Windows版Chromeを使って、モバイル端末での表示を確認する方法
まずは、Chromeの「デベロッパーツール」という内蔵の機能を使ってモバイル端末での見え方を確認する方法をご紹介いたします。なお、Operaでも同様の機能が利用できます(名称が「開発者用ツール」で、起動のためのメニュー項目が多少異なるだけです)。【このページ内の目次】
※下記の画面イメージは、Windows版Chrome47の画面です。
Chromeのモバイル端末表示確認機能の起動方法
下記の1~4の手順で操作して下さい。掲載している画面イメージはかなり小さいですが、ショートカットキーを使って操作すれば画面を見る必要はありません。キー操作がうまくいかなかった場合にだけ、画面イメージをご参照下さい(クリックすると拡大表示されます)。1. Chromeを起動
まずは、Chromeを起動します。望みのウェブページにアクセスします。
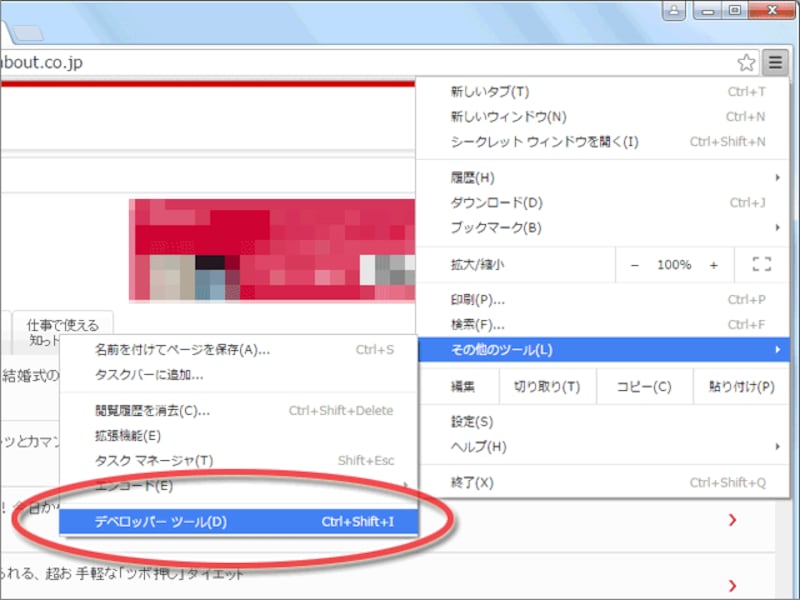
キーボードから [Ctrl]+[Shift]+[I]キー(※)を1回押すか、または右図のようにメニューから「その他のツール」→「デベロッパーツール」を選択します。
