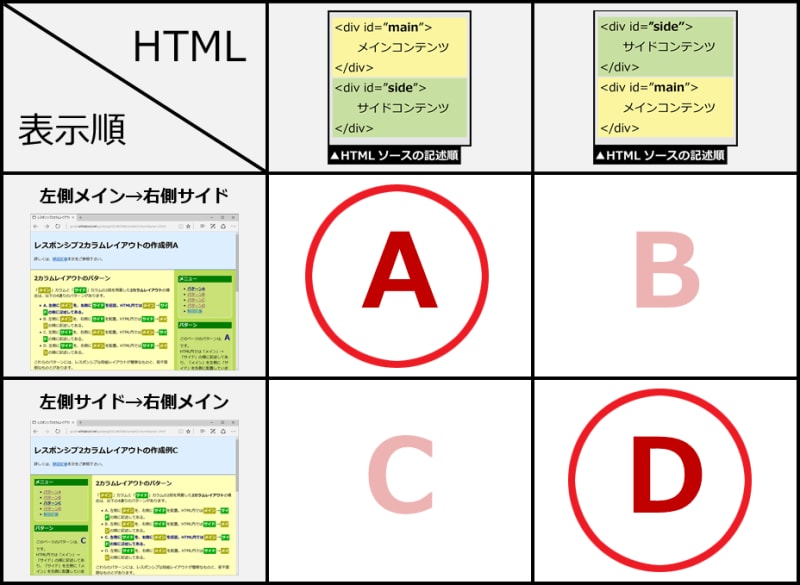
1. 表示順と記述順が一致している場合でレスポンシブにする書き方
パターンAやDのように「HTMLソースの記述順」と「2カラムレイアウトの表示順」が同じになる構造なら、レスポンシブWebデザインで2カラムレイアウト(2段組)を作成するのは簡単です。■2カラムレイアウト(2段組構造)を作成する様々な方法:
CSSで2カラムレイアウトを作成するには、例えば下記の記事でご紹介しているような方法があります(※下記の各リンク先は関連記事として紹介しただけであり、本記事用の解説ではありません)。
- floatプロパティを使って並べる。
- インラインブロック化して並べる。
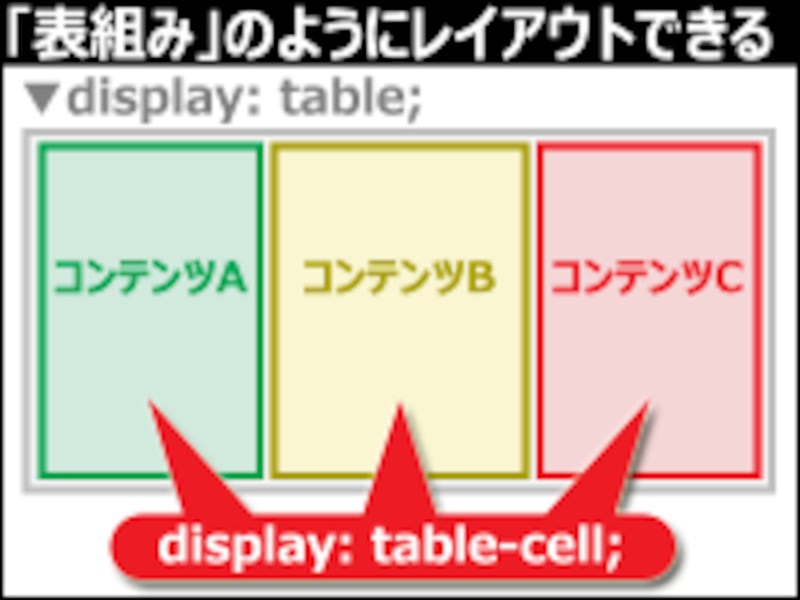
- displayプロパティでテーブル化する。
- フレキシブルボックス(flexbox)を使って並べる。
おすすめはdisplayプロパティでテーブル化する方法です。記述が簡単でありながら、各段の長さが異なっていても背景色が途切れずきれいに段組が作成できるメリットがあります。本記事ではこの方法を使っています。
以下に、パターンAとDそれぞれの実現方法を解説いたします。
(A) HTMLの記述も、2カラムの表示も、「メイン→サイド」の順なら
まずは、HTMLソースを以下のように記述します。
<!-- ↓2カラムレイアウト全体領域 -->
<div class="page-cover">
<!-- ▼メインを作るブロック -->
<div class="main-column">
~ メインカラムの中身 ~
</div>
<!-- ▲メインを作るブロック -->
<!-- ▽サイドを作るブロック -->
<div class="side-column">
~ サイドカラムの中身 ~
</div>
<!-- △サイドを作るブロック -->
</div>
<!-- ↑2カラムレイアウト全体領域 -->
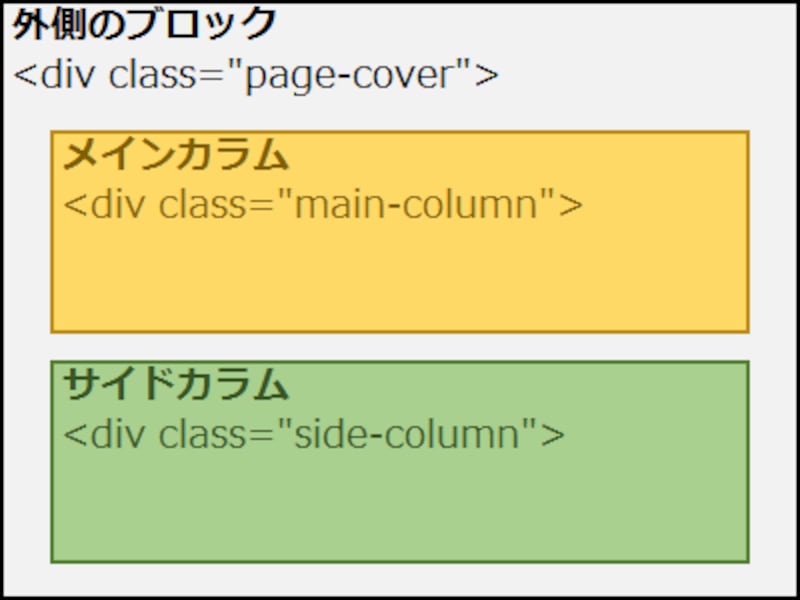
