スライドインするメニューを作る「Sidebar Transitions」の入手
まずは、「Sidebar Transitions」スクリプト一式を入手して、必要なファイルを自サイト上にアップロードしましょう。■スクリプト一式をダウンロードする
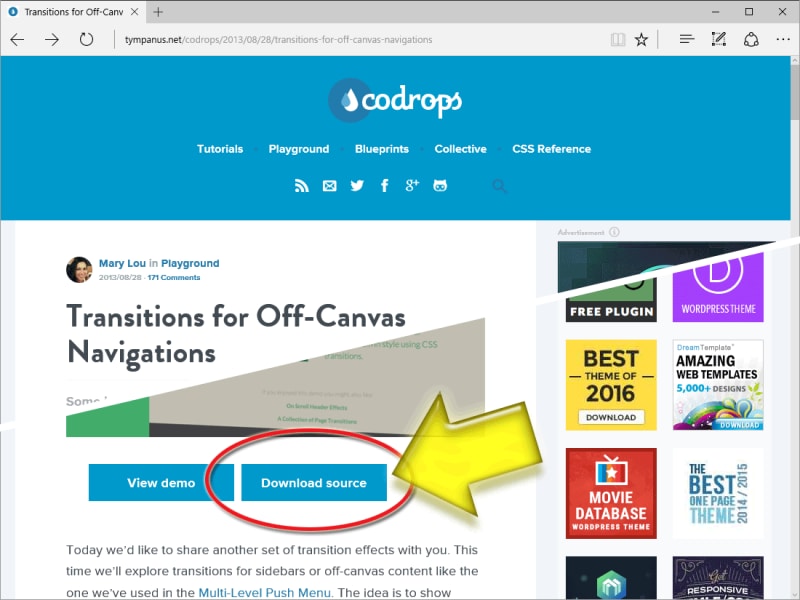
「Sidebar Transitions」スクリプトの配布ページ「Transitions for Off-Canvas Navigations」にアクセスして少し下方向にスクロールすると、右図の赤丸部分のように「Download source」ボタンが見えます。それを押すと、スクリプト一式が圧縮されたZIPファイルをダウンロードできます。
本稿執筆時点では、ファイル名は「SidebarTransitions.zip」で、ファイルサイズは154KBでした。
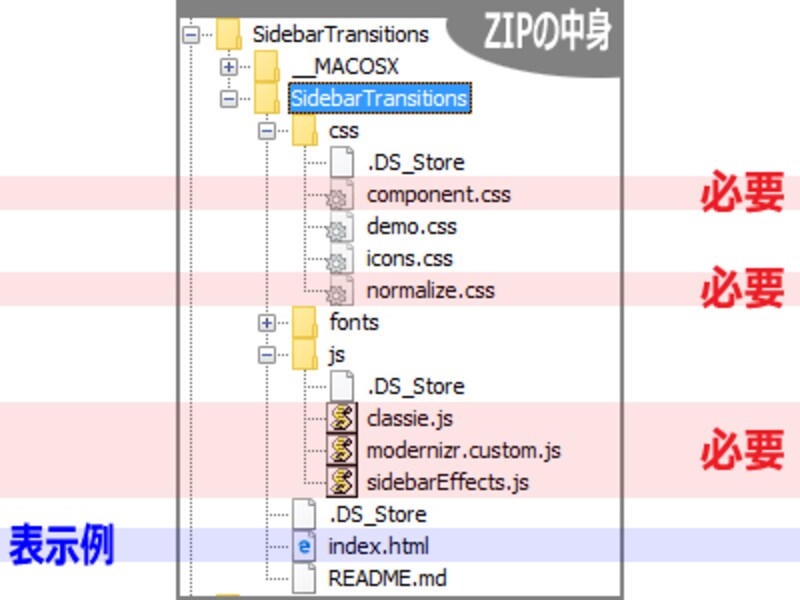
ダウンロードしたZIPファイルを展開すると、右図のようなフォルダ構造でファイルが出てきます。このうち、青色で示したindex.htmlファイルは表示例を確認できるサンプルページです。
これらのファイルのうち、動作に必要なのは下記の5ファイルだけです。右図でも「必要」と印を付けて赤色で示してあります。
- normalize.css
- component.css
- classie.js
- modernizr.custom.js
- sidebarEffects.js
これらの5ファイルだけを抜き出して、自サイト上の任意の場所にアップロードして下さい。
抜き出したCSS2つとJavaScript3つを読み込む
抜き出した5つのファイルは、「Sidebar Transitions」を使いたいHTMLソース内で読み込んでおきます。CSSファイル2つはhead要素内で読み込み、JavaScript3つはページの末尾(=</body>タグの直前)で読み込めば良いでしょう。<link href="normalize.css" rel="stylesheet" type="text/css" /> <link href="component.css" rel="stylesheet" type="text/css" />上記の2行をhead要素内に書いておきます。
■JavaScriptファイル3つを読み込む
