CSS flex活用レイアウトの作成例(2):
画面の広さによっては、優先度に応じて表示順を変えたい例
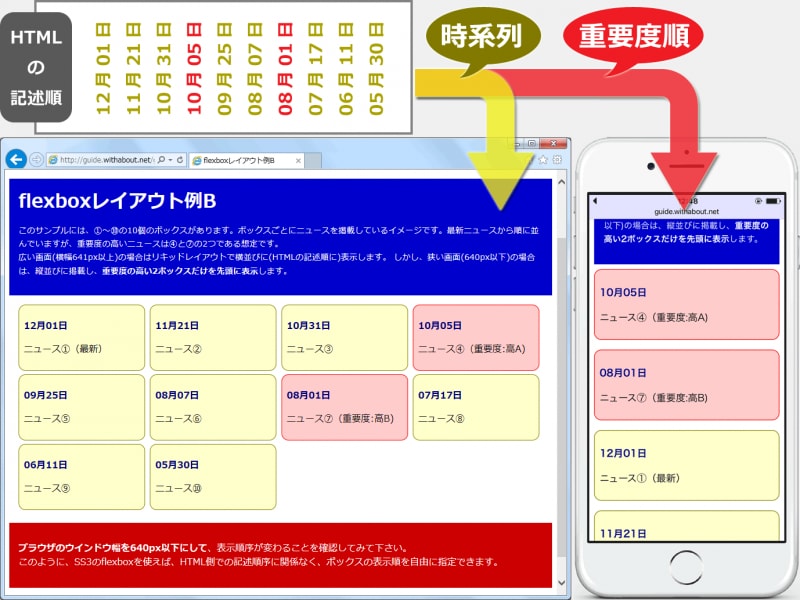
広い画面で多数のボックスを見渡せる場合には「時系列」の順序で表示したいが、見渡せる幅の狭い画面では「重要な項目(優先度の高い項目)」のみを先に見せたい……という場合もあるでしょう。flexを使えばCSSだけで表示順を自由に指定できるため、HTMLを切り替えることなくこのような表示も可能です。上図は、サンプルページをPC用ブラウザとモバイル用ブラウザで表示させたところです。両者では赤色のボックスの表示順序が異なっていることが分かります。実際にお使いのブラウザで表示確認してみたい場合は、サンプルページ「CSS flexレイアウト例B」をご覧下さい。
下記の解説は、上記のサンプルページのソースをご覧になりながら読み進めると、より分かりやすいでしょう。
■10個のボックスを作るHTMLソース:
ここでは、以下のHTMLソースがあることを例にして説明します。
<div class="contents"> <p class="newsbox" id="news1201">12月01日</p> <p class="newsbox" id="news1121">11月21日</p> <p class="newsbox" id="news1031">10月31日</p> <p class="newsbox" id="news1005">10月05日(重要度:高)</p> <p class="newsbox" id="news0925">09月25日</p> <p class="newsbox" id="news0807">08月07日</p> <p class="newsbox" id="news0801">08月01日(重要度:高)</p> <p class="newsbox" id="news0717">07月17日</p> <p class="newsbox" id="news0611">06月11日</p> <p class="newsbox" id="news0530">05月30日</p> </div>上記は、外側のdiv要素の中に10個のp要素が含まれているだけのシンプルなHTMLです。p要素には共通するclass名「newsbox」と、1つ1つ異なるid名を割り振ってあります。また、共通の装飾として、以下のCSSを用意しました。
/* ▼共通の装飾 */
.newsbox {
border: 1px solid #808000; /* 枠線 */
border-radius: 12px; /* 角丸 */
margin: 0.5em 0px; /* 外側の余白 */