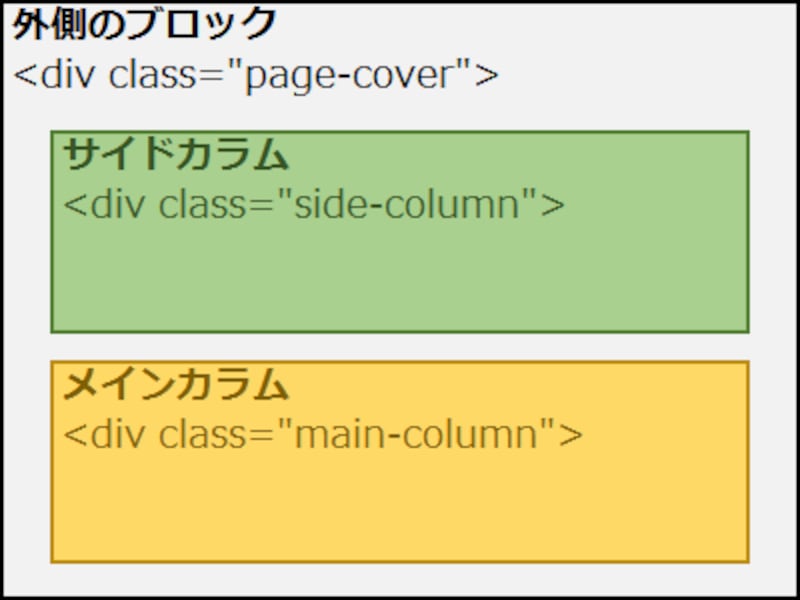
上記のHTMLソースは、下記に示すようにdiv要素を3セット記述しただけのシンプルな構造です。
div要素が3つあるだけのシンプルなHTML構造
- 全体を囲む外側のブロックの中に、
(上記のHTMLソースでは、↓記号から↑記号まで。上図では灰色部分) - メインカラムを作るブロックと、
(上記のHTMLソースでは、▼記号から▲記号まで。上図では黄色部分) - サイドカラムを作るブロックが含まれているだけです。
(上記のHTMLソースでは、▽記号から△記号まで。上図では緑色部分)
次に、CSSソースを以下のように記述します。描画領域の横幅が850px以上の場合にだけ、これらのCSSが適用されるよう1行目に記述しています。この数値は望みに応じて変更して下さい。
@media (min-width: 850px) {
/* ↓レイアウト全体領域 */
.page-cover {
display: table;
width: 100%;
}
/* ▼メインカラムの装飾 */
.main-column {
display: table-cell;
}
/* ▽サイドカラムの装飾 */
.side-column {
display: table-cell;
width: 30%;
}
}
上記のCSSソースでは、3つのブロックについて以下のように装飾を指定しています。- 外側を囲むブロック「レイアウト全体領域」を作るdiv要素(.page-cover)は、
→ テーブルのように表示し、(display: table;)
→ 横幅を親要素いっぱいまで広げる。(width: 100%;) - 1つ目のブロック「メインカラム」を作るdiv要素(.main-column)は、
→ テーブルのセルのように表示する。(display: table-cell;) - 2つ目のブロック「サイドカラム」を作るdiv要素(.side-column)は、
→ テーブルのセルのように表示し、(display: table-cell;)
