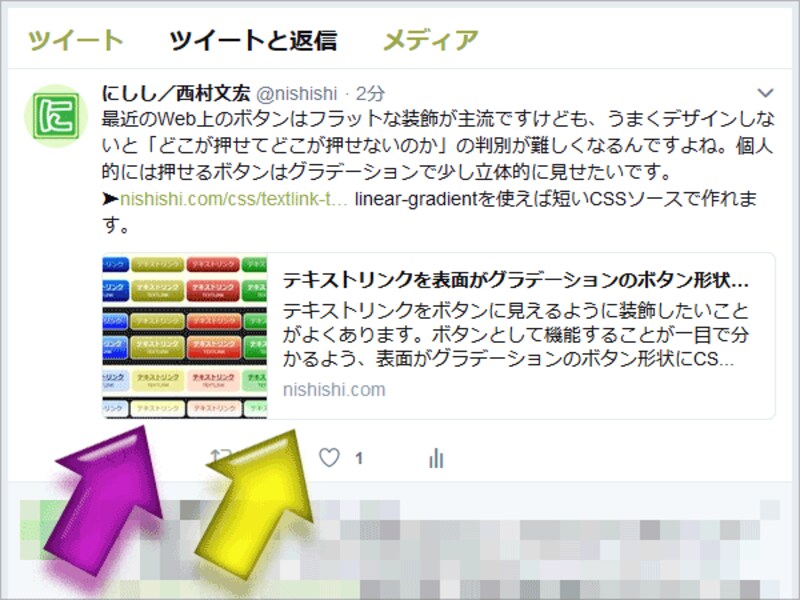
Twitter Cardsとは、ツイート内にURLが記述された際に、そのURLにあるページタイトル・紹介文・サムネイル画像をツイート内に埋め込んで表示できるようにするためのTwitter専用の仕様です。OGPと同様にメタタグ(meta要素)を使って記述します。Twitterでは、OGPの記述だけではツイート内に情報は埋め込まれません。OGPと組み合わせる形で、Twitter Cardsの記述を加える必要があります。上図では、ツイート内に書かれたURLについて、紫色矢印の先にサムネイル画像が表示されており、黄色矢印の先にはページタイトルや紹介文などが表示されています(※実際に表示を確認するにはこちら)。ただURLだけがリンクになるよりもリンク先の情報が分かりやすいため、クリックされやすくなるでしょう。
■Twitter Cardsの簡単な書き方
先のOGPにTwitter Cardsを加えるなら、下記の1行を追加するだけです。つまり、OGPの記述5行に下記の1行を加えた計6行です。OGPでは最初の属性名がpropertyでしたが、ここでは最初の属性名はnameです。混同しないようご注意下さい。
<meta name="twitter:card" content="summary">content属性の値に「summary」を指定すると、小さな画像として表示されます。その場合は、画像の横にタイトルや紹介文が表示されます。値を「summary_large_image」にすると、大きな画像として表示されます。その場合は、画像の下にタイトルや紹介文が表示されます。どちらの場合でも、表示に使われる画像はOGP側の「og:image」で指定した画像です。
Twitter Cardsには他にもいくつか情報を追加できますが、ここでは話を簡単にするために割愛しました。Twitter Cardsの公式説明は Getting started with cards — Twitter Developers にあります(英語)。
■Twitter Cardsの記述チェック
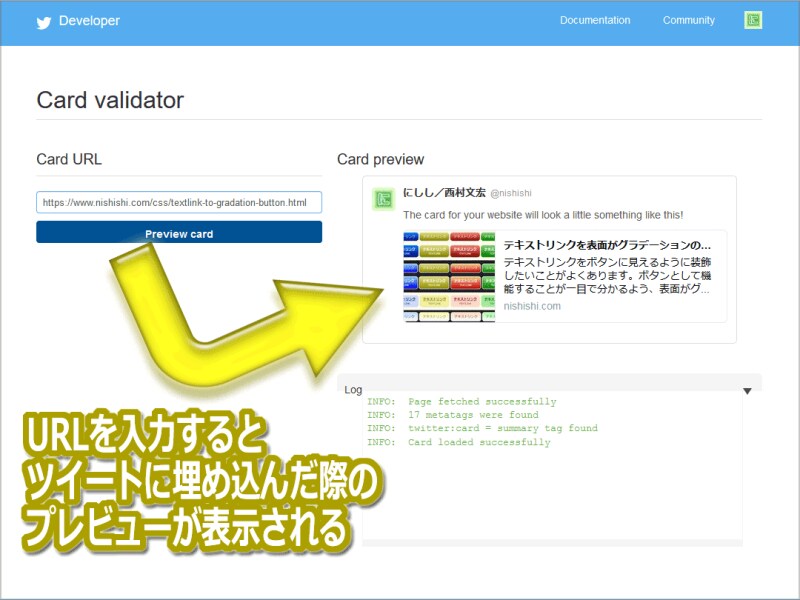
HTML内に書いたメタタグがTwitter Cardsとして正しく機能するかどうかは、Twitter公式のツール「Card validator」で確認できます。Twitterにログインしてからアクセスし、調べたいURLを入力すると、そのURLのHTMLが読み込まれて内容がチェックされます。結果は、下図のようにプレビューと共に表示されます。
記述に不足や誤りがあれば「Log」枠内に赤色の文字で表示されます。上記のように緑色でsuccessfullyと表示されていれば問題ありません。successfullyと表示されていても、たまにサムネイル画像が見えない場合があります。その場合は、1分程度待ってから再度チェックしてみて下さい。
