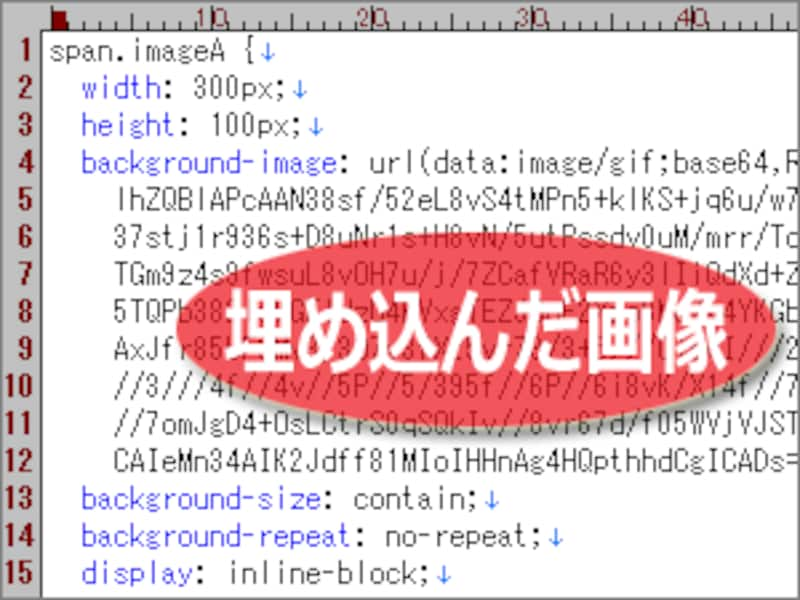
CSSソース中に画像を埋め込むこともできる
ウェブ上で画像を表示させたい場合は、画像ファイルをウェブサーバにアップロードする方法が一般的です。しかし、独立した画像ファイルの形でアップロードしなくても、Base64というエンコード方法を使えば、画像そのものをCSSソース中に埋め込むこともできます。何のために画像をCSSソース中に埋め込むのか? ……というと、ウェブページの読み込み待ち時間を軽減(=読み込み速度を向上)するためです。
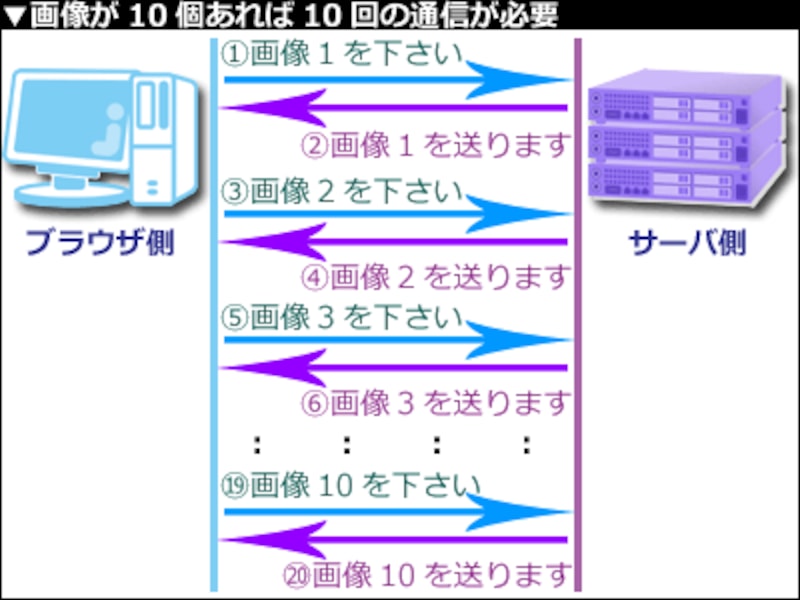
読み込むファイル数が多いほど、通信回数も増えて遅くなる
ウェブサイトの表示速度を遅くする要因の1つに、「ウェブサーバへのリクエスト回数が多い」という点があります。小さな画像ファイルを1つ1つ読み込むようにHTMLが記述されていると、ウェブサーバにファイルをリクエストする回数も多くなります。すると、「実際に画像データをダウンロードしている時間」に加えて「ファイルをリクエストする通信時間」も多くなってしまい、無駄に時間を消費してしまいます。
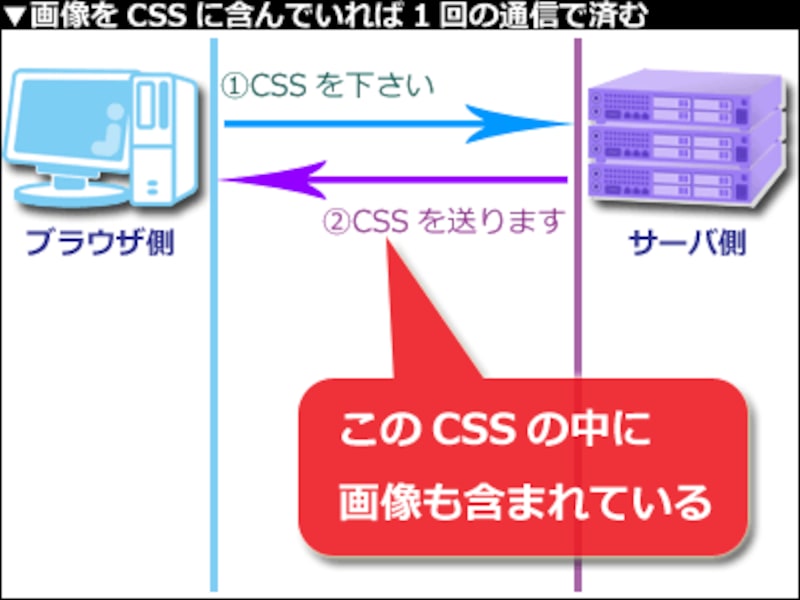
CSSソース中に画像を埋め込んでしまえば、CSSファイル1つをリクエストするだけで済みます。たくさんの画像ファイルを読み込むために、サーバへたくさんのリクエストを送る必要はなくなるわけです。
もちろん、画像を埋め込む分だけCSSファイルのサイズは大きくなります。しかし、サーバとの通信回数(リクエスト数)は減らせるので、結果的には読み込み速度を向上(=読み込み待ち時間を軽減)させられる可能性があります。画像が小さい場合には効果的です。
(参考) 画像の表示速度を向上させる他の方法
なお、CSSソース中に画像ファイルを埋め込む方法以外で、読み込み速度を向上させるテクニックには下記のような方法もあります。それぞれにメリットとデメリットがありますから、対象の画像に応じて適した方法を選ぶと良いでしょう。■方法1. 小さな画像を1つの大きな画像に結合する「CSSスプライト」
「小さな画像を多数読み込むのがマズいなら、細かい画像はすべて1画像に結合してしまおう」という対処方法です。
