jQueryのバージョンと配布形態の選択方法
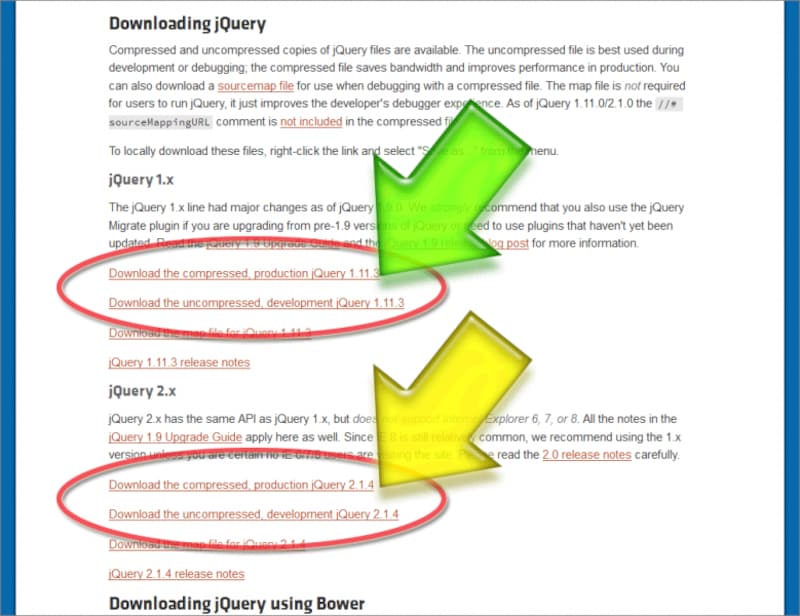
jQueryには大きく分けて、Ver 1.x系統(右図の緑色矢印部分)と、Ver 2.x系統(右図の黄色矢印部分)の2種類のバージョンが用意されています。また、それぞれのバージョンには、「compressed(圧縮)」版と「uncompressed(非圧縮)」版の2種類の形態が用意されています。それぞれの違いは、下記の通りです。
Ver 1.xとVer 2.xの違いは、サポートされているブラウザの種類です。Ver 1.xではIE6~8の古いブラウザもサポートされているのに対し、Ver 2.xではIE9以上の比較的新しいブラウザしかサポートしていません。その代わり、Ver 2.xの方がファイルサイズが小さく済んでいます。現在ではまだ、IE8の存在を気にする必要があるため、特に不都合がなければVer 1.xを採用しておく方が無難でしょう。
バージョンの他に、「compressed(圧縮)」と「uncompressed(非圧縮)」という配布形態の違いもあります。これは、「ソースの無駄を最小限にまで省いてファイルサイズを小さくしてある」(=圧縮状態)か、「コメントも含めた読みやすいソースのまま」(=非圧縮状態)かの違いです。
圧縮版のファイル名は、「jquery-1.11.3.min.js」のように「.min」が付加されています。なお、圧縮版は「compressed」の他に「minified」と表記されている場合もあります。
■4通りの配布形態:
本稿執筆時点の各最新版のファイルサイズは、
- 「jQuery 1.11.3」 compressed(圧縮)版 : 94KB
- 「jQuery 1.11.3」 uncompressed(非圧縮)版: 277KB
- 「jQuery 2.1.4 」 compressed(圧縮)版 : 82KB
- 「jQuery 2.1.4 」 uncompressed(非圧縮)版: 241KB
■使うのは圧縮版で
jQuery自体の仕組みを知りたい場合には非圧縮版のソースを読むと良いですが、実際にウェブ上で読み込んで使う際には、サイズの小さな圧縮版を使っておきましょう。その方が、無駄な読み込み待ち時間を減らせます。バージョンについては、先ほど述べたとおり、特に不都合がなければ(古いブラウザもサポートしている)Ver 1.xを使う方が無難です。
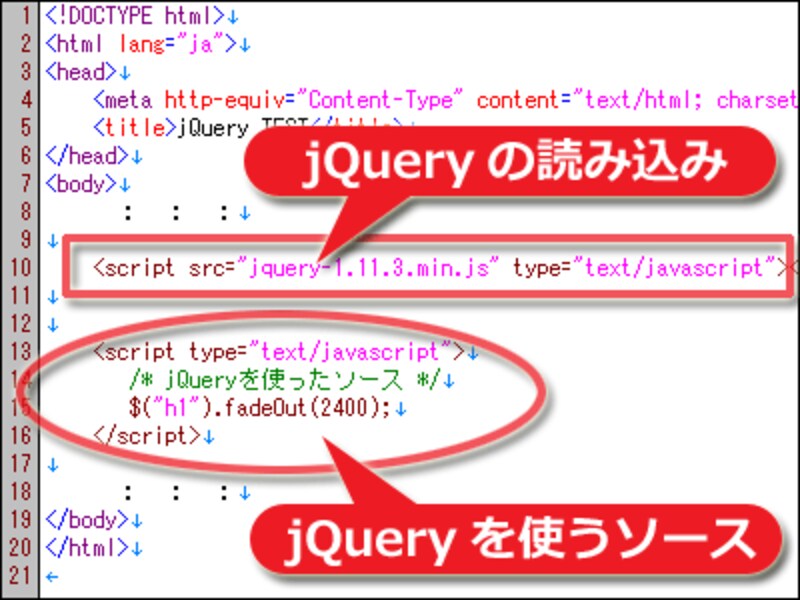
さて、最後に、jQueryファイルを読み込む位置と、jQueryを使うソースの記述位置についてご紹介しておきます。
jQueryファイルを読み込む位置
jQueryファイルを読み込む記述は、head要素内に書いても構いませんが、jQueryを実際に利用する場所の直前に書いておけば充分です。何でもかんでもhead要素内で読み込ませると、ページの表示開始までの待ち時間が長くなってしまいますから、できるだけスクリプトの読み込みは後の方にしておく方が望ましいです。しかし、「ページ内でjQueryがいつ必要になるのかが分からない」という場合には、head要素内で読み込んでおくのが無難ではあります。
■可能なら、HTMLの末尾の方に書いておく方が望ましい
jQueryに限らず、JavaScriptファイルはできるだけHTMLの末尾で読み込ませる方が、「ウェブページの描画が始まるまでの待ち時間」を短くできます。ですから、特に問題がなければ、HTMLソースの末尾付近(=</body>タグの直前付近)に読み込むソースを書いておくと良いでしょう。