※英字の「I」(アイ)です。数字の「1」ではありません。
※Operaではメニュー構成が若干異なりますがショートカットキーは同じです。
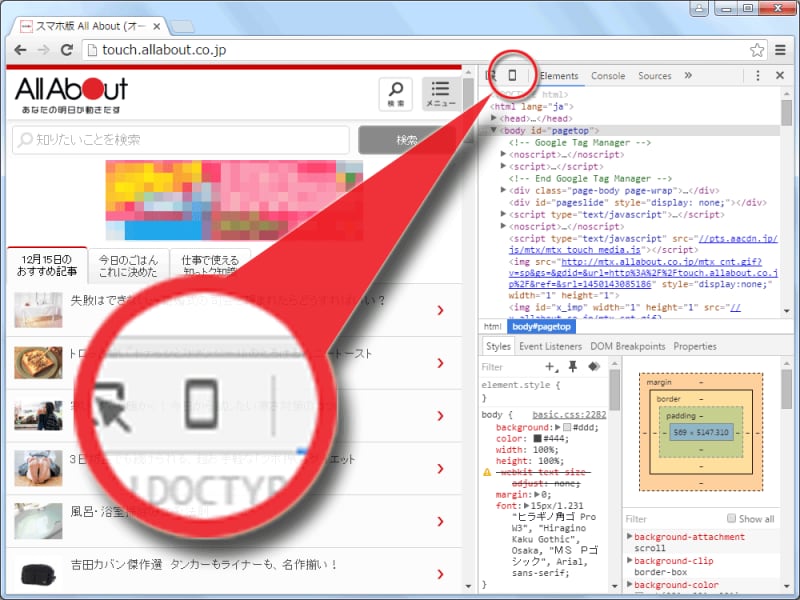
右図のように、ウインドウの端にデベロッパーツールが起動します。ここで、キーボードから [Ctrl]+[Shift]+[M]キーを1回押すか、または右図のように「モバイル端末アイコン」(※)をクリックします。
※「Elements」という項目の左隣にあります。
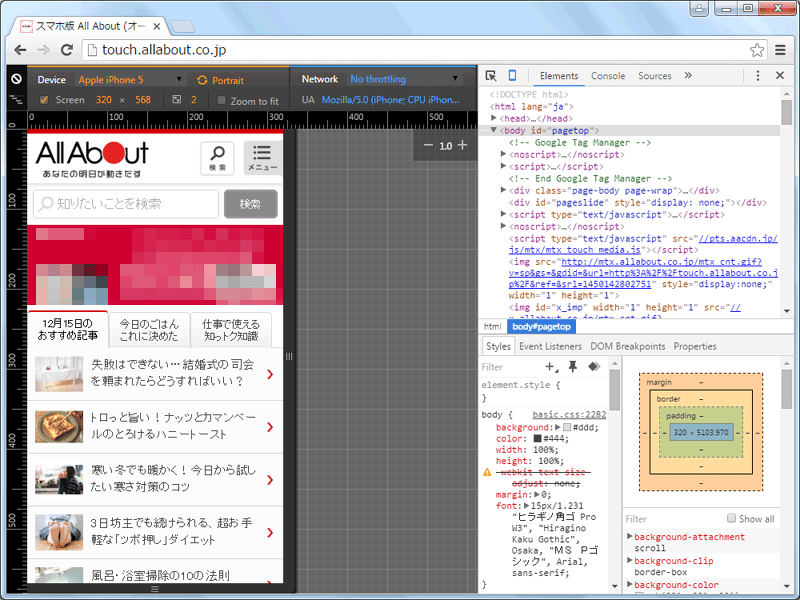
すると右図のように、モバイル端末の描画領域に合わせた表示に切り替わります。手順3のボタンを押すたびに「通常のPC用表示」と「モバイル端末の表示」とが切り替わります。
ここで、望みの端末名などを設定することで各モバイル端末での閲覧結果を見ることができます(設定方法は後述)。
表示確認したいモバイル端末(名称や仕様)の選択方法
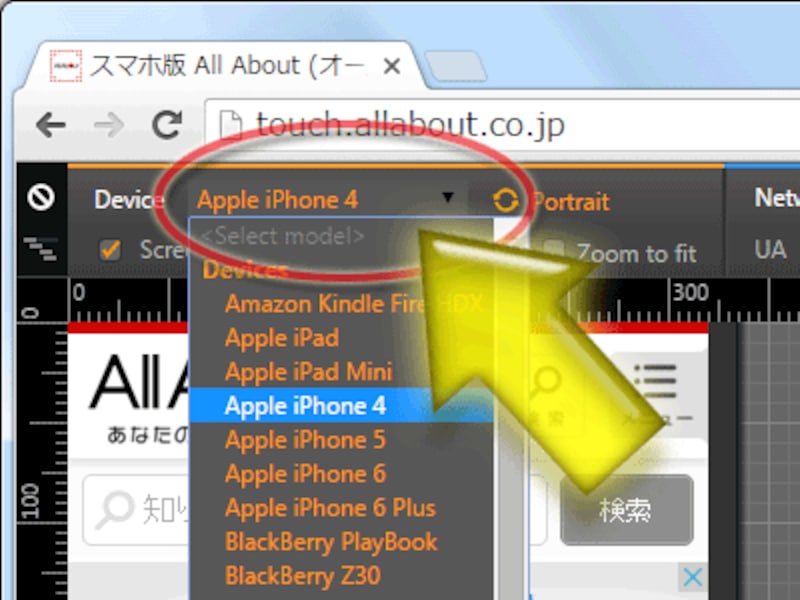
