JavaScriptを実行して出力されたHTMLソースを見る方法:IE版
次に、Internet Explorerでの操作方法をご紹介いたします。例示に使っているサンプルページや他のブラウザに関しては、
本記事の1ページ目をご覧下さい。
【IE版の目次】
JavaScriptを実行して出力されたHTMLソースをIEで表示する方法
Internet Explorerでは、「F12 開発者ツール」という内蔵の機能を使うことで、JavaScriptの実行結果として動的に出力されたHTMLソースを見ることができます。この開発者ツールは、IE8以降で使用可能です(※Windows10版IE11やEdgeでは、「ソースを表示」項目を選択するだけでも開発者ツールが起動します。詳しくは最後のページでご紹介いたします)。

Internet Explorerに内蔵されている「F12 開発者ツール」
具体的には、下記の手順で操作するだけで「JavaScriptを実行した結果として動的に出力されたHTMLソース」を見ることができます。
■
操作手順:
![望みのページを表示してから……]()
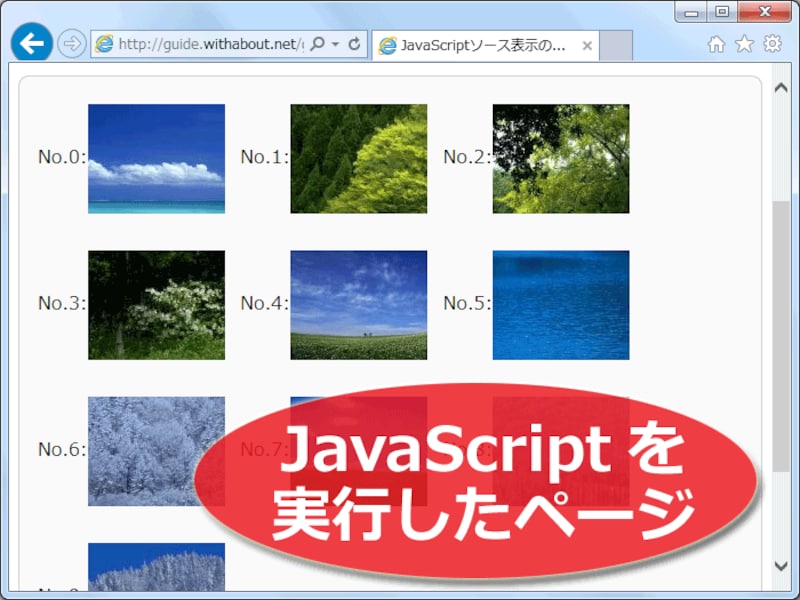
望みのページを表示してから……
1. まず、Internet Explorerを起動して、望みのWebページを表示(JavaScriptを実行)します。
![「F12 開発者ツール」を起動]()
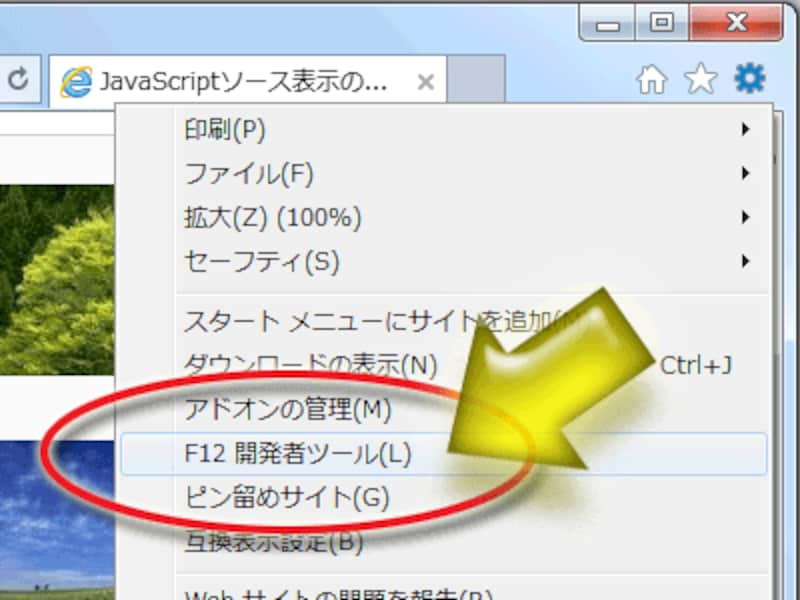
「F12 開発者ツール」を起動
2. キーボードから [F12]キーを1回押すか、または図のようにメニューから「F12 開発者ツール」を選択します。
![「DOM Explorer」を選択]()
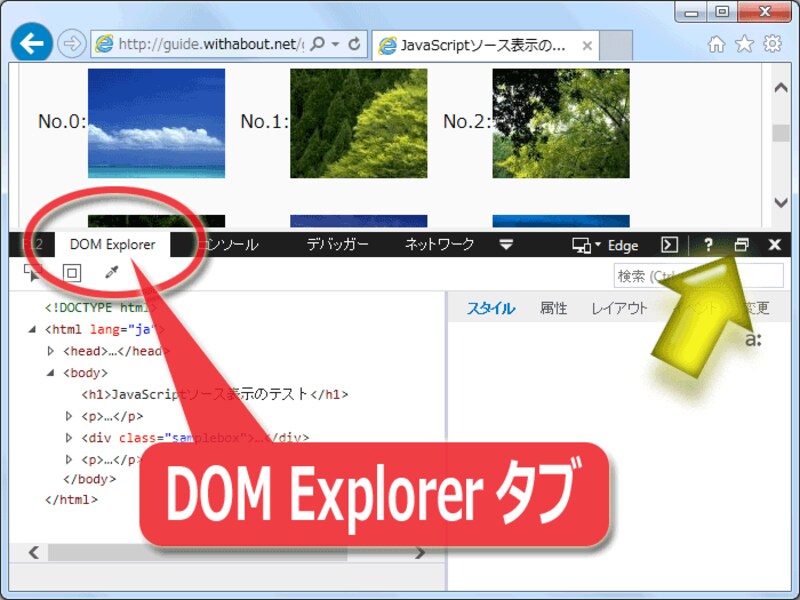
「DOM Explorer」を選択
3. ウインドウの下部に「開発者ツール」が表示されますので、「DOM Explorer」という部分(図の赤丸部分)をクリックします。
