モバイル端末が横向きか縦向きかに応じてデザインを分けたい場合

ページの閲覧に使われているモバイル端末の向きに応じてスタイルを分けたい
例えば、列数(横方向の項目数)の多い表を掲載したページ、1画面単位でスクロールさせるような見栄えに凝ったページ、横長の動画を配置したページなどでは、横幅の狭い画面(縦向きの小型端末)で閲覧されると見にくくなってしまいそうです。
そのような場合は「横向き(横長画面)用デザイン」と「縦向き(縦長画面)用デザイン」の2種類を用意しておき、閲覧者の環境に合わせてスタイルが切り替わるように作成してあると望ましいでしょう。なお、(タブレットのように)元々画面が広い端末であれば横向きでも縦向きでも構わない場合もあるでしょうから、「画面が小さい場合で、向きが縦の場合」のように複数の条件を組み合わせてスタイルが切り替えられると便利です。
横向きか縦向きか、望ましい端末の向きを案内するだけでも
ウェブサイトは、スマートフォンのような小型画面でも(横向きでも縦向きでも)問題なく閲覧できるようにデザインしておくのが望ましいですが、時間の都合や技術面などからそうできない場合もあるでしょう。そのようなとき、「スマートフォンほどの小さな画面なら、縦向きではなく横向きで閲覧されることを前提にしたい」というように、望ましい画面の向きを限定せざるを得ない場合もあります。
閲覧に適した向きを案内すれば、持ち替えてくれるかも知れない
モバイルユーザは、あまり画面の向きを変えない
Googleが2014年に公開した「モバイルサイト設計25の指針」(リンク先は概要記事で、冒頭付近に全文PDFへのリンクがあります)には、以下のような指摘がありました。モバイル端末のホーム画面が縦向きにデザインされていれば、ブラウザも縦向きのままで閲覧される場合が多そうです。モバイル対応ページを作成する際には、「小さな画面の縦向きで閲覧された場合にどう見えるか」も確認しておきましょう。22. 最適な画面の向きをユーザーに知らせる
小さい文字を読んだり、動画を観るなど、何かきっかけがない限り、調査対象ユーザーは常に同じ向きで画面を表示する傾向がありました。横向きと縦向きの両方に対応できるサイトを設計するか、最適な画面の向きをユーザーに知らせてください
CSSだけで可能:端末が横向きか縦向きかでスタイルを分ける方法
複数のデザインを用意するにせよ、望ましい向きを案内するにせよ、その実現のためには「今、端末は横向きなのか縦向きなのか?」の情報を知る必要があります。横向きか縦向きかを判別してスタイルを分けるだけなら、スクリプトを活用する必要はありません。CSS(スタイルシート)だけで作成できます。CSS3のメディアクエリ(Media Queries)を使えば、画面が横向き(横長)なのか縦向き(縦長)なのかを判別してスタイルを分けられます。判別方法はとても簡単で、以下のようにCSSソースを記述するだけです。
@media screen and (orientation: landscape) {
/* 横向きの場合のスタイル */
}
@media screen and (orientation: portrait) {
/* 縦向きの場合のスタイル */
}
このような簡単な記述だけで、画面の向きに合わせて異なるスタイルを適用できます。landscape(ランドスケープ)が横長、portrait(ポートレート)が縦長です。なお、ここでの「向き」とは単に「描画領域の縦横比」で判断されているだけなので、モバイル端末以外に対しても有効です。PCの場合は、画面の縦横比ではなく「ブラウザのウインドウの縦横比」で判断されます。
描画領域が横長なのか縦長なのかを判別するサンプル
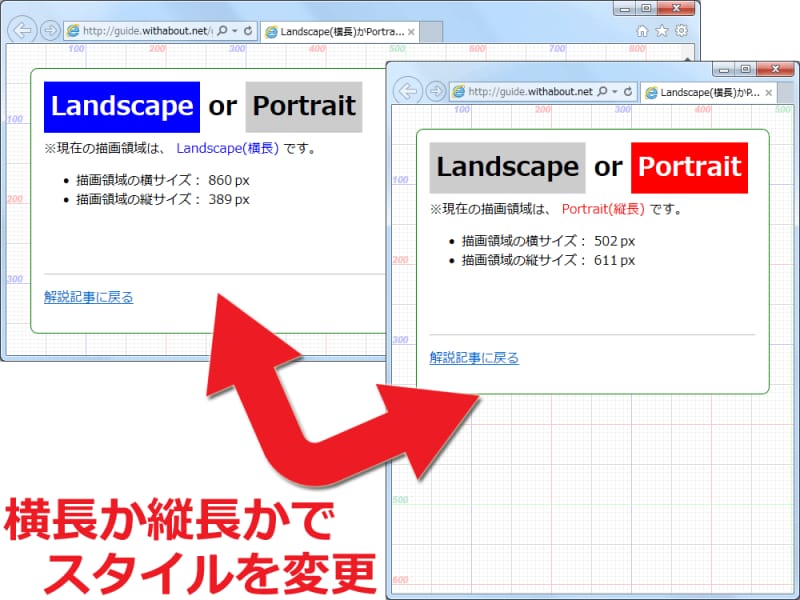
上記の方法を使って、ブラウザの描画領域が横長(Landscape)なのか縦長(Portrait)なのかを表示するサンプルページを用意しました。表示例は右図の通りです。→Landscape(横長)かPortrait(縦長)かをチェック
PCのブラウザで閲覧する場合は、ブラウザのウインドウサイズを様々に変化させてみてください。リアルタイムに表示が変わります(※数値をリアルタイムに変化させる部分にはJavaScriptを使っていますが、横長/縦長でスタイルを切り替える部分はCSSだけで作っています)。
※ここではIE8以下への対策は省略していますので、IEで閲覧するにはVer.9以降が必要です。主にモバイル端末向けの施策ですから、古いブラウザへの対策はあまり必要ないでしょう。
モバイル端末の向き(横長/縦長)を判別して、デザインを分ける方法
さて今回は、上記の方法(CSS3のメディアクエリ)を使って「画面の向きに応じたデザインを用意する方法」や、「望ましい向きを案内する注釈を(望ましくない向きで閲覧されている場合にだけ)表示する方法」をご紹介いたします。それでは次のページから、画面の向きに応じてスタイルを分ける具体的な記述方法を見ていきましょう。