ヘッダの下にあるメニューバーを、スクロール後には上端に固定する方法
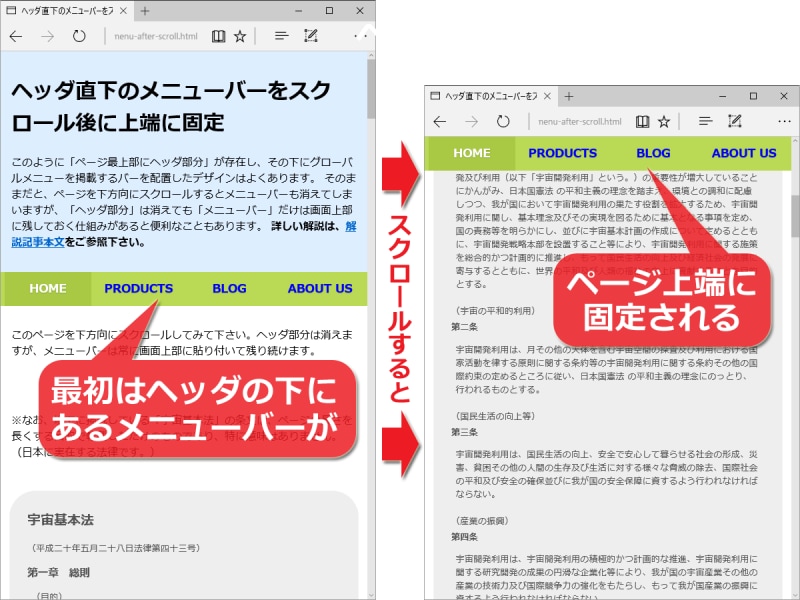
ウェブページの最上部に「ヘッダ」部分があり、そのすぐ下に「メニューバー」を掲載するようなページデザインをよく見かけます。このとき、ブラウザを下方向にスクロールすれば、当然「ヘッダ」も「メニューバー」も上方に消えて見えなくなります。しかし、「ヘッダは(スクロールによって)見えなくなる」ものの、「メニューバーだけは(スクロールによってウインドウ上端に到達した時点で)上端に固定される」というデザインもよく見かけます。下図のような感じの動作です。
今回は、上図のように「最初は上端にはない要素(メニューなど)」を「スクロールによって上端に到達した時点で固定する」デザインの作り方をご紹介いたします。このようなデザイン(動作)を自力で作成すると面倒ですが、jQueryプラグインの「jquery.sticky.js」スクリプトを使うと、HTMLソースにほんの数行を追記するだけで簡単に作れます。
下方向へスクロールすると、上端に固定されるメニューバーの例
