jQueryの読み込み方法 2通り
jQueryの本体ファイルを読み込む方法としては、大きく分けて、CDNサーバから読み込む方法と、直接自サイトに設置する方法とがあります。手軽なのはCDNサーバから読み込む方法です。■CDNサーバから読み込む
メリット:設置の手間がない。読み込み速度が速い可能性がある。
デメリット:インターネットに接続されていないローカル環境では使えない。CDNサーバが閉鎖されたときに困る(※1)。
■ダウンロードして自サイトに置く
メリット:他のサーバに依存せずに済む(自サイト内だけで完結する)。
デメリット:設置する手間が掛かる(※2)。
※1:CDNが利用できなかった場合には自サイト内にあるファイルを代わりに読み込ませる、という安全対策もあります。本記事でも後から紹介しています。
※2:設置の手間が掛かるとは言え、単にファイルを1つ置くだけの簡単な作業です。最初だけが若干面倒なだけで、あとは(CDNの場合と同様に)短い記述で済みます。
jQueryの読み込み方法1:CDNサーバから読み込む
jQueryをCDNサーバから読み込む場合は、例えば下記の1行をHTML中に記述するだけです。<script src="http://code.jquery.com/jquery-1.11.3.min.js" type="text/javascript"></script>たったこの1行を記述するだけで、読み込みは完了です。とても簡単です。
上記のソースは、jQueryサイト上で提供されているCDN(※)経由で、jQuery Ver 1.11.3を読み込んでいます。上記の1行をそのままHTMLソース内にコピー&ペーストするだけで使えます。なお、CDNが利用できなかった場合にだけ自サイト内のjQueryファイルを読み込ませる方法については、後述します。
※CDNとは:
CDNとは「Content Delivery Network」の略で、ライブラリ等のファイルを共用サーバ上で配信する仕組みです。これを利用すれば、自サイト上にファイルを置く必要がなくなります。
他のウェブサイトでもCDN経由でjQueryが読み込まれていた場合、jQueryの本体ファイルがブラウザのキャッシュに残っている可能性があり、(再度ダウンロードする必要がないため)読み込み速度が速くなるメリットもあります。
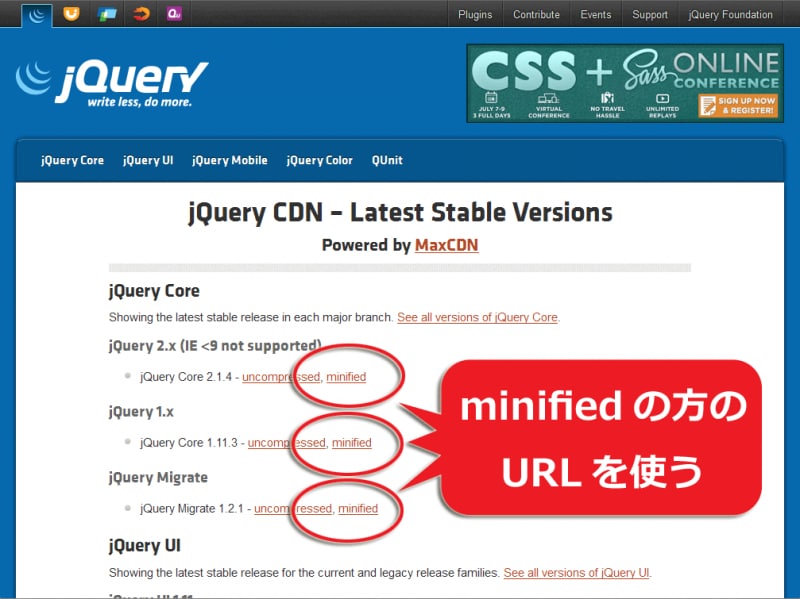
■CDN経由で読み込める最新のURLを調べるには:
CDNで利用できるjQueryのバージョンとそのURLは、jQuery CDNページ(右図)で調べられます。スクリプトへのリンクに使われているURLをコピーすれば良いだけです。使いたいバージョンの、「minified」と書かれている方を使って下さい。
なお、jQueryが読み込めるCDNには、Googleなどの他社が提供しているサーバもあります。
jQueryの読み込み方法2:自サイト上にアップロードして読み込む
jQuery本体を配布サイトからダウンロードし、自サイト上にアップロードしてから、それを読み込む方法です。若干面倒ですが、他のサーバに依存せず自サイト内で必要ファイルを完結できるメリットがあります。以下の手順で操作して下さい。■手順1. jQuery公式サイトで、ダウンロードリンクをクリック
