2段階のリストを横向きに並べる方法
次に、複数のul要素とli要素で作る「2段階のリスト」を横向きに並べて、リンク集やメニューバーに装飾するCSSの書き方をご紹介致します。例として、HTMLソースを以下のように記述します。階層が2段階で、項目の合計数が多いためにHTMLソースも長くなっていますが、使っている要素は「ul」・「li」・「a」の3種類だけで、構造はシンプルです。
<ul class="basemenu">
<li><a href="a.html">企業情報</a>
<ul class="secondmenu">
<li><a href="a1.html">会社概要</a></li>
<li><a href="a2.html">沿革</a></li>
<li><a href="a3.html">ビジョン</a></li>
</ul>
</li>
<li><a href="b.html">サービス</a>
<ul class="secondmenu">
<li><a href="b1.html">メディア</a></li>
<li><a href="b2.html">コンテンツ</a></li>
<li><a href="b3.html">マーケティング</a></li>
</ul>
</li>
<li><a href="c.html">プレスリリース</a>
<ul class="secondmenu">
<li><a href="c1.html">一覧</a></li>
</ul>
</li>
<li><a href="d.html">IR情報</a>
<ul class="secondmenu">
<li><a href="d1.html">ニュース</a></li>
<li>(中略)</li>
</ul>
</li>
<li><a href="e.html">広告案内</a>
<ul class="secondmenu">
<li><a href="e1.html">広告商品一覧</a></li>
</ul>
</li>
<li><a href="f.html">お問い合わせ</a>
<ul class="secondmenu">
<li>(中略)</li>
</ul>
</li>
</ul>
リスト全体を囲む「ul要素」の中に、1段階目の項目を作る「li要素」が6個あります。その各li要素の中には、2段階目のリストを作る「ul要素・li要素」が含まれています。1段階目のリストを作るul要素(※1つしかありません)には、CSSを使って装飾するために「class="basemenu"」という属性を付加しています。2段階目のリストを作るul要素(※複数個あります)には、「class="secondmenu"」という属性を付加しています。
■何もCSSを加えずにブラウザで表示させると
上記のソースをブラウザで表示すると、右図のように見えます。2階層になっているだけの、シンプルなリスト(箇条書き)項目に見えています。
ここに、CSSを加えて、横並びのリンクリストやメニューバーのように見えるよう装飾してみましょう。
2段階のリストを横向きに配置して、横並びのリンクリストを作る方法(A)
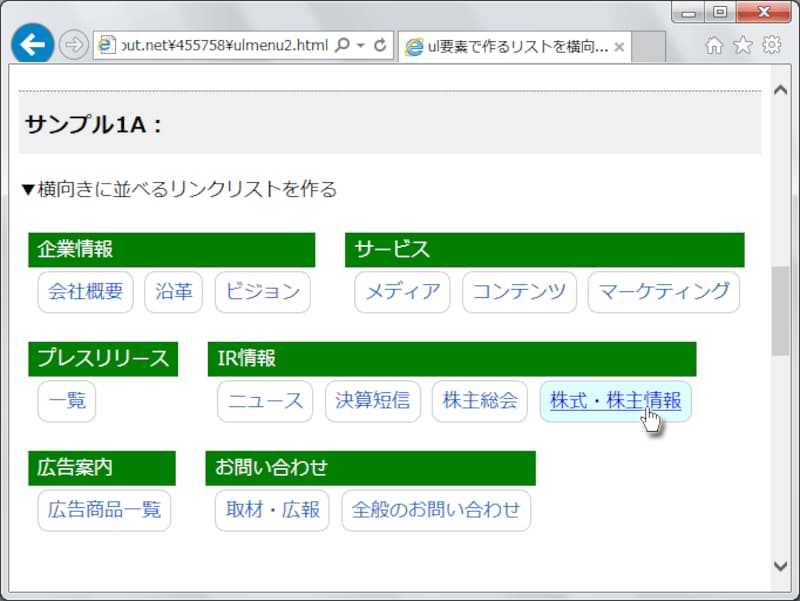