padding: 0.5em; /* 内側の余白 */
background-color: #ffffcc; /* 背景色 */
}
/* ▼重要度の高いボックス用の装飾 */
#news1005,
#news0801 {
background-color: #ffcccc; /* 背景色:淡い赤 */
border-color: red; /* 文字色:赤 */
}
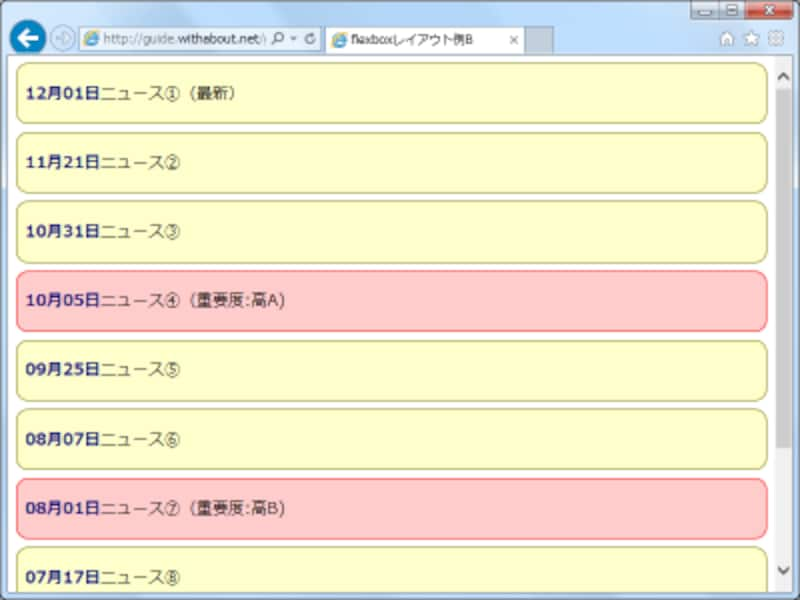
上記のCSSソースでは、単にボックスの配色や余白量を指定しているだけです。id名が「news1005」と「news0801」の2つだけは「重要度が高いボックス」として配色を赤色に変えています。この状態では下図のように、HTMLソースの記述順に(=時系列順に)並んで表示されるだけです。

HTMLソースに記述した順序で並ぶ
モバイル端末のような狭い画面では「重要度の高いボックス」だけを先に見せておき、その後で残りのボックスを並べたいとします。その場合は、以下のCSSソースを追記します。
/* ▼モバイル用(デフォルト)の表示順序 */
.contents {
display: flex; /* flexコンテナ化 */
flex-direction: column; /* ボックスを縦並びに */
}
#news1005,
#news0801 {
order: -1; /* 重要度の高いボックスを先頭に配置 */
}
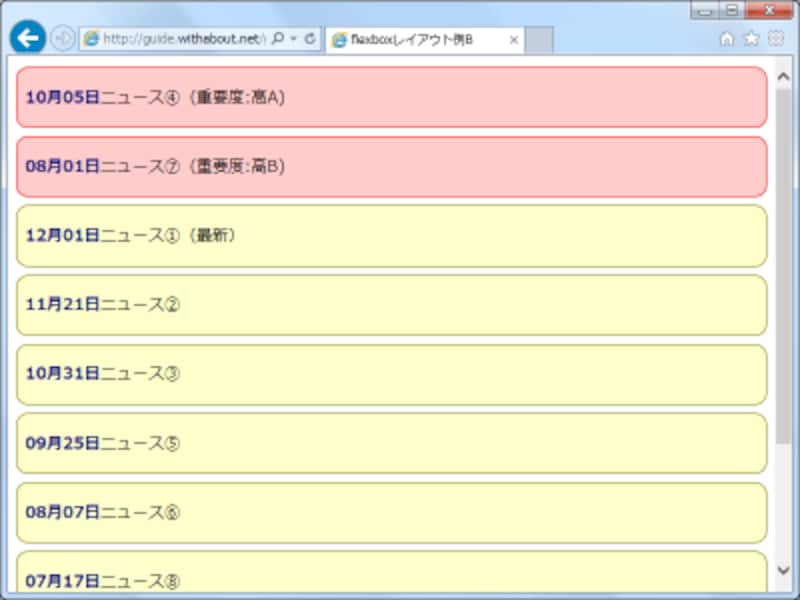
上記のCSSを適用すると、右図のようにid名が「news1005」と「news0801」の2つのボックスだけが先頭に並びます。なぜなら、flexの中では「orderプロパティで指定された値」の小さい順番で表示順が決定され、orderプロパティが指定されていない他のボックスは「order:0」が指定されたものと解釈されるからです。
orderプロパティに負の値を指定することで、特定のid名のボックスだけを先頭に表示
なお、「news1005」と「news0801」の2つのボックスのorderプロパティの値は共に「-1」ですから、この2つは数値の上では同順になります。その場合はHTMLソース内で先に登場した方が先に表示されることになります。もし、「news0801」を先頭にして「news1005」を2番目にしたいなら、以下のように記述すれば良いでしょう。
#news1005 { order: -1; }
#news0801 { order: -2; }
値の小さい方が先に表示されますから、「news0801」の方が先頭に配置されます。■画面が広い場合には、HTMLの記述順通りに(時系列に)並べるCSS:
