モーダルウインドウとは
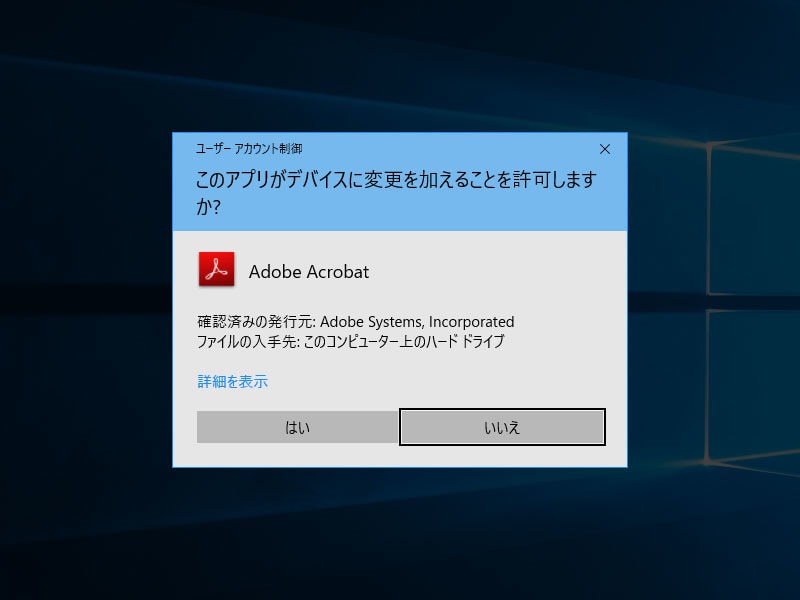
モーダルウインドウとは、何らかの操作をするまで元の画面には戻さないサブウインドウのことです。モーダルウインドウが表示されている間は元の画面にあるUI(ユーザ・インターフェイス)を操作できないので、絶対に何らかの反応(選択や回答など)をしてもらいたい場合や、読み飛ばされると困る情報を表示する際などに使われます。例えばWindowsでソフトウェアをインストールする際には、画面全体が暗転して中央に「このコンピュータへの変更を許可しますか?」という質問が出てくることがあります。これもモーダルウインドウです。ユーザは何らかの操作をしてこのウインドウを消さない限り、元の画面には戻れません。このように、ユーザの反応を確実に得たい場面で使われます。
ユーザに回答や選択を促すサブウインドウのことを「ダイアログボックス」と呼びますので、上図のような質問ウインドウは特に「モーダルダイアログ」とも呼ばれます。
ウェブ上で使われるモーダルウインドウのような表示例
モーダルウインドウのような表示形態はウェブ上でもよく見かけます。JavaScriptで簡単に表示できるアラートボックスもモーダルウインドウの一種ですが、特に「現在のウェブページ上に重ねて表示されたボックスを消すまで、他の操作をできなくする」というUIのこともモーダルウインドウと呼ばれています。つまり、サブウインドウのように見える装飾を使って実現しているのであって、本当に独立したウインドウを出すわけではありません。例えば以下のような使用例があります。
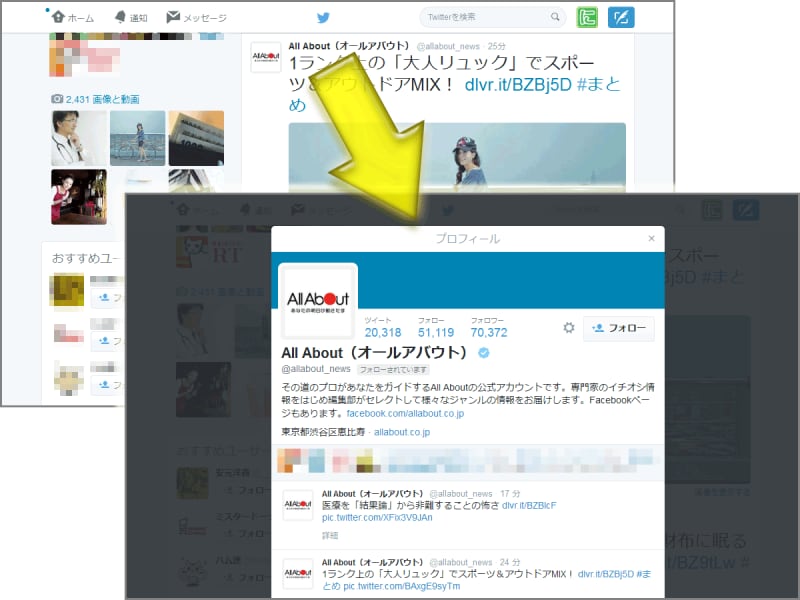
■ウェブ上でのモーダルウインドウの例1:Twitterでのツイートやプロフィールの表示
Twitterで特定のツイートをクリックすると、下図のようにページ全体が暗転されて、そのツイートの詳細がモーダルウインドウのような形で表示されます。別のページには移動しないため、閉じるボタンを押すか暗転部分を押すだけで素早く元の画面に戻れて便利です。
■ウェブ上でのモーダルウインドウの例2:Lightbox系スクリプトによる拡大画像枠