まずは、1段目も2段目も共に横方向に並べる表示方法からご紹介致します。表示例は下図の通りです。1段目は緑色のバーの形に、2段目は灰色枠のボタンの形に装飾しています。このように装飾するには、下記のようにCSSソースを記述します。各箇所の意味はコメント部分をご参照下さい。
/* ▼1階層目のリスト全体の装飾 */
ul.basemenu {
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を消す */
list-style-type: none; /* リストの先頭記号を消す */
}
/* ▼1階層目の各リスト項目の装飾 */
ul.basemenu > li {
display: inline-block; /* 横方向に並べる指定 */
margin: 0px 0.25em 0.25em 0px; /* 外側の余白を調整 */
padding: 0.5em; /* 内側の余白を調整 */
}
/* ▼1階層目の各リスト項目内のリンクの装飾 */
ul.basemenu > li > a {
display: block; /* 全体をクリック可能に */
padding: 0.2em 0.5em; /* 内側の余白を調整 */
text-decoration: none; /* リンクの下線を消す */
background-color: green; /* 背景色の指定 */
color: white; /* 文字色の指定 */
}
/* ▼1階層目のリンクの上にマウスが載った際の装飾 */
ul.basemenu > li > a:hover {
background-color: blue; /* 背景色を指定 */
text-decoration: underline; /* 下線を付加 */
}
/* ▼2階層目のリスト全体の装飾 */
ul.basemenu ul.secondmenu {
margin: 3px 0px 0px 0.5em; /* 外側の余白を調整 */
padding: 0px; /* 内側の余白を消す */
list-style-type: none; /* リストの先頭記号を消す */
}
/* ▼2階層目の各リスト項目の装飾 */
ul.basemenu ul.secondmenu li {
display: inline-block; /* 横方向に並べる指定 */
margin: 0px 0.25em 0.25em 0px; /* 外側の余白を調整 */
padding: 0px; /* 内側の余白を消す */
}
/* ▼2階層目の各リスト項目内のリンクの装飾 */
ul.basemenu ul.secondmenu li a {
display: block; /* 全体をクリック可能に */
padding: 0.3em 0.5em; /* 内側の余白を調整 */
text-decoration: none; /* リンクの下線を消す */
border: 1px solid #cccccc; /* 枠線の指定 */
border-radius: 9px; /* 角を丸くする */
}
/* ▼2階層目のリンクの上にマウスが載った際の装飾 */
ul.basemenu ul.secondmenu li a:hover {
color: blue; /* 文字色を指定 */