※標準ではIEのウインドウ下部に結合した状態で表示されますが、「ピン留めを外す」ボタン(図の黄色の矢印部分)を押せば、独立したウインドウに表示できます。
■
結果:
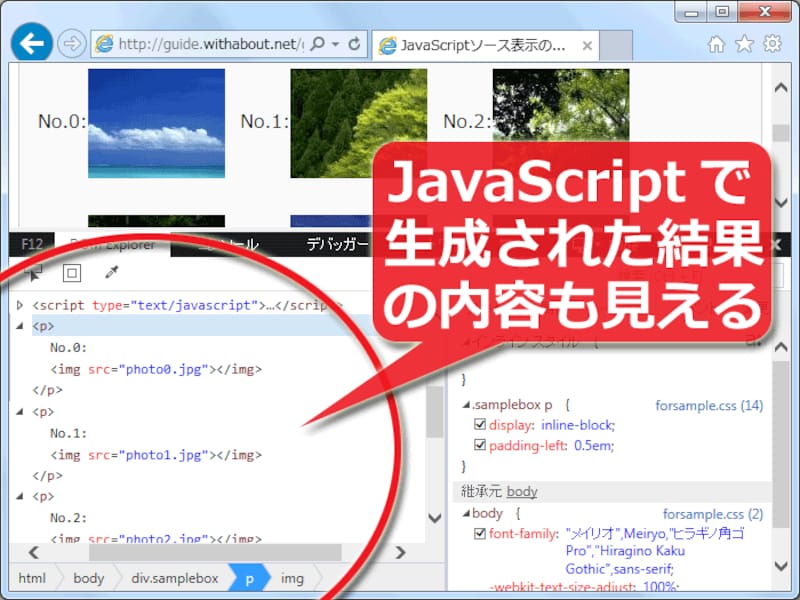
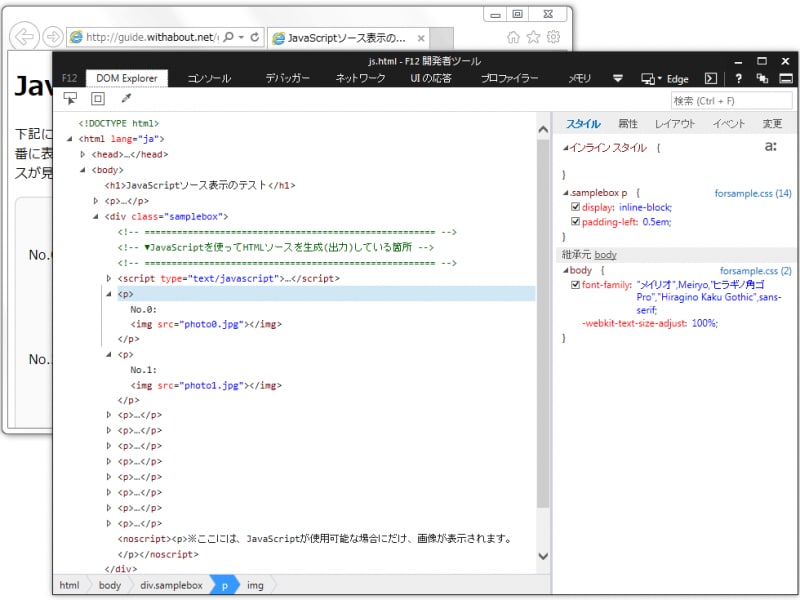
![JavaScriptで出力されたHTMLソースも見えている]()
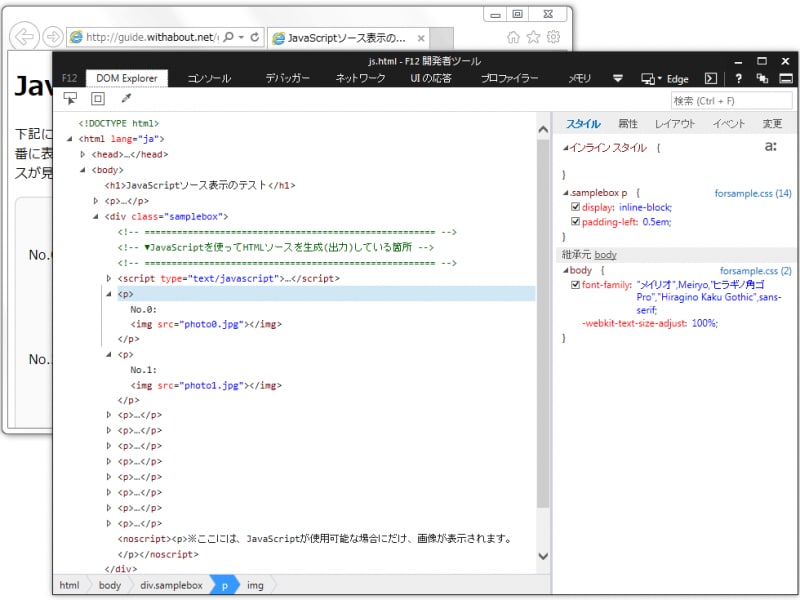
JavaScriptで出力されたHTMLソースも見えている
するとHTMLソースがツリー表示になって見えます。ここに表示されているHTMLソースには、「元々HTMLソース内に記述されていたJavaScriptソース」だけでなく、スクリプトの実行結果として出力されたHTMLソースも含まれています。
つまり、
今実際に見えている内容のHTMLソースが確認できます。
JavaScriptを実行して出力されたHTMLソースをIEで保存する方法