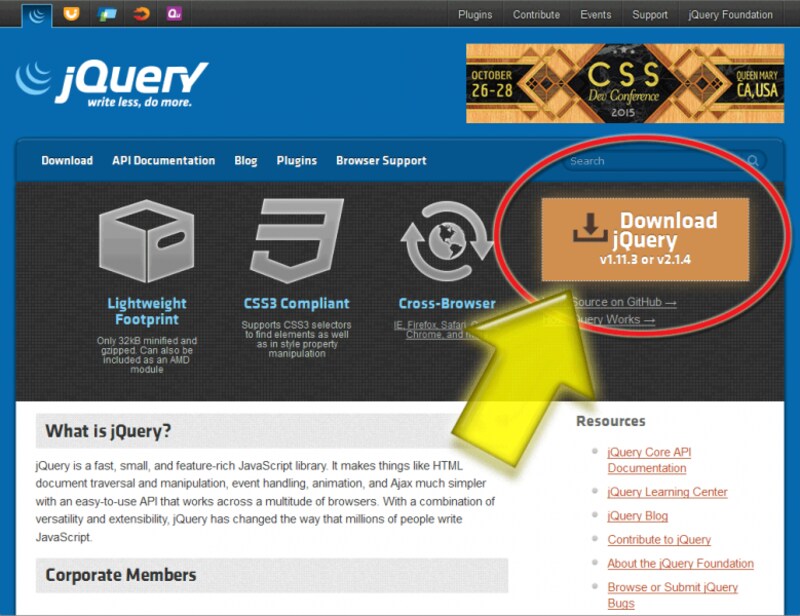
まずは、jQuery公式配布サイト(下記URL)にアクセスして、右図の黄色矢印で示した「Download jQuery」というボタンをクリックします。
→ http://jquery.com/
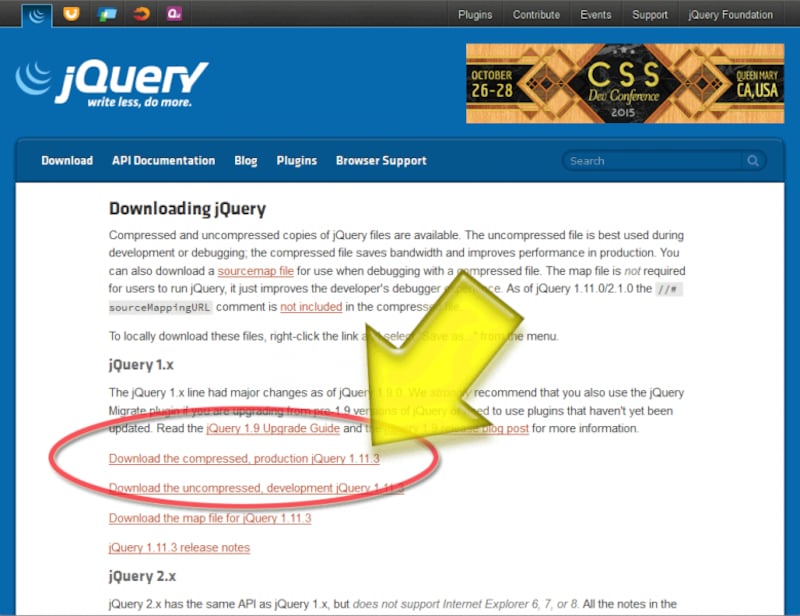
右図のようにダウンロードページが表示されます。複数のバージョンや形態があるため、望みのファイルをクリックします。バージョンの選び方(※)については後述します。
※何も考えたくない場合や、何が要るのか分からない場合は、とりあえず「compressed」と書かれた「Ver 1.x」のファイル(右図の黄色矢印)をダウンロードしておけば良いでしょう。
なお、リンクをそのままクリックすると、スクリプト本文が表示されてしまいます。リンクを右クリックするなどして、「名前を付けてリンク先を保存」等の機能を使ってダウンロードして下さい。
ダウンロードできたjQuery本体ファイルは、自サイト上の適当な場所にアップロードします。ファイル名は、例えば「jquery-1.11.3.min.js」のようになっているはずです。ファイル名は自由に変更しても構いませんが、そのまま使っておく方が分かりやすいでしょう。
■手順4. 適宜、HTMLから呼び出して使う
最後に、HTML内に下記のscript要素を記述して、jQueryファイルを読み込みます。
<script src="jquery-1.11.3.min.js" type="text/javascript"></script>上記では、jQuery Ver 1.11.3の圧縮版である「jquery-1.11.3.min.js」ファイルを読み込んでいます。実際にアップロードした場所に合わせて、適宜パス名やファイル名を修正して下さい。
以上の手順1~4で、jQuery本体の自サイトへの設置と読み込みは完了です。
jQueryの読み込み方法1&2:CDNが利用不可な場合には、自サイト上のファイルを読ませる方法
CDNサーバを利用して読み込めば楽で便利ですが、CDNのサービスは永遠に続くとは限りません。突然閉鎖されてしまっても困らないよう、自サイト上にもファイルを設置しておくと安心です。その場合は、先の「jQueryの読み込み方法2」で解説した方法でファイルを設置した上で、jQueryの読み込み用ソースを下記のように記述します。
<script src="http://code.jquery.com/jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript"><!--
window.jQuery || document.write('<script src="jquery-1.11.3.min.js"></script>')
// --></script>
上記の4行のソースは、下記に示す2段階の役割を果たします。
- 通常は、CDNから「jquery-1.11.3.min.js」ファイルが読み込まれる。
- もし、CDNから読み込めなかった場合は、自サイト上の「jquery-1.11.3.min.js」ファイルを読み込む。
さて、次に、jQueryのバージョンと配布形態の選択方法をご紹介致します。