<script src="modernizr.custom.js" type="text/javascript"></script> <script src="classie.js" type="text/javascript"></script> <script src="sidebarEffects.js" type="text/javascript"></script>上記の3行を</body>タグの直前に書いておきます。head要素内に書いても構いませんが、先に読み込んでおく必要はないのでbody要素の末尾で読み込めば充分です。
5つのファイルを読み込めたら、あとはページの中身を記述するだけです。
「Sidebar Transitions」を使ってウェブページを作る方法
以下の解説は、サンプルページのHTMLソースも参考にしつつ読むと分かりやすいでしょう。記述内容は大きく分けて3つあります。■Step.1 div要素4つを使って枠組みを作る
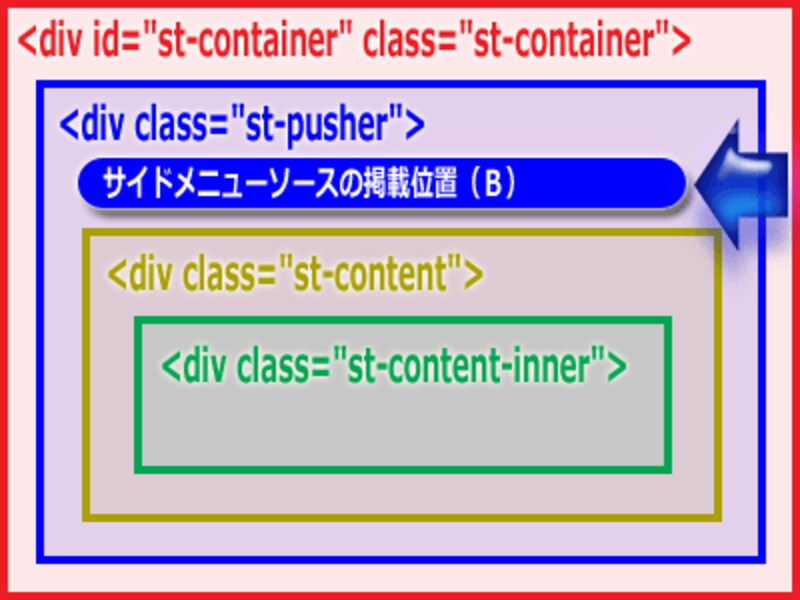
まずは、コンテナを作るブロック(div要素)が合計4つ必要です。メニューの記述位置は、使いたいアニメーション効果によって異なります(後述のStep.2で解説)。
<div id="st-container" class="st-container">
: : :
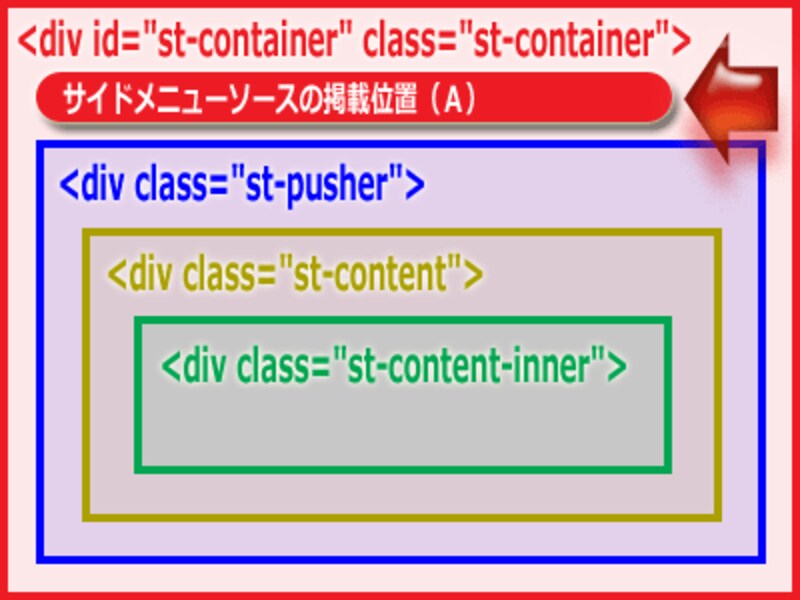
※メニューAはここに記述(効果1,2,4,5,9,10,11,12,13の場合)
: : :
<div class="st-pusher">
: : :
※メニューBはここに記述(効果3,6,7,8,14の場合)
: : :
<div class="st-content">
<div class="st-content-inner">
(本文領域)
</div>
</div>
</div>
</div>
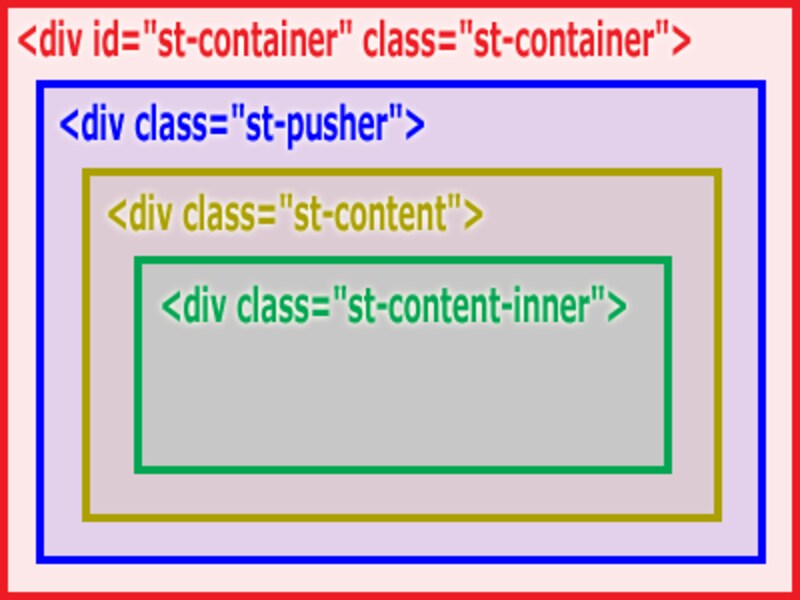
上記のHTMLソースは、一見すると長くてややこしそうに感じられるかも知れません。しかし、実はとても単純で、単に4つのdiv要素を使って下記や右図のように4階層を作っているだけです。- 最も外側に<div id="st-container" class="st-container">~</div>のdiv要素があり(※右図赤色枠)、
- その内側に<div class="st-pusher">~</div>のdiv要素があり(※図の青色枠)、
- さらにその中に本文領域の外側ブロックとして<div class="st-content">~</div>があり(※図の黄色枠)、
- 最後に、本文領域の内側ブロックとして<div class="st-content-inner">~</div>があります(※図の緑色枠)。