上記の「F12 開発者ツール」に表示されているHTMLソースをコピーして保存すれば、今表示している内容(=JavaScriptの実行結果として出力されたHTMLソースを含むソース全体)をそのままHTMLファイルにできます。以下の手順で操作して下さい。
![タグの上で右クリック]()
タグの上で右クリック
1. ツリー表示内の最上部付近には、図の赤丸部分ように <html>タグがあるはずです。その行の上で右クリックします。
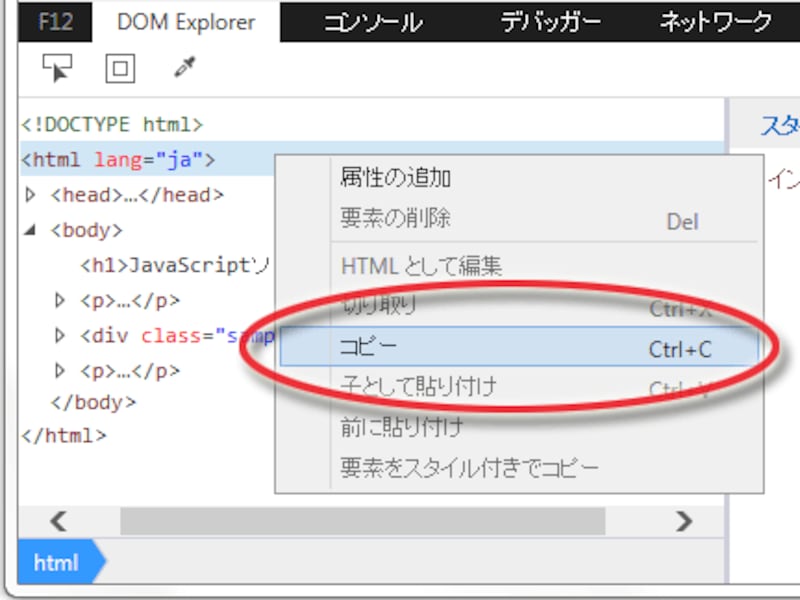
![コピーをクリック]()
コピーをクリック
2. すると、メニューが表示されますから「コピー」項目をクリックします。すると、html要素の内容全体がクリップボードにコピーされます。
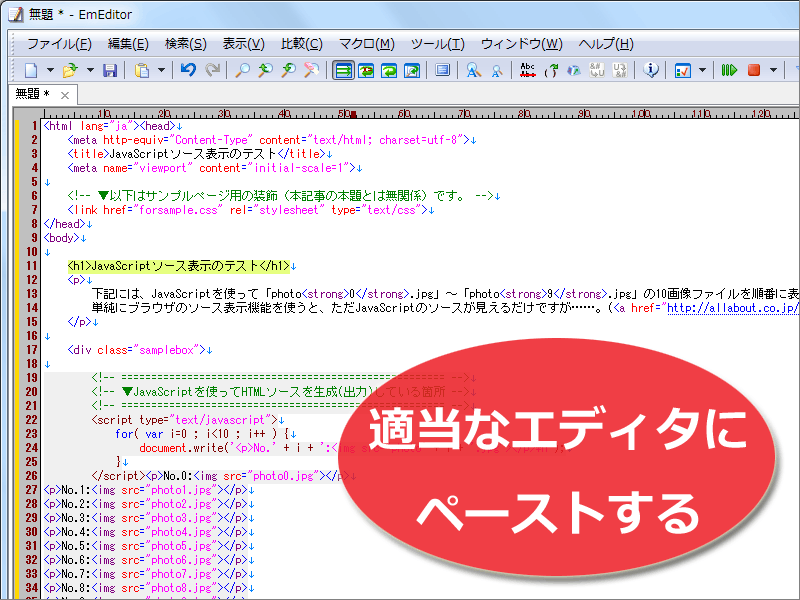
![適当なエディタに貼り付け]()
適当なエディタに貼り付け
3. 適当なテキストエディタ(メモ帳など)を起動して、今コピーした内容を貼り付けて下さい。
