中間サイズでは一部分だけをマルチカラムにする書き方
これまでのページでは、下記の2種類のレイアウトだけを切り替えるレスポンシブWebデザインを作りました。- 広い画面用の2カラムレイアウト:主にPC向け
- 狭い画面用の1カラムレイアウト:主にスマートフォン向け
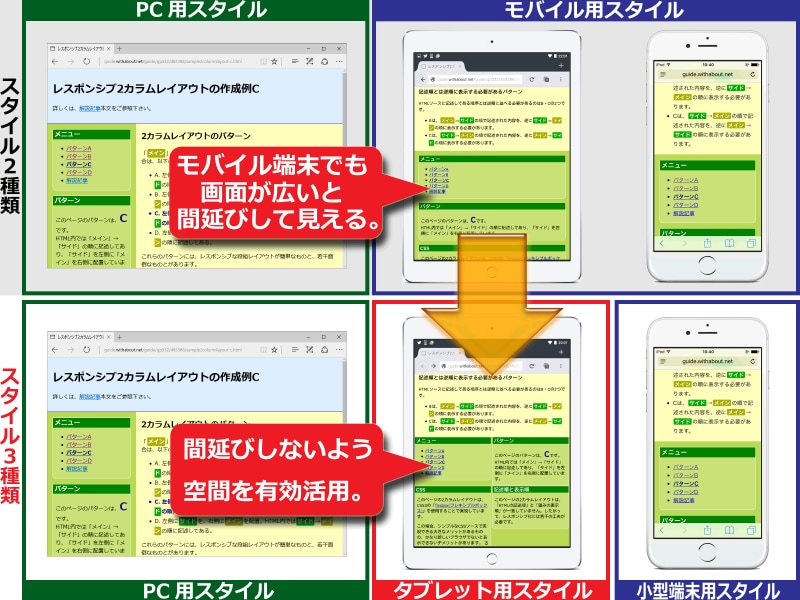
しかし、広くもなく狭くもない中間サイズの画面では、「2カラムにするには狭いが、1カラムにすると横方向に間延びして感じる」という状態になることもあります(下図の上側)。そこで、もう1つレイアウトを増やして「ページ全体では1カラムレイアウトだが、一部分だけをマルチカラムにする」ことで空間を有効活用する(下図の下側)方法をご紹介いたします。
サンプルページの中でサイドカラム部分を作っているHTMLソースは以下のような構造です。
<!-- ====================== -->
<!-- ▼サイドを作るブロック -->
<!-- ====================== -->
<div class="side-column">
<div class="side-box">
<h2>サイド見出し1</h2>
~ボックスの中身~
</div>
<div class="side-box">
<h2>サイド見出し2</h2>
~ボックスの中身~
</div>
<div class="side-box">
<h2>サイド見出し3</h2>
~ボックスの中身~
</div>
: : :
</div>
<!-- ====================== -->
<!-- ▲サイドを作るブロック -->
<!-- ====================== -->
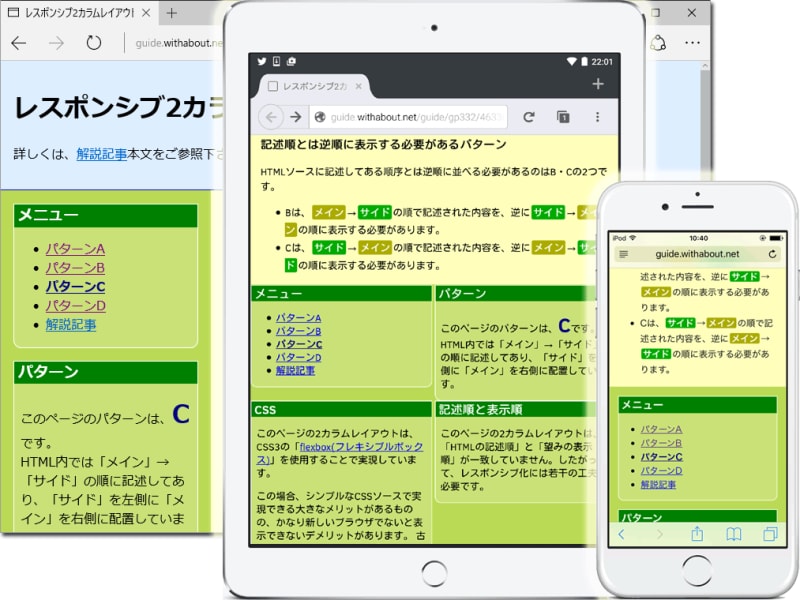
上記では、サイドカラムを作るdiv要素(class="side-column")の内側に、細かなボックスを作るdiv要素(class="side-box")が多数含まれる構造になっています。この内側の細かなボックスだけをマルチカラムにできれば、下図のように描画領域の空間を有効活用できます。
@media (min-width: 600px) and (max-width: 849px) {
/* ▼サイドカラムの内側だけで各ボックスを2段組にする */
.side-box {
display: inline-block; /* インラインブロック化 */
width: 48%; /* 横幅を48%に(2段組にするため) */
vertical-align: top; /* 横並びのブロック間では上端を揃える */
margin: 0; /* 外側の余白をなくす */
text-align: left; /* ボックス内部は左寄せ */
}
/* ▼サイドカラムの装飾 */
.side-column {
text-align: center; /* 内部のインラインブロックを中央に寄せる */
padding: 1em 0.2em; /* 上下に若干の余白を設ける */
}
}
各行の意味はコメントの形で記した通りですが、ここで重要なのは以下の2点です。- サイドカラム内側の各ボックスを作るdiv要素(.side-box)は、
→ インラインブロック化し、(display: inline-block;)
→ 横幅を48%にする。(width: 48%;)
これらの記述によって、サイドカラム(※)の内側に含まれる各ボックスが2カラムレイアウトになります。もしwidthプロパティの値を200pxなどの数値で固定すれば、描画領域の幅に合わせてカラム(段)が増えるマルチカラムレイアウトにもできます。なお、ここで値を「50%」にしなかったのは、枠線の太さ分は横幅に含まれない仕様と、インラインブロックの直後に空白があるためです。2カラムレイアウトにするためには、横幅を50%よりも小さくする必要があります。
※サイドカラムという名称を使ってはいますが、ここでは「メインカラムとサイドカラムによる段組構成」はないので、描画領域のサイド(端)ではなく描画領域全体に広がって表示されます。
■サンプルページで表示確認
実際にお使いのブラウザで表示確認してみたい場合は、レスポンシブ2カラムレイアウトの作成例Dなどをご覧下さい。本記事ではA~Dまで4種類のサンプルページを用意していますが、すべてに同じように記述してありますので、どれを見ても構いません。
レスポンシブWebデザインで2カラムレイアウトを作るCSS
今回は、幅の広い画面では2カラムレイアウト(2段組)になり、幅の狭い画面では1カラムレイアウト(段組解除)になるような、レスポンシブWebデザインを採用したページレイアウトの作成方法をご紹介いたしました。段組構造はWebページのレイアウトとして頻繁に使用する機会があるでしょう。ぜひ、活用してみて下さい。【関連記事】