background-color: #ddffff; /* 背景色を指定 */
text-decoration: underline; /* 下線を付加 */
}
本来は縦方向に並ぶはずのリスト項目を横方向に並べる方法には、前ページでご紹介した通り、displayプロパティの値に「inline-block」を指定する方法を使っています。前ページと同じ説明になるためここでは割愛しますから、詳しくは前ページの解説をご参照下さい。■ポイント: 子セレクタ「>」記号
ここでは、装飾対象を1階層目のリスト項目だけに限定する方法として、「>」記号を使って、「ul.basemenu > li」のようにセレクタを記述しています。このように、「要素A > 要素B」と記述すると、「要素Aに直接含まれる要素B」だけを対象にして装飾できます。この「>」記号を書かずに「ul.basemenu li」と指定してしまうと、2階層目も含めたすべてのli要素が装飾対象になってしまいます。
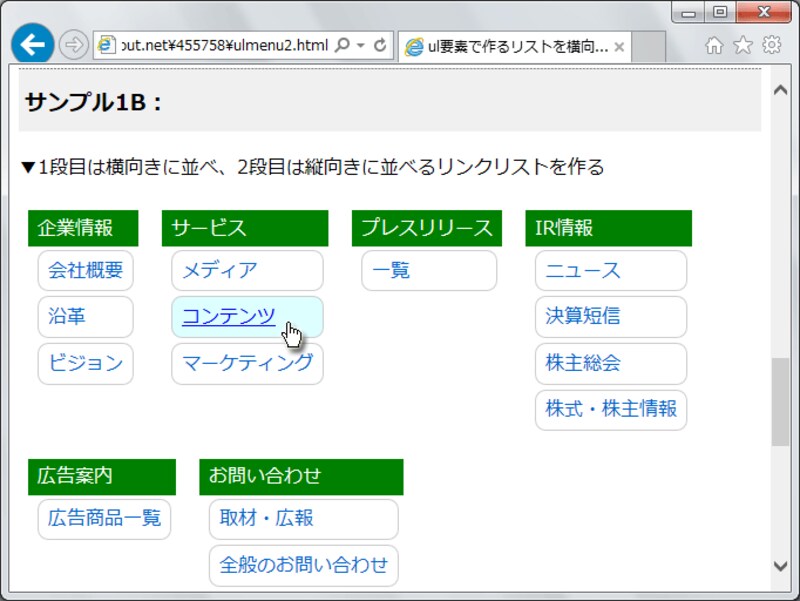
2段階のリストを横向きに配置して、横並びのリンクリストを作る方法(B)
2段目のサブメニュー項目を、横ではなく縦に並べると下図のように見えます。このように装飾するには、先ほどのCSSソースに下記のCSSソースを追記します。
/* ▼1階層目の各項目を横に並べる(※1) */
ul.basemenu > li {
float: left;
}
/* ▼2階層目の項目を縦に並べる(※2) */
ul.basemenu ul.secondmenu li {
display: block;
}
/* ▼1階層目のリストの末尾で回り込みを解除する(※3) */
ul.basemenu:after {
content: "";
clear: both;
display: block;
}
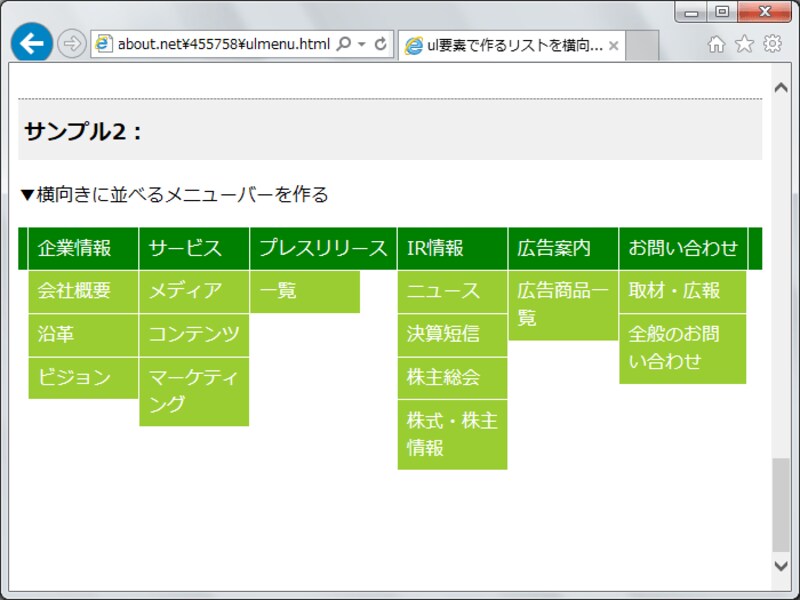
1段目のリスト項目を横方向に並べる方法を、「display: inline-block;」から「float: left;」に変更し(※1)、2段目のリスト項目は横方向ではなく縦方向に並べるために「display: inline-block;」から「display: block;」に変更しています(※2)。最後に、回り込みを解除するため、clearfixを加えています(※3)。2段階のリストを横向きに配置して、メニューバーを作る方法
リスト全体に背景色を加えた上で、リスト項目を横方向にぴったり並べると、メニューバーのように見えるのは、前ページでご紹介した通りです。さらに、2階層目の各項目を縦向きにぴったり並べると、下図のようにサブメニューらしく見えます。このように装飾するには、下記のようにCSSソースを記述します。
/* ▼1階層目のリスト全体の装飾 */
ul.basemenu {
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を消す */
background-color: green; /* メニューバーの背景色 */
}
/* ▽clearfix */
ul.basemenu:after {
content: "";
clear: both;