その場で拡大画像を重ねて表示できるLightbox系スクリプトは、多数のウェブサイトで使われています。記事「別窓を開かずに その場で拡大画像を表示する4つの方法」でも解説しました。このLightboxでも、拡大画像の表示時にはページ全体が暗転して、サブウインドウのように見えるボックスが中央に重なって表示されますから、モーダルウインドウ風のUIだと言えます。
ウェブページでモーダルウインドウのような表示形態を使うメリット
モーダルウインドウのような表示形態がウェブ上でよく使われるのは、ブラウザの別ウインドウを強制的に表示したり、別タブを強制的に開いたりすることと比較すると、分かりやすくて操作に手間がかからない(元の画面に戻りやすい)メリットがあるからでしょう。■暗転した画面の背後に元のページが見えているので分かりやすい
画面全体が暗転するものの、元のページは背後にうっすら見えているため「別のページに移動したわけではない」ことが明確です。このような表示形態なら、モーダルウインドウに表示されている内容と、元の画面との関連が分かりやすいでしょう。
■すぐに元の画面に戻れるため操作が簡単
モーダルウインドウ部分に表示されている「閉じる」ボタンをクリックするか、モーダルウインドウの外側に見えている暗転部分をクリックすればすぐに元の画面に戻れます。ページの移動が必要ないため、操作に手間がかかりません。待ち時間もなく素早く戻れて便利です。
ウェブ上でのモーダルウインドウ風UIの活用例
ページを移動させることなく、モーダルウインドウのような形態で別のコンテンツを重ねて表示する方法は、例えば以下のような場合などに活用できます。- ちょっと長めの注意事項を表示したい
→常に表示するとクドいので、普段は隠しておきたい。 - 通販の送料一覧表を表示したい
→複数のページから参照される補足情報は、独立ページに分離しておくと管理が容易。 - 解説用の動画を表示したい
→YouTubeなどの動画は表示に広い空間を占有するので、通常は非表示にしておきたい。
これらの情報を見せるためだけに、わざわざ別のページに移動させる仕様だと閲覧者に手間をかけることになります。今見ているウェブページの上に重ねて表示できると便利でしょう。
jQueryでモーダルウインドウを表示できるColorboxスクリプトが便利