Chromeのモバイル端末エミュレート機能では、表示を確認したい端末名を選択できるほか、端末の向きを指定したり、画面サイズや高精細さを手入力で指定したり、ユーザエージェント名を編集したりもできます。A. モバイル端末名を選択:
左上のDevice欄のプルダウンメニューをクリックすることで、代表的ないくつかの端末を選択できます。ここから望みの端末名を選択すると、簡単に仕様(各項目の値)をセットできます。
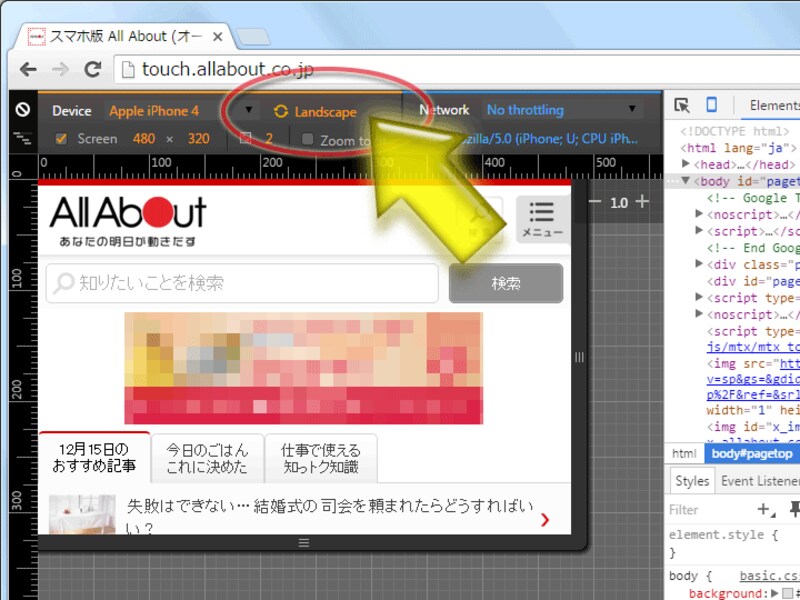
Device欄の右隣には、端末の向きを切り替えるボタンがあります。最初は「Portrait」(縦向き)に設定されていますが、クリックすると「Landscape」(横向き)に切り替えられます。クリックするたびに交互に切り替わります。
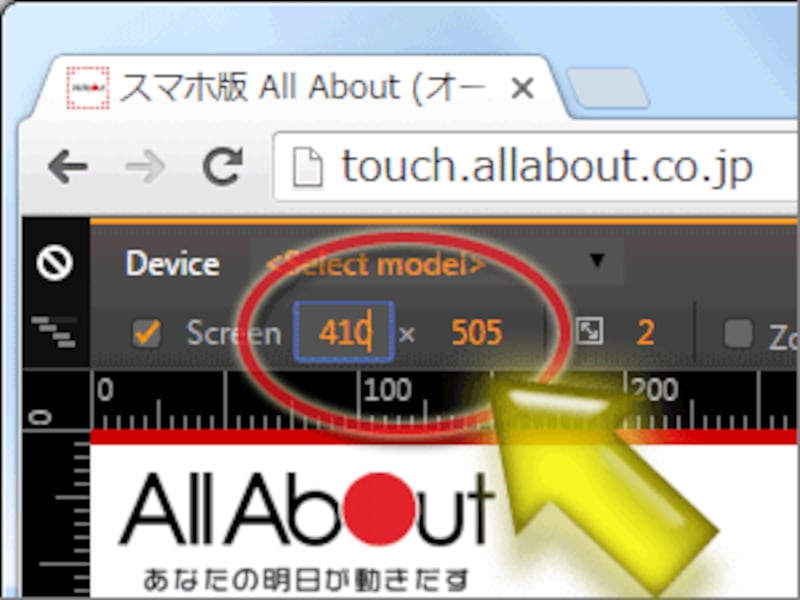
Device欄の一覧にない端末でも、Screen欄に画面サイズを手入力すれば自由なサイズで表示確認ができます。
なお、その右隣ではディスプレイの高精細さ(=Device Pixel Ratio)も指定できます。