display: block;
}
/* ▼1階層目の各リスト項目の装飾 */
ul.basemenu > li {
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を調整 */
border-right: 1px solid white; /* 右側に線を引く */
float: left; /* 横方向に並べる(左に寄せる) */
list-style-type: none; /* リストの先頭記号を消す */
position: relative; /* (※後述) */
}
/* ▽先頭項目の左側に余白を設ける */
ul.basemenu > li:first-child {
margin-left: 0.5em;
border-left: 1px solid white;
}
/* ▼1階層目の各リスト項目内のリンクの装飾 */
ul.basemenu > li > a {
display: block; /* 全体をクリック可能に */
margin: 0px; /* 外側の余白を消す */
padding: 0.4em 0.5em; /* 内側の余白を調整 */
text-decoration: none; /* リンクの下線を消す */
color: white; /* 文字色の指定 */
background-color: green; /* 背景色の指定 */
min-width: 5em; /* 最低の横幅量 */
}
/* ▼1階層目のリンクの上にマウスが載った際の装飾 */
ul.basemenu > li > a:hover {
color: blue; /* 文字色を指定 */
background-color: #ccffcc; /* 背景色を指定 */
text-decoration: underline; /* 下線を付加 */
}
/* ▼2階層目のリスト全体の装飾 */
ul.basemenu ul.secondmenu {
background-color: yellowgreen; /* メニュー項目の背景色 */
border-width: 1px 1px 0px 0px; /* メニュー項目の枠線 */
border-style: solid;
border-color: white;
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を消す */
position: absolute; /* (※後述) */
}
/* ▼2階層目の各リスト項目の装飾 */
ul.basemenu ul.secondmenu li {
border-bottom: 1px solid white; /* 下側の枠線を指定 */
list-style-type: none; /* リストの先頭記号を消す */
}
/* ▼2階層目の各リスト項目の装飾 */
ul.basemenu ul.secondmenu li a {
display: block; /* 全体をクリック可能に */
margin: 0px; /* 外側の余白を消す */
padding: 0.4em 0.5em; /* 内側の余白を調整 */
text-decoration: none; /* リンクの下線を消す */
