1段階のリストを横向きに並べる方法
それでは最初に、ul要素とli要素とで作る「1段階のリスト」を横向きに並べて、「リンクリスト」や「メニューバー」の形に装飾するCSSソースの書き方をご紹介致します。ここでは、HTMLソースを以下のように記述しておきます。
<ul class="simplemenu"> <li><a href="a.html">企業情報</a></li> <li><a href="b.html">サービス</a></li> <li><a href="c.html">プレスリリース</a></li> <li><a href="d.html">IR情報</a></li> <li><a href="e.html">広告案内</a></li> <li><a href="f.html">お問い合わせ</a></li> </ul>上記のHTMLソースには、リスト全体を囲む「ul要素」が1つと、各項目を作る「li要素」が6個あります。li要素の中には、リンクを作る「a要素」が含まれています。ul要素には、CSSを使って装飾するために「class="simplemenu"」という属性を付加しています。このclass名は自由に書き換えて構いません。書き換えた場合は、これ以後のCSSソースも同様に修正して下さい。
■何もCSSを加えずにブラウザで表示させると
上記のソースをブラウザで表示すると、右図のように見えます。シンプルなリスト(箇条書き)項目に見えています。
ここに、CSSを加えて、横並びのリンクリストやメニューバーのように見えるよう装飾してみましょう。
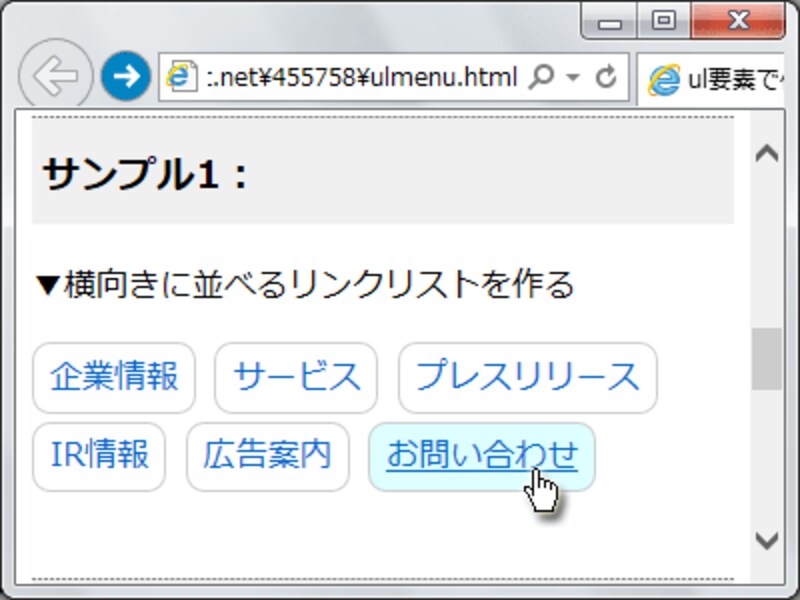
1段階のリストを横向きに配置して、横並びのリンクリストを作る方法
まずは、各項目を単純に横方向に並べる方法をご紹介致します。右図では、ウインドウ幅が狭いので、6つの項目が2行に渡って表示されています。このように、閲覧者の描画領域の幅に合わせて表示されるため、レスポンシブ・ウェブデザインを採用する場合でも問題なく表示できるでしょう。このように装飾するには、下記のようにCSSソースを記述します。各ソースの意味は、コメント部分をご参照下さい。
/* ▼リスト全体の装飾 */
ul.simplemenu {
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を消す */
list-style-type: none; /* リストの先頭記号を消す */
}
/* ▼各リスト項目の装飾 */
ul.simplemenu li {
display: inline-block; /* 横方向に並べる指定 */
margin: 0px 0.25em 0.25em 0px; /* 外側の余白の調整 */
padding: 0px; /* 内側の余白を消す */
}
/* ▼各リスト項目内のリンクの装飾 */
ul.simplemenu li a {
display: block; /* 全体をクリック可能に */
padding: 0.3em 0.5em; /* 内側の余白を調整 */
text-decoration: none; /* リンクの下線を消す */
border: 1px solid #cccccc; /* 枠線の指定 */
border-radius: 9px; /* 角を丸くする */
}
/* ▼リンクの上にマウスが載った際の装飾 */
ul.simplemenu li a:hover {
background-color: #ddffff; /* 背景色を指定 */
text-decoration: underline; /* 下線を付加 */
}
必要なCSSは以上です。以下に、ポイントを解説しておきます。■ポイント1: li要素に対するdisplayプロパティ
最初のポイントは、li要素に対して指定した「display: inline-block;」の記述です。displayプロパティに値「inline-block」を指定すると、