→ 横幅は30%にする。(width: 30%;)
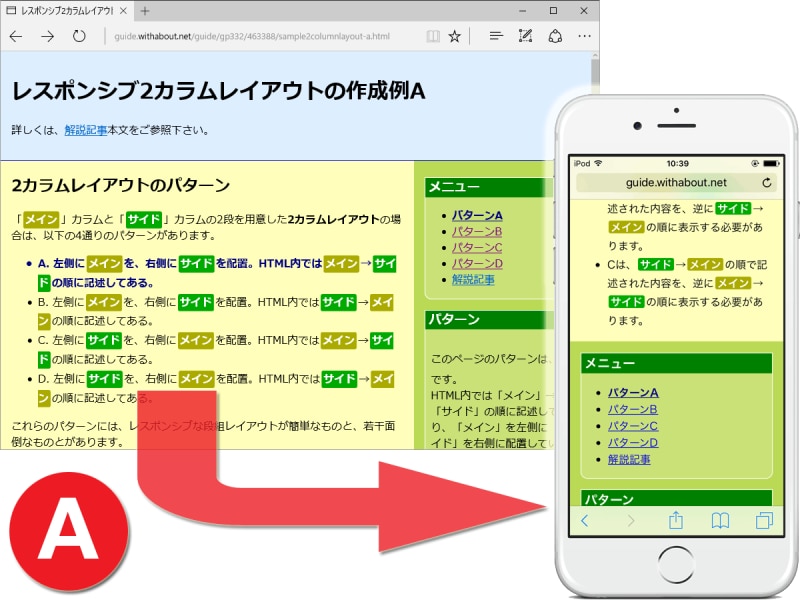
上記のHTMLとCSSをベースにして作成したサンプルページが、レスポンシブ2カラムレイアウトの作成例Aです。表示例は下図の通りです。
広い画面(横幅850px以上)で表示すると「左側がメインカラム→右側がサイドカラム」で表示され、狭い画面(横幅850px未満)で表示すると「上側がメインカラム→下側がサイドカラム」で表示されます。具体的なソースを確認したい場合は、サンプルページのソースをご覧下さい。
■横幅850px未満の場合のCSS
描画領域の横幅が850px未満の場合も含めて「すべての場合に適用されるCSSソース」については、本題から離れるために掲載を割愛しました。サンプルページでは、独立したCSSファイル「forsample.css」にまとめて記述して読み込んでいます。ここには配色の指定も含まれていますので、サンプルページのソースと併せてご参照下さい。このCSSファイルは、これ以後にご紹介するパターンB~Dのサンプルページでも共通して読み込んでいます。
(D) HTMLの記述も、2カラムの表示も、「サイド→メイン」の順なら
まずは、HTMLソースを以下のように記述します。
<!-- ↓2カラムレイアウト全体領域 -->
<div class="page-cover">
<!-- ▽サイドを作るブロック -->
<div class="side-column">
~ サイドカラムの中身 ~
</div>
<!-- △サイドを作るブロック -->
<!-- ▼メインを作るブロック -->
<div class="main-column">
~ メインカラムの中身 ~
</div>
<!-- ▲メインを作るブロック -->
</div>
<!-- ↑2カラムレイアウト全体領域 -->
上記のHTMLソースは、メインカラムとサイドカラムの記述順が逆になっている点を除けば、先程のAと同じです。