※ここで、うまくHTMLが貼り付けられない場合は、手順2のコピーがうまくいっていない可能性があります。うまくいかない場合は、後述の
手順(a)~(c)を試してみて下さい。
![適当な名前を付けてHTMLファイルとして保存]()
適当な名前を付けてHTMLファイルとして保存
4. 適当な名称を付けて保存すれば、「JavaScriptを実行した結果として出力された内容」も含めた状態(※)でファイルに保存できます。
※ここには元々のJavaScriptソース(script要素など)自体も含まれている点に注意して下さい。このHTMLをブラウザで表示すると、JavaScriptの実行結果が二重に表示される可能性があります。それを避けるには、保存したHTMLソースの中からscript要素(部分の記述など)を削除すると良いでしょう。
■うまくコピーできない場合は:
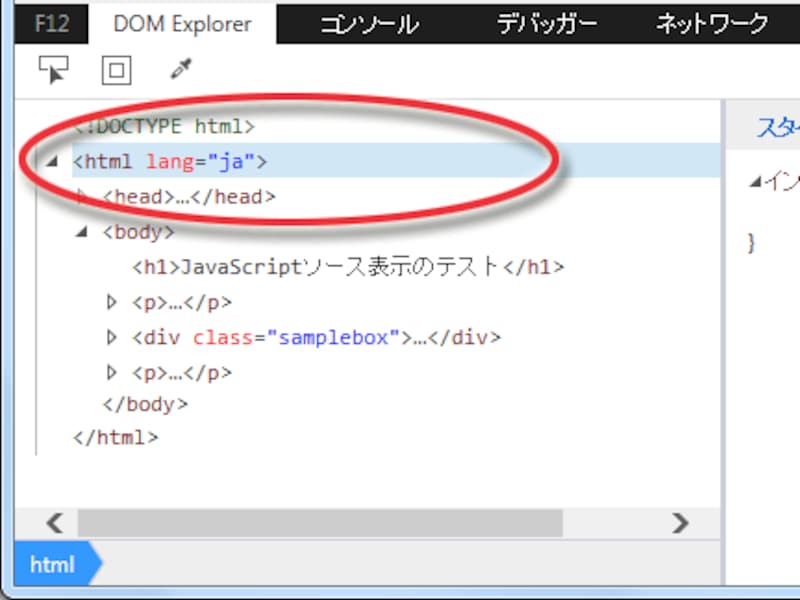
