ウェブページの作成途中で、モバイル端末実機を使っての表示確認は面倒

複数の実機を駆使して表示確認するのは手間がかかる
PC上で動作するスマートフォンエミュレータを使う方法もありますが、ブラウザだけを使えれば充分であることからすると、大がかりすぎるでしょう。
実はそこまでしなくても、もっと簡単にPC上で「モバイル用ブラウザ」での表示確認をする方法があります。代表的なブラウザには「モバイル端末での見え方をエミュレート(模倣)する機能」がありますから、それを活用すれば良いだけです。完全に同じとはいきませんが、だいたいの見え方を確認できます。
PC用ブラウザに搭載されているモバイル端末エミュレート機能
例えば、Windows上で動作するPC用ブラウザには、モバイル端末での見え方を確認できる以下のような機能があります。■AndroidやiOS端末での見え方を確認:
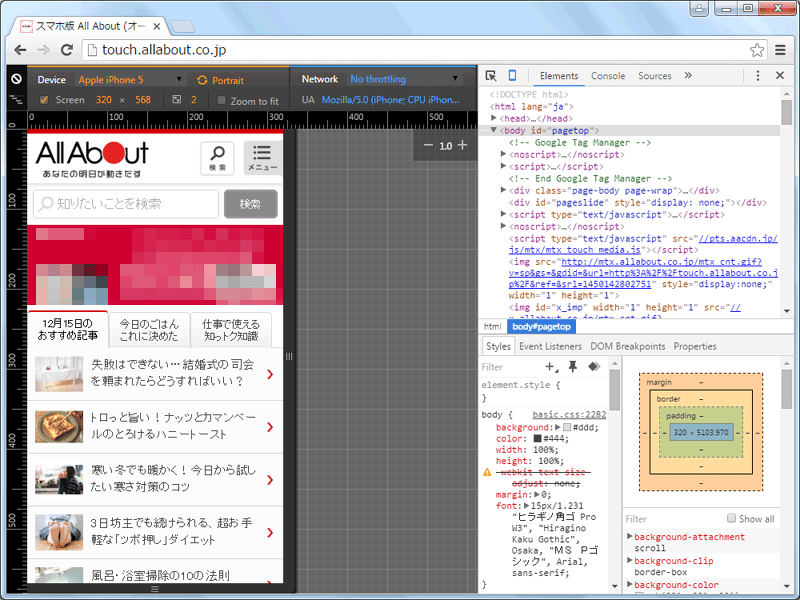
Chromeには、開発者向けの「デベロッパーツール」内にモバイル端末での見え方を確認する機能があります。これを使えば、端末名を指定したり端末仕様を指定することで、モバイル端末での表示を確認できます。
※Operaにも同様の機能があります。
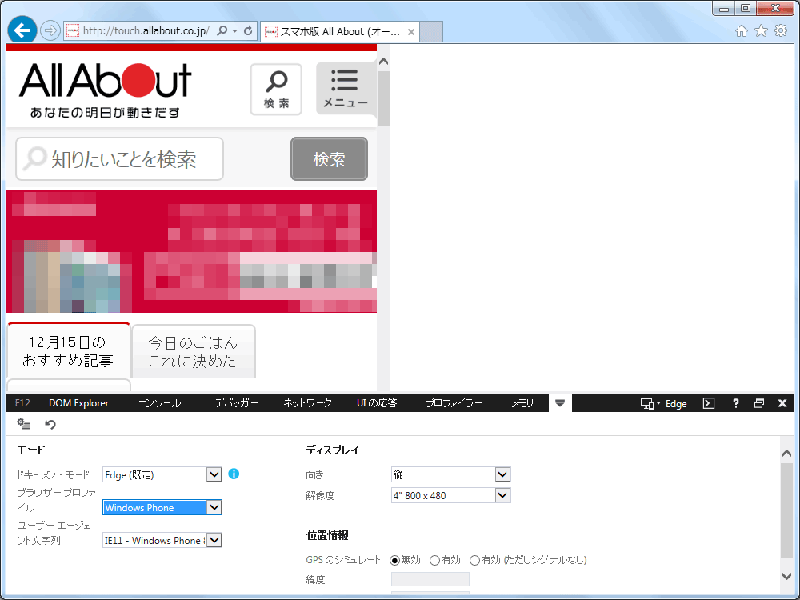
Internet Explorerには、開発者向けの「F12 開発者ツール」内に、Windows Phoneでの見え方を確認する機能があります。端末の種類はWindows Phoneだけですが、画面サイズを指定するだけの簡単な操作で表示確認ができます。