メタタグの確認方法
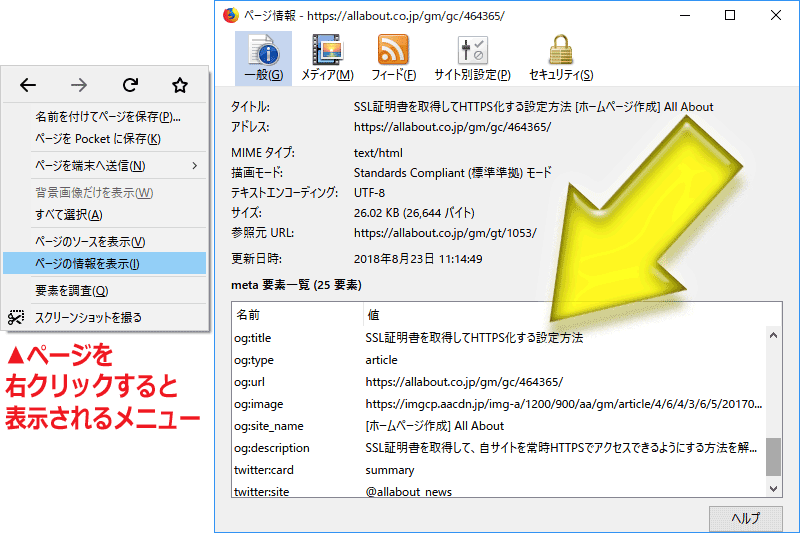
ウェブページに記述したメタタグ(meta要素)は、HTMLソースを見れば確認できます。しかし、複数人で管理しているページや、何らかのCMSツールによって生成されているページなどでは、必ずしもHTMLソースが見やすく整形されているとは限りません。そのような場合には、下記のような機能を使うと簡単にメタタグの記述内容を確認できて便利です。■Firefoxの標準機能「ページ情報」ウインドウでメタタグを確認する方法
ブラウザFirefoxには、ウェブページ上で右クリックすると表示されるコンテキストメニューの中に「ページの情報を表示」という項目があります。それをクリックすると、下図のように「ページ情報」というウインドウが開きます。その下部に「meta要素一覧」という枠があり、現在表示しているページに含まれているメタタグの中身がリストアップされています。
これは最初から搭載されている機能であり、アドオンなどは不要です。画像やリンクの上で右クリックした場合には表示されませんので注意して下さい。ウェブページ上の何もない空間で右クリックするのが確実です。
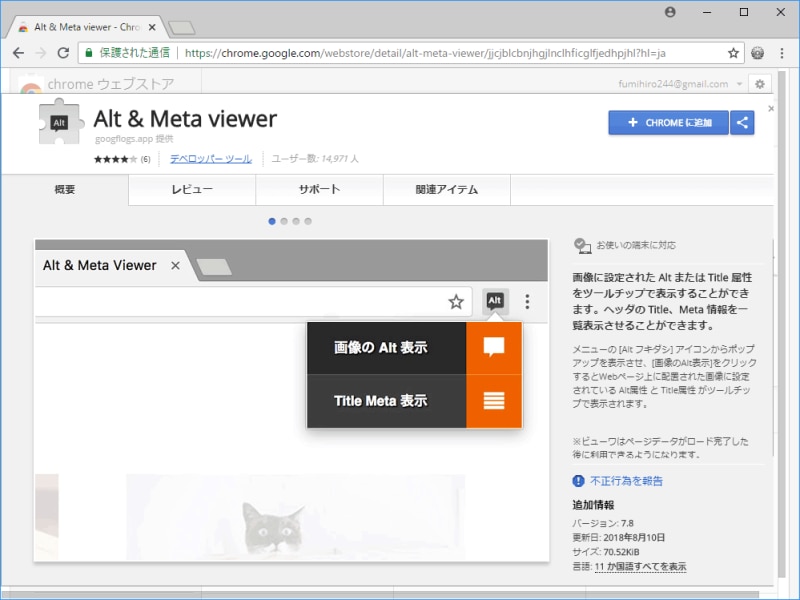
■Chromeの拡張機能「Alt & Meta viewer」でメタタグを確認する方法
ブラウザChromeでは、アドオン「Alt & Meta viewer」などをインストールして使うことでメタタグの一覧を確認できます。
■OGP用のメタタグが正しく書けているかどうかを確認する方法
OGPは必要なメタタグの数が多いため、一覧を見ただけでチェックするのは面倒です。そこで、OGPが正しく機能しているかどうかを確認できるブックマークレット(※)を使う方法が楽です。
この種のブックマークレットはいろいろ公開されていますが、例えば「OGPタグ確認に便利!ブックマークレットで手早くチェック」ページで紹介されているブックマークレットが便利です。ページ中程の「OGPチェックブックマークレット」と書かれたリンクをブックマークに登録しておけば、下図のように表示中のページのOGPを確認できるようになります。
※ブックマークレット(Bookmarklet)とは、JavaScriptソースを直接ブックマークに登録しておくことで、ブックマーク項目をクリックした際にそのJavaScriptが実行されるようにした仕組みのことです。上記では、OGPの記述を自動的に読み取って画面に表示するJavaScriptが作られています。
メタタグとは? SEOにも重要なmetaタグの意味と書き方
今回は、メタタグ(meta要素)とは何かという基本から、「これだけは書いておきたい」という3種類のメタタグや、OGP+Twitter Cardsの書き方をご紹介いたしました。SEO面でも役立つメタタグは特に、あらゆるウェブページのHTMLソースに書いてみて下さい。【関連記事】