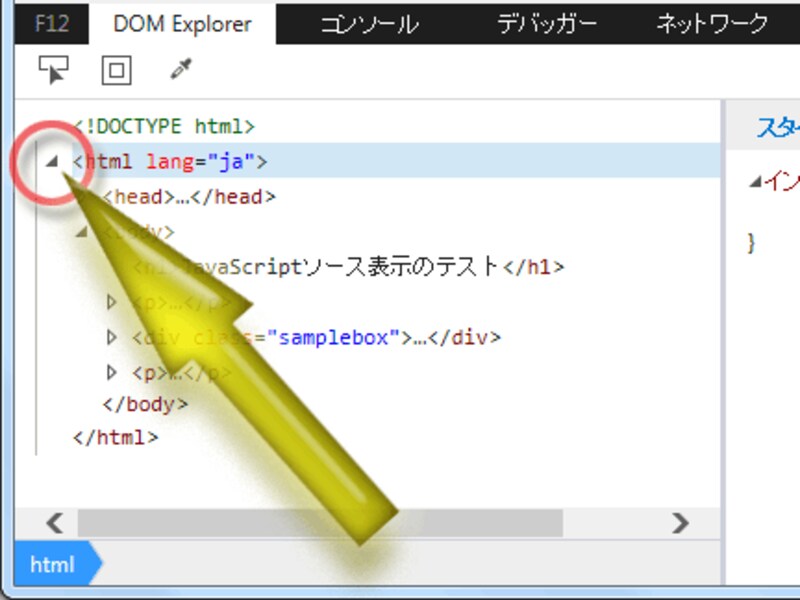
![ルート要素(タグ)の左隣にある三角をクリック]()
ルート要素(タグ)の左隣にある三角をクリック
(a) 図の赤丸部分のように、<html>タグの左隣には、斜めに傾いた「▼」記号が見えるはずです。これを1回クリックして下さい。
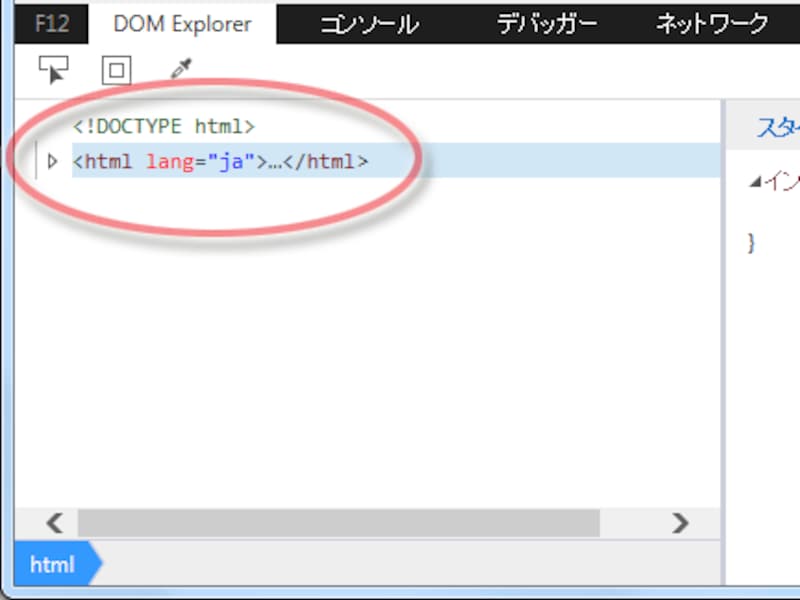
![HTMLツリーが折りたたまれる]()
HTMLツリーが折りたたまれる
(b) すると、html要素のツリーが畳まれて、図の赤丸部分のように「 <html> ... </html> 」という表示になります。
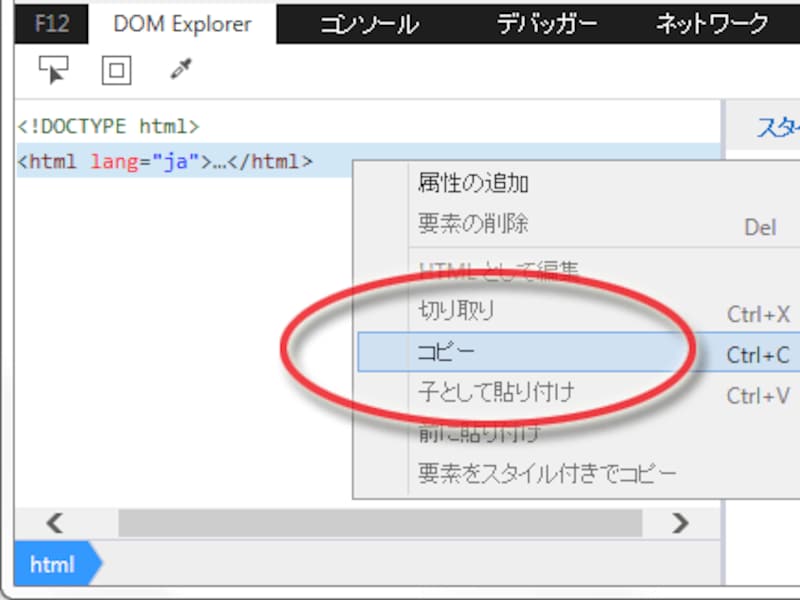
![コピーを選択]()
コピーを選択
(c) この状態で、「 <html> ... </html> 」の行の上で右クリックして、表示されるメニューから「コピー」を選択して下さい。
続いて、
ChromeやOperaでの場合をご紹介いたします。