補足:Microsoft Edgeでは
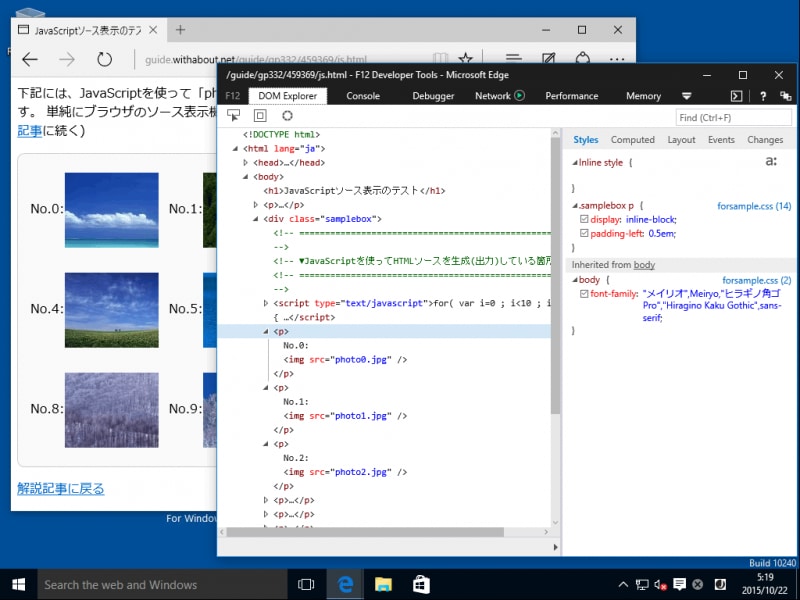
Internet Explorerの後継ブラウザ「Edge」では、コンテキストメニュー(右クリックして表示されるメニュー)から「ソースを表示」を選ぶだけで開発者ツールが起動します。本記事の3ページ目でご紹介したとおり「DOM Explorer」タブを選択すれば、JavaScriptの実行結果を含むHTMLソースを確認できます。なお、Windows 10に標準で搭載されているIE11でも同様の仕様になっています。
※サードパーティ製のテキストエディタなどを導入していて、ソースの表示に使われるツールを変更している場合は別です。その場合は、[F12]キーを押すことで開発者ツールを起動できます。
補足:Operaでは
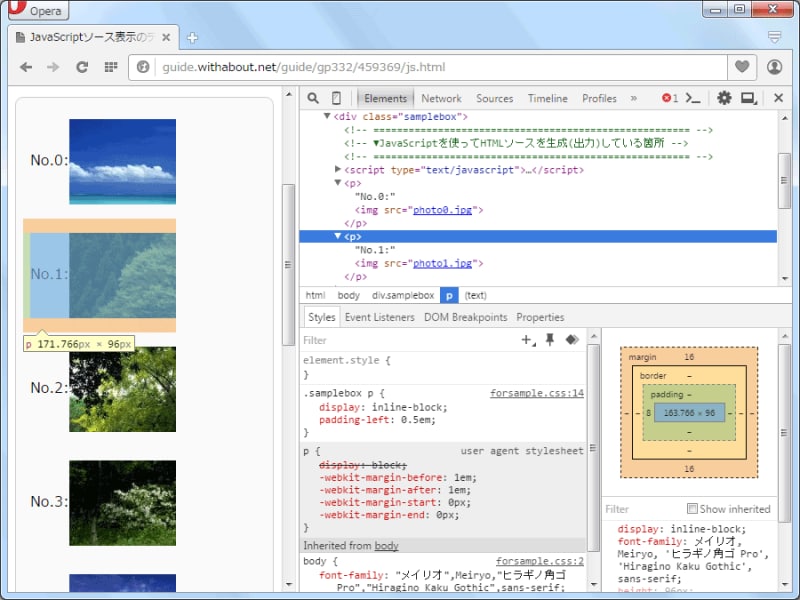
OperaにもJavaScriptの実行結果を含むHTMLソースを確認できる「開発者ツール」が内蔵されています。[Ctrl]+[Shift]+[I]キーで起動できます。操作方法は本記事の4ページ目で解説したChromeとほぼ同じですので、ここでは割愛しました。JavaScriptの実行結果として動的に出力されたHTMLソースを見る方法
今回は、JavaScriptの実行結果として動的に出力されたHTMLソースを見たり保存したりする方法として、Windows版のFirefox、Internet Explorer、Chromeを使って操作する方法をご紹介いたしました。Webページを生成するJavaScriptがうまく動いていないように思える場合など、スクリプトでの生成内容をちょっと確認したくなった際には、ぜひ活用してみて下さい。【関連記事】