color: white; /* 文字色の指定 */
min-width: 5em; /* 最低の横幅量 */
}
/* ▼2階層目のリンクの上にマウスが載った際の装飾 */
ul.basemenu ul.secondmenu li a:hover {
color: #0000cc; /* 文字色を指定 */
background-color: #ffff80; /* 背景色を指定 */
text-decoration: underline; /* 下線を付加 */
}
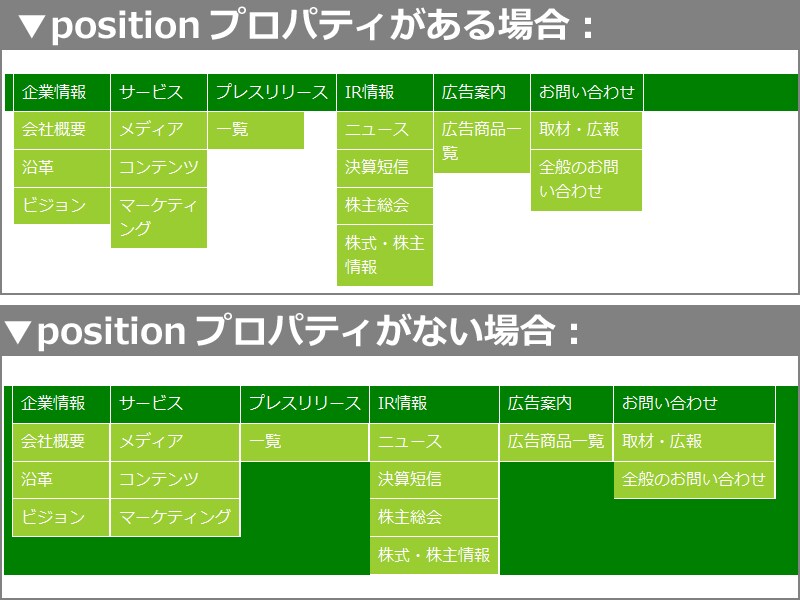
ここでも、メインメニュー部分(濃い緑色部分)を作る方法は、前ページの解説と同じですので割愛します。詳しくは前ページの解説をご参照下さい。※positionプロパティの有無:
上記のCSSソースでは、下記の2つのpositionプロパティを記述しています。
(A) 1階層目の各項目(li要素)に対して指定した「position: relative;」
(B) 2階層目のリスト全体(ul要素)に対して指定した「position: absolute;」
もしこの2行を書かなかった場合は、右図の下側のように見えます。(B)の記述があることで、サブメニューが周囲から浮いて配置されて(後続の要素に重なって)表示されます。
動的にサブメニューの表示・非表示を切り替えるなら特に、この(A)・(B)の記述は必要でしょう。もしサブメニューも常時表示しておくなら、(A)・(B)の記述はない方がデザインしやすいかも知れません。
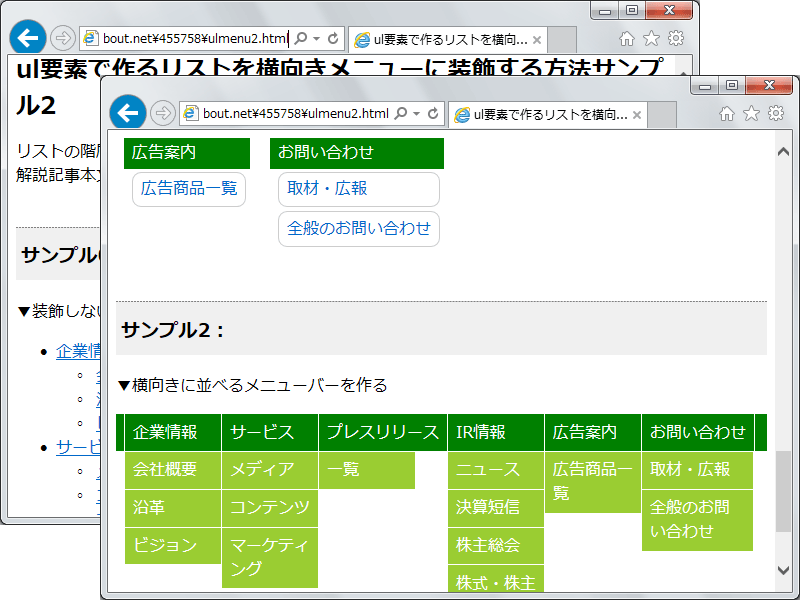
表示例
上記でご紹介した2通りの装飾例を実際にブラウザで表示確認してみたい場合は、「ul要素で作るリストを横向きメニューに装飾する方法サンプル2」ページをご覧下さい。※このサンプルページのHTMLソースでは、同一ページ内に複数のサンプルを掲載するため、class名を「basemenu1」・「basemenu2」のように分けています。サンプルページのソースからコピー&ペーストする際にはご注意下さい。
※マウスの動きに合わせてサブメニューを開閉したい場合:
本記事では、メニューバーのように見せる装飾(CSS)だけをご紹介致しました。もし、「メインメニュー項目」の上にマウスを載せた際にだけ「サブメニュー項目」が動的に表示されるようにしたい場合は、別途JavaScriptなどを併用する必要があります。その点に関しては、記事「簡単なドロップダウンメニューの作り方(jQuery活用編)」などで解説していますので、併せてご参照下さい。
ul要素とli要素を使って作る「リスト」を、CSSで横向きに並べる方法
今回は、ul要素とli要素とで作る「リスト(箇条書き)」を横向きに並べて、「リンクリスト」や「メニューバー」に見えるように装飾するCSSソースの書き方をご紹介致しました。ぜひ、試してみて下さい。【関連記事】
- 簡単なドロップダウンメニューの作り方(jQuery活用編)
- 意外と気づきにくい連番リストの使い方
- 指定量スクロールした時点で上端にメニューを出す方法
- floatを使わないCSSで、段組(マルチカラム)を作る方法
- CSSの「セレクタ」の書き方 再入門(CSS3対応版)