今回ご紹介する「jquery.sticky.js」の使用例として、サンプルページ「ヘッダ直下のメニューバーをスクロール後に上端に固定」を用意していますので、お使いのブラウザで表示して動作を試してみて下さい。■サンプルページの表示と動作イメージ:
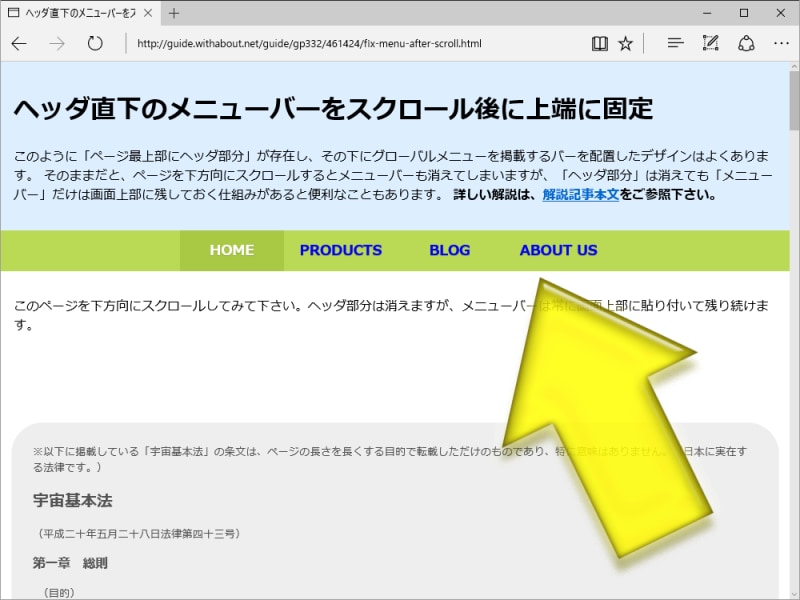
右図は、上記のサンプルページをブラウザ(Edge)で表示した例です。
- 最上部に「ヘッダ」(水色部分)があり、
- その直後に「メニューバー」(黄緑色部分)があり、
- その後に「本文」(白色や灰色部分)が続いています。
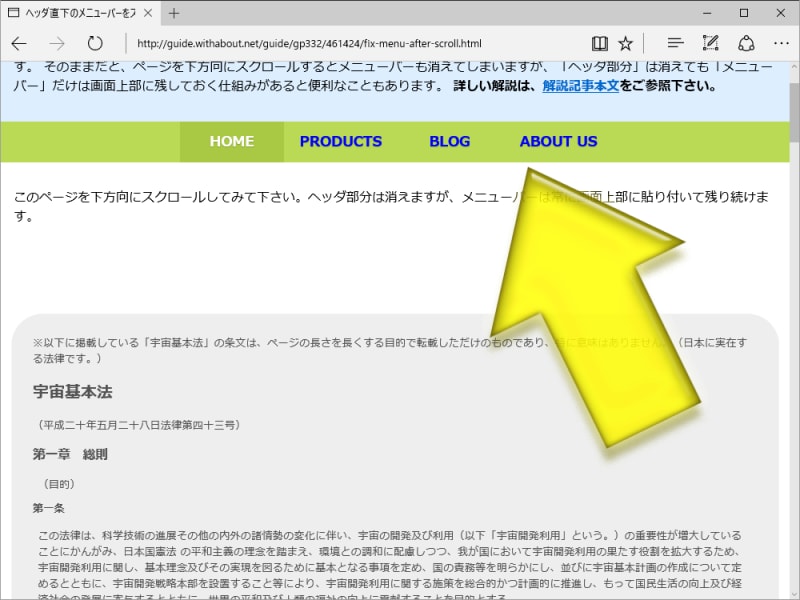
右図は少しだけ下方向にスクロールした例です。
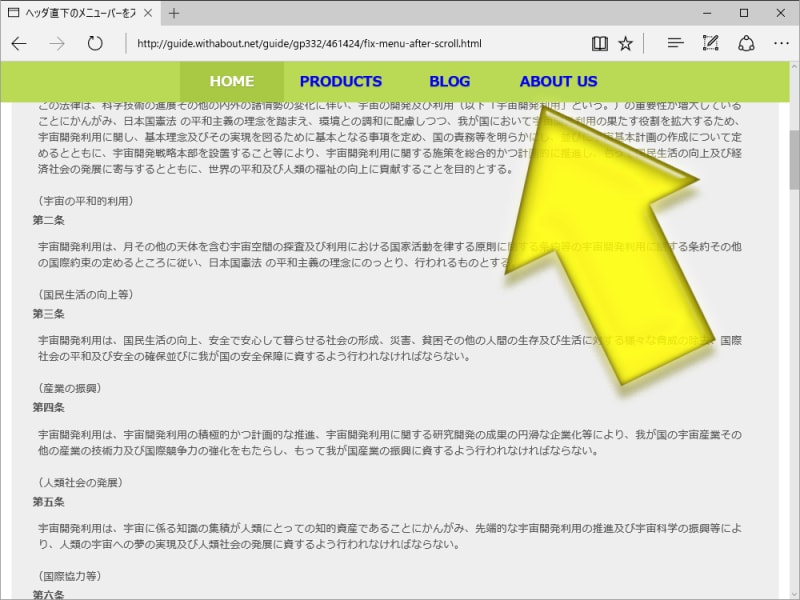
これ以後は、どれだけ下方向にスクロールしても、メニューバーが見えなくなることはありません。
それでは次のページで、「jquery.sticky.js」の具体的な使い方を見ていきましょう。