div要素が3つあるだけのシンプルなHTML構造(サイドカラムが先)
- 全体を囲む外側のブロックの中に、
(上記のHTMLソースでは、↓記号から↑記号まで/上図では灰色部分) - サイドカラムを作るブロックと、
(上記のHTMLソースでは、▽記号から△記号まで/上図では緑色部分) - メインカラムを作るブロックが含まれているだけです。
(上記のHTMLソースでは、▼記号から▲記号まで/上図では黄色部分)
ここで適用するCSSは、先のAの例とまったく同じです。
@media (min-width: 850px) {
/* ↓レイアウト全体領域 */
.page-cover {
display: table;
width: 100%;
}
/* ▼メインカラムの装飾 */
.main-column {
display: table-cell;
}
/* ▽サイドカラムの装飾 */
.side-column {
display: table-cell;
width: 30%;
}
}
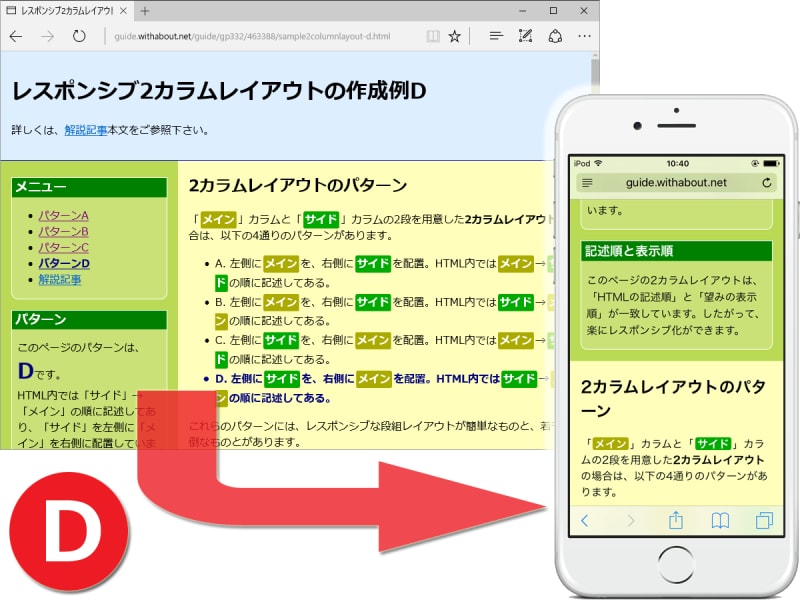
※Aのソースとまったく同じなので説明は割愛します。上記のHTMLとCSSをベースにして作成したサンプルページが、レスポンシブ2カラムレイアウトの作成例Dです。表示例は下図の通りです。
広い画面(横幅850px以上)で表示すると「左側がサイドカラム→右側がメインカラム」で表示され、狭い画面(横幅850px未満)で表示すると「上側がサイドカラム→下側がメインカラム」で表示されます。配色なども含めて具体的なソースを確認したい場合は、サンプルページのソースをご覧下さい。

CSSで作れるテーブルレイアウト
上記の記述例A・Dでご紹介したように、displayプロパティの値に「table」や「table-cell」を指定する方法を使えば、2カラム以上のレイアウトが簡単に作れます。この方法について詳しくは、記事「floatを使わずにCSSのtable-cellを使う段組の作り方」もご参照下さい。カラム間に空白を設ける方法なども解説しています。