複数の画像を合体させた大きな画像から、表示したい部分だけをCSSで切り抜いて掲載する方法として「CSSスプライト」というテクニックがあります。過去の記事『「CSS Sprite」で画像の表示速度を高速化する』でも解説しています。
CSSスプライトは、(画像を結合することで圧縮効率が高まるため)全体のデータサイズを小さくできるメリットがあります。しかし、CSSの記述が複雑で面倒だというデメリットもあります。

アイコンをフォント化して表示することで、(文字と同様に)拡大・縮小も配色変更もCSSだけで簡単にできる
Webフォントならアイコンを「文字」として掲載できるため、サイズの拡大・縮小が自由自在で、配色の変更も簡単だというメリットがあります。しかし、(扱いが「文字」なので)1色でしか表示できず、カラフルな画像には使えないデメリットがあります。
このように、それぞれの方法にはメリットとデメリットがあります。
Base64で画像をCSSソース中に埋め込む方法
そこで今回は、Base64というエンコード方法を使って「画像そのものをCSSソース中に埋め込んでしまう」方法をご紹介致します。このBase64は、あらゆるデータを英数記号(テキストデータ)に置き換える技術で、電子メールにファイルを添付する際にも使われています。
画像をBase64でエンコード(=テキストデータ化)することで、CSSソース中に埋め込めるようにする
最初に「画像をBase64でエンコードする」という作業が必要になりますが、これは「画像形式を変更する」手間と大して変わりません。小さな画像を多数掲載しているウェブサイトであれば、表示速度を向上させる方法の1つとして検討してみると良いでしょう。
このBase64でエンコードした画像は、CSSファイル内ではなくHTMLファイル内に埋め込むこともできます。ただ、HTML内に記述してしまうと、(画像が埋め込まれた)ページを更新するたびに画像データも一緒にダウンロードさせることになってしまい、無駄に通信量が増えてしまいます。しかし、CSSに埋め込んでいれば、CSSファイルがブラウザにキャッシュされるため、(HTML側を更新しても)無駄に通信量が増えることにはなりません。
それでは次のページから、Base64でエンコードして小さな画像をCSSソース中に埋め込む方法をご紹介致します。