ただし、「jQueryを利用するスクリプト」よりは先に(jQuery本体を)読み込んでおく必要がありますから注意して下さい。詳しくは下記で解説します。
jQueryを利用するソースの記述場所
jQueryは、(記述方法は独特ですが)実体はJavaScriptですから、JavaScriptと同じようにscript要素内(<script>~</script>内)にソースを記述できます。ただし、先にjQuery本体が読み込まれていることが必須です。「jQueryを利用する記述」が、「jQuery本体ファイルの読み込み位置」よりも前に現れないよう注意して下さい。■良い記述順:
<h1>jQueryテスト</h1>
<p>このようなHTMLが記述されているとして……</p>
<!-- ▼jQuery本体を読み込む記述 -->
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
<!-- ▼jQueryを利用するスクリプト -->
<script type="text/javascript">
$("h1").fadeOut(2400);
</script>
上記のソースでは、jQueryを利用するソースよりも前に、jQuery本体を読み込んでいます。これなら問題ありません。■ダメな記述順:
<h1>jQueryテスト</h1>
<p>このようなHTMLが記述されているとして……</p>
<!-- ▼jQueryを利用するスクリプト -->
<script type="text/javascript">
$("h1").fadeOut(2400);
</script>
<!-- ▼jQuery本体を読み込む記述 -->
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>
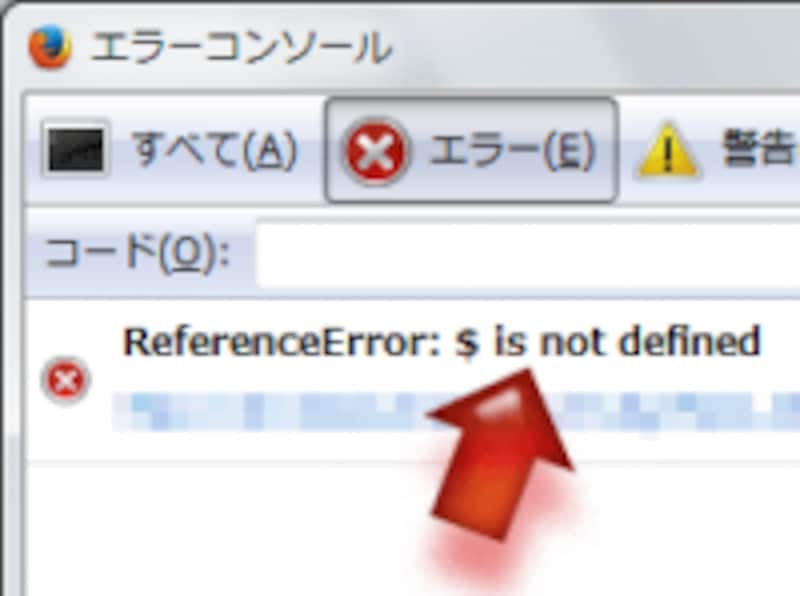
上記のソースでは、jQuery本体を読み込むよりも前に、jQueryを利用するソースを記述してしまっています。これでは動きません。 nbsp;is not defined」" data-src="https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/5/5/9/3/8/notdefined.png" >
nbsp;is not defined」" data-src="https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/5/5/9/3/8/notdefined.png" >
JavaScript実行時のエラーReferenceError: $ is not defined
JavaScriptの有名ライブラリ「jQuery」を使うための準備
今回は、jQueryを使うための準備として、jQueryの読み込み方法、jQueryのバージョン選択方法、jQueryの記述場所についてを順にご紹介致しました。ぜひ、試してみて下さい。なお、jQueryを活用した様々なテクニックに関しては、1ページ目にご紹介した記事や下記の関連記事なども、ぜひご参照下さい。【関連記事】
- 複数の画像がふわっと切り替わるスライドショーを作る
- 簡単なドロップダウンメニューの作り方(jQuery活用編)
- フォームの入力内容をリアルタイムにチェックする方法
- スクロール量に応じて TOPへ戻るボタンを表示する方法
- 1文字ずつ色を変えるなど、文字単位で装飾する方法