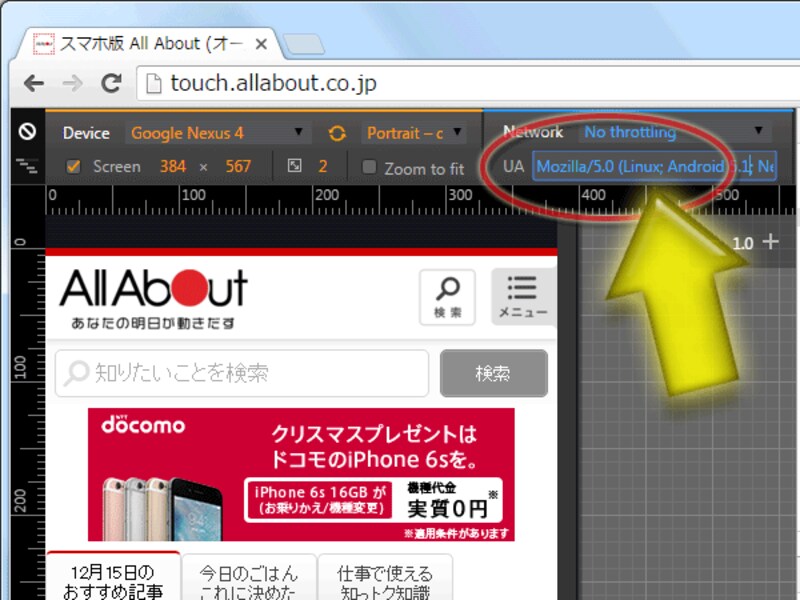
もし、ユーザエージェント名に応じて内容が切り替わるウェブページを作っている場合には、UA欄に任意のユーザエージェント名を手入力することで表示を試すこともできます。
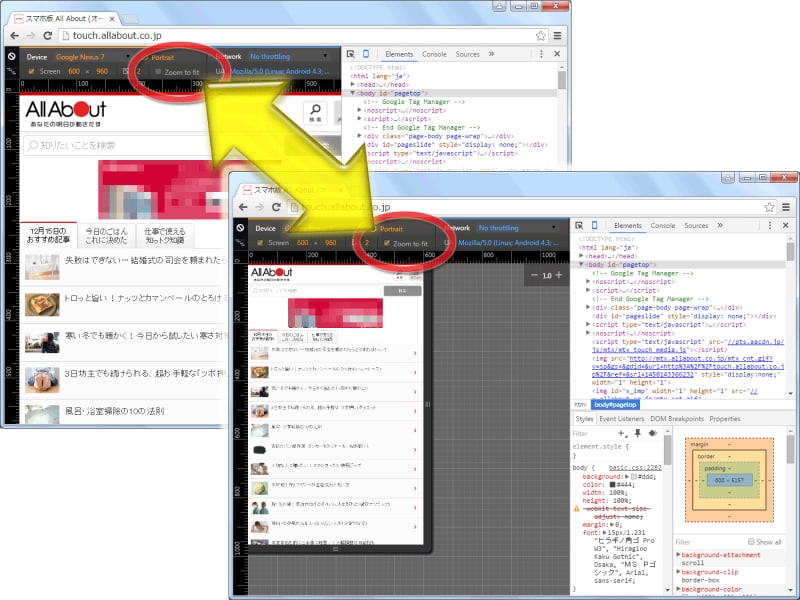
モバイル端末の解像度の方が大きくて、PCの画面(ブラウザのウインドウ内)に入りきらない場合には、自動的に全体が縮小されて表示されてしまいます。実寸で表示したい場合には、右図の赤丸部分にある「Zoom to fit」のチェックボックスを外します。
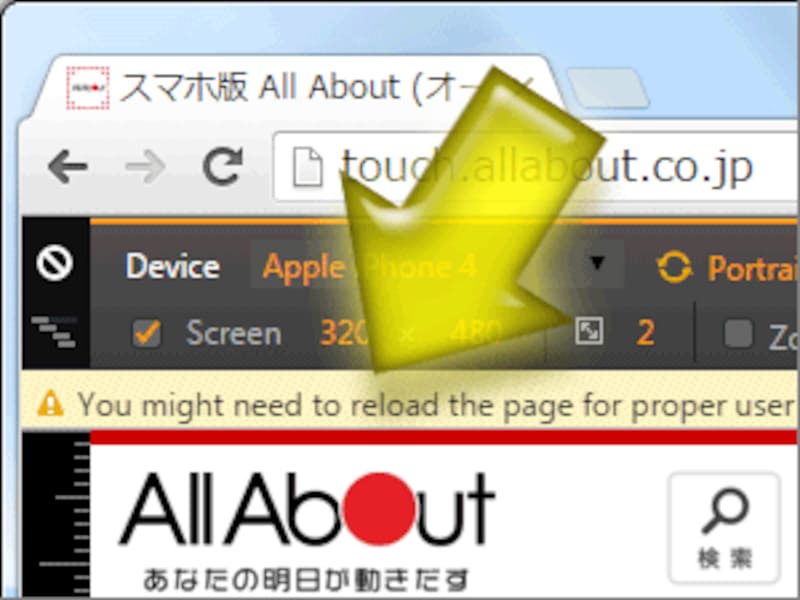
ユーザエージェント名に応じてウェブサーバから送られてくるデータが変化するようなウェブページを作っている場合には、端末の設定を切り替えた後にページを再読込しないと正確な表示ができませんので注意して下さい。
次に、Internet Explorer(Edge)上でのWindows Phoneエミュレート機能で表示確認する方法をご紹介いたします。