- さらにその中に本文領域の外側ブロックとして<div class="st-content">~</div>があり(※図の黄色枠)、
- その内側に<div class="st-pusher">~</div>のdiv要素があり(※図の青色枠)、
■Step.2 メニューを記述する
メニューの中身は自由に作成できます。ここではul要素とli要素を作るリストの形で掲載していますが、他の形式でも問題ありません。メニューの外側を囲むブロックにclass属性を加えて値に「st-menu」と「st-effect-1」の2つを記述します。2つ目の値「st-effect-1」の番号は、使いたいアニメーション効果に合わせて書き換えます。もし14番の効果を使いたいなら「st-effect-14」と記述します。
<nav class="st-menu st-effect-1">
<h2>メニュータイトル</h2>
<ul>
<li><a href="(リンク先1)">メニュー項目1</a></li>
<li><a href="(リンク先2)">メニュー項目2</a></li>
: : :
<li><a href="(リンク先n)">メニュー項目n</a></li>
</ul>
</nav>
メニューを作る上記のソースは、Step.1のHTMLソースでも示したように(A)か(B)のどちらかの位置に記述します。どちらに記述するかは、使用する表示効果で決まります。表示効果1,2,4,5,9,10,11,12,13を使う場合は、Step.1のHTMLソースで示した(A)の位置に記述して下さい。
※<dic class="st-pusher">タグよりも前です。
※<dic class="st-pusher">タグの後です。
最後に、メニューを表示するためのボタンを作ります。下記ソースのように、<div id="st-trigger-effects">~</div>の中にボタンを配置します。
<div id="st-trigger-effects"> <button data-effect="st-effect-1">サイドメニューを表示</button> <div>ボタンには「data-effect」という属性を加えて、Step.2でメニューに指定したclass名と同じ番号を指定します。ここでは表示効果が1番の場合を例にしているため「st-effect-1」と記述しています。もし14番の効果を使う場合は「st-effect-14」と記述します。
以上でHTMLの記述は完了です。Step1~3まで部分ごとに説明したためイマイチ全体像が分かりにくかったかも知れません。そこで最後に、全体のソースをまとめてご紹介しておきます。