Lightboxでは主に画像だけを表示しますが、これと同様のUIを使って、装飾された文章などを含む任意のHTML要素で作られた複合的なボックスをモーダルウインドウとして表示したり、別のウェブページまるごとをモーダルウインドウとして表示したりできると便利です。そのようなモーダルウインドウ風UIをウェブページ上に作るには、自力でJavaScriptソースを書かなくても手軽に使えるスクリプトが多数公開されていますから、それらを活用するのがおすすめです。本記事では、jQueryを使って作られたColorboxスクリプトの使い方を解説いたします。
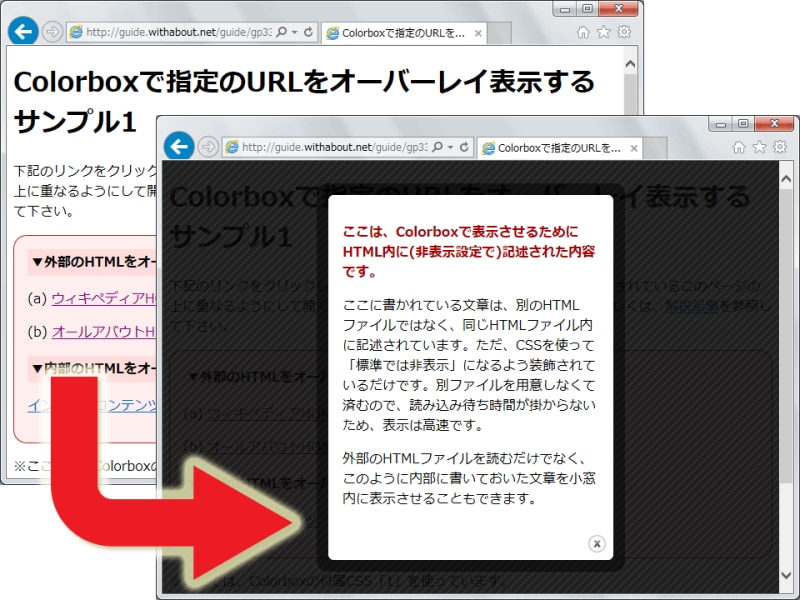
上図は、Colorboxを使ってモーダルウインドウを表示した例です。背後でページ全体が暗転しており、手前に見える枠内に補足情報が表示されています。
このColorboxスクリプトは、
- 背景やモーダルウインドウのデザインが5種類から選べる
- Lightboxのように画像を表示できるだけでなく、文章など任意の要素を表示できる
- 同一HTML内に含まれる情報だけでなく、別HTMLの内容も表示できる
- スクリプト本体は十数KB程度と軽いので、読み込み待ち時間が少ない
- かなり古いブラウザでも動作する(IE7でも動作可能)
別HTMLの内容をモーダルウインドウに表示することもできる
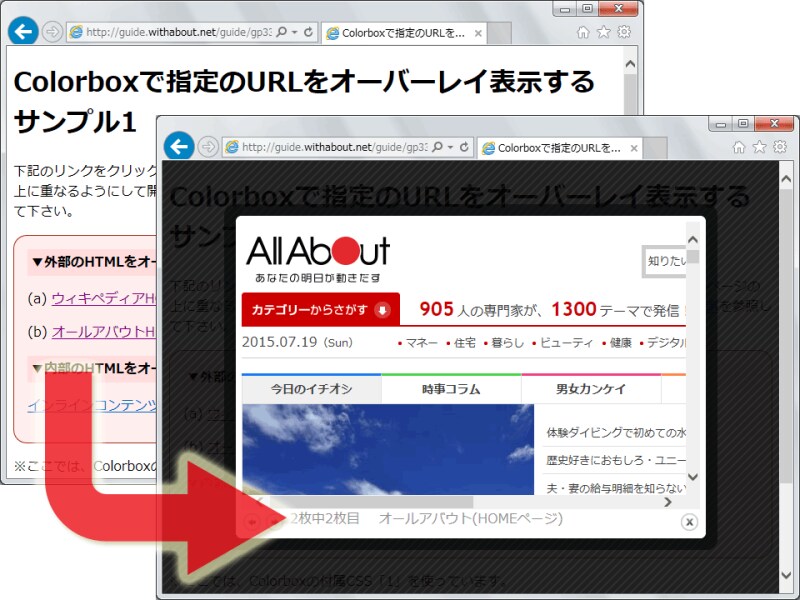
Colorboxでは、現在のページを作っているHTMLではなく、別のHTML(別のウェブページ)の内容をそのままモーダルウインドウに表示することもできます。下図は、All Aboutのトップページをモーダルウインドウに表示した例です。別のHTMLをそのままモーダルウインドウ内に表示できるため、モーダルウインドウの中身は普通のウェブページと同様に作れます。とても自由度の高い表示ができるでしょう。特に、複数のページから参照させたい補足情報などは、独立したHTMLファイルで作っておいてこの方法で読み込めば、すべてのページに同じ情報を書いておく必要がなくなって管理が楽です。
もちろん、別HTMLではなく同一HTML内に存在する特定の要素だけをモーダルウインドウ内に表示することもできますから、表示内容を複数ファイルに分散させることなくコンパクトにまとめておくこともできます。HTMLを分離するか同一にするかは、用途や管理の都合に合わせて決めると良いでしょう。
それでは次のページから、Colorboxスクリプトのセットアップ方法と使い方を解説いたします。