※IEの後継ブラウザ「Edge」でも同様です。
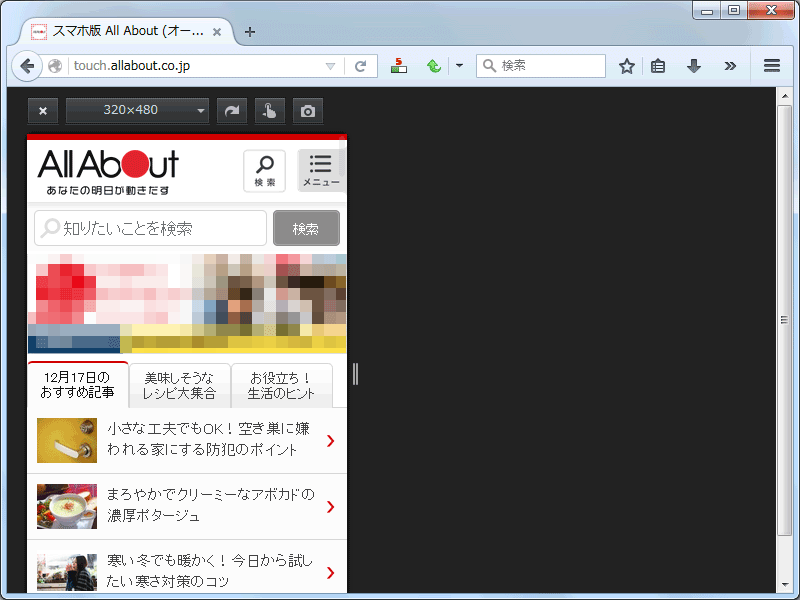
Firefoxには、簡単に描画領域のサイズを限定してモバイル端末での見え方を確認する「レスポンシブデザインビュー」機能があります。特定の端末名を指定する形での確認機能ではありませんが、簡単に小さな画面での見え方を確認できます。
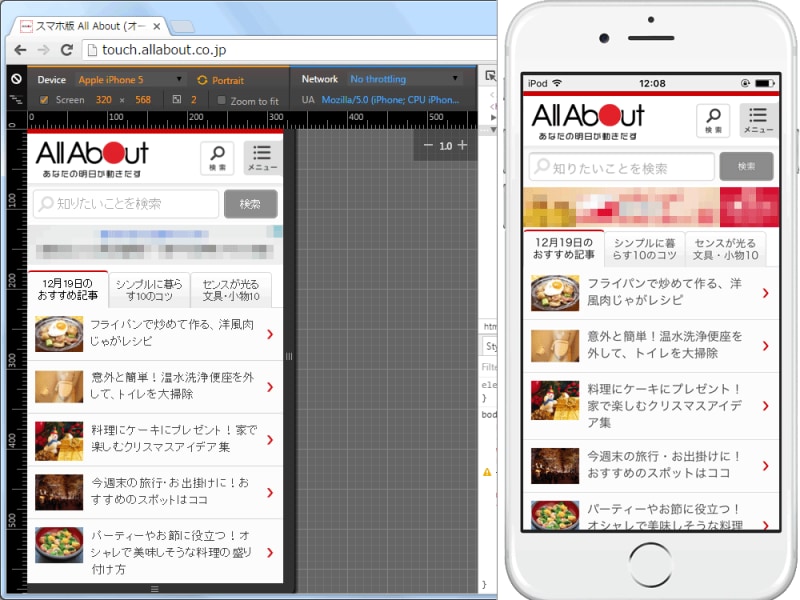
これらは、あくまでもレイアウトを確認できるだけの簡易的な表示確認機能です。表示に使用されるフォントはPCにインストールされているフォントなので、各モバイル端末の実機で表示した場合と若干の違いはあります。
右図は、左側がWindows版ChromeでiPhone5を指定した表示結果で、右側が第5世代iPod touch実機(iOS9上のChrome)での表示結果です。このように多少の差異はありますが、レイアウトなどの大まかな表示確認には充分使えるでしょう。
今回は、上記でご紹介した3種類のブラウザを使って、PC上でモバイル端末用ブラウザの表示確認をする方法をご紹介いたします。
【本記事の目次】
1. Chromeを使って、モバイル端末での表示を確認する方法 (p.2)
2. Internet Explorer/Edgeを使って、モバイル端末での表示を確認する方法 (p.3)
3. Firefoxを使って、モバイル端末での表示を確認する方法 (p.4)