画面が広い場合には、重要度に関係なく時系列に並べたいのであれば、以下のCSSソースを追記します。
/* ▽広い画面用の表示(横幅641px以上で適用) */
@media all and (min-width: 641px) {
.contents {
display: block; /* flexではなくす */
}
.newsbox {
display: inline-block; /* インラインブロック化 */
margin: 0 3px 6px 0; /* 右と下に余白を追加 */
width: 20%; /* ボックスの幅を指定 */
min-width: 12.5em; /* 最小幅の指定 */
}
}
上記は、レスポンシブWebデザインの記述方法を使って、画面(ブラウザのウインドウ)の横幅が641px以上の場合にのみ適用されるCSSです。ここでは、HTMLソース内の記述順の通りに並べられれば良いので、flexではなくす(=flexを解除する)ために、displayプロパティに値「block」を指定しています。
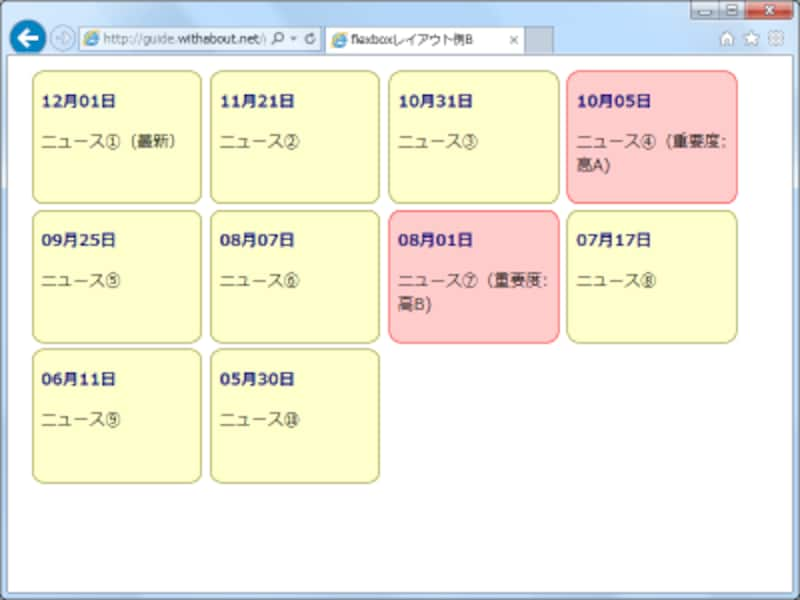
各ボックスは横方向に複数行で並ぶようにCSSを記述しているため、ブラウザで表示すると下図のように端で折り返されて見えます。

displayプロパティの値にflex以外の値を指定することで、flexレイアウトを解除して、元の時系列順に並べる
※flexのままで「横方向に並べつつ複数行に折り返す」配置方法として、flex-wrapプロパティも用意されています。しかし、一部のブラウザではベンダープレフィックスが必要なことや、使わなくても実現できることから、ここでは使いませんでした。
CSSのflexなら、HTMLの記述順に影響されずに表示順を指定できる
今回は、CSS3で追加された新しい仕様「flex」を使って、HTMLソースの記述順に影響されずにCSSだけで自由に表示順序を決定する方法をご紹介いたしました。この方法を使えば、レイアウトを調整するためにHTMLソースの記述順を書き換える必要がなくなり、より柔軟にレイアウトが作れるようになります。ぜひ、活用してみて下さい。【関連記事】
- Masonryの使い方:サイズの異なるBOXをタイル状に整列
- CSSで段組レイアウトを作る方法:floatとclearの使い方
- floatを使わずにCSSのtable-cellを使う段組の作り方
- 簡単に段組が作れる!CSS3、columnsプロパティ
- CSSのnth-childで偶数/奇数行などn番目を装飾する方法
- メディアクエリで画面サイズ別にCSSを切り替える方法