- インライン要素のように、横並びに表示されつつ、
- ブロックレベル要素のように、縦横サイズや余白を指定できる
■ポイント2: a要素に対するdisplayプロパティ
次のポイントは、a要素に対して指定した「display: block;」の記述です。displayプロパティに値「block」を指定すると、ブロックレベル要素のように表示されます。これによって、内側の余白(=padding)部分も含めた全体がクリック可能なリンクになります。
そのほか、paddingプロパティやmarginプロパティで指定した余白量や、borderプロパティで指定した枠線などは、好みに応じて調整して下さい。
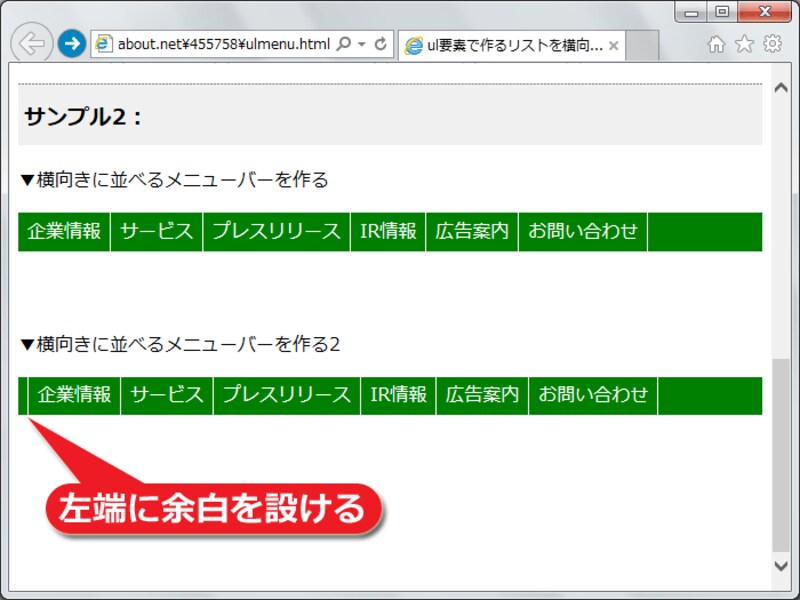
1段階のリストを横向きに配置して、メニューバーを作る方法
リスト全体に背景色を加えた上で、リスト項目を横方向にぴったり並べると、右図のように「メニューバー」らしく見えます。※右図は、メニューバーの左端に余白を設ける場合(下側)と、設けない場合(上側)の2例を掲載しています。
このように装飾するには、下記のようにCSSソースを記述します。各ソースの意味は、コメント部分をご参照下さい。
/* ▼リスト全体の装飾 */
ul.simplemenu {
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を消す */
list-style-type: none; /* リストの先頭記号を消す */
background-color: green; /* メニューバーの背景色 */
}
/* ▽clearfix(※) */
ul.simplemenu:after {
content: "";
clear: both;
display: block;
}
/* ▼各リスト項目の装飾 */
ul.simplemenu li {
margin: 0px; /* 外側の余白を消す */
padding: 0px; /* 内側の余白を消す */
float: left; /* 左側へ詰める(横並びにする) */
border-right: 1px solid white; /* 右端の枠線 */
}
/* ▼各リスト項目内のリンクの装飾 */
ul.simplemenu li a {
display: block; /* 全体をクリック可能に */
padding: 0.3em 0.5em; /* 内側の余白を調整 */
text-decoration: none; /* リンクの下線を消す */
color: white; /* 文字色の指定 */
}
/* ▼リンクの上にマウスが載った際の装飾 */
ul.simplemenu li a:hover {
color: blue; /* 文字色の指定 */
background-color: #ccffcc; /* 背景色を指定 */
text-decoration: underline; /* 下線を付加 */
}
もし、メニューバーの左端に余白を設けたい場合は、下記のCSSソースも追加して下さい。
/* ▼先頭(左端)のリスト項目だけに対する装飾 */
div.menubar2 ul.simplemenu2 li:first-child {
margin-left: 0.5em; /* 左側の余白 */
border-left: 1px solid white; /* 左側の枠線 */
}
ここでは、各リストを横方向に並べる方法として「float: left;」を使っています。先ほどのリンクリストの場合に使った「display: inline-block;」でも良いのですが、(HTMLでリスト部分を記述する際に)li要素とli要素との間に改行があると、ぴったり横に並べる際には若干の工夫が必要なので、ここではfloatプロパティを使う方法を選択しました。■ポイント1: li要素に対するfloatプロパティ
リスト項目(li要素)に対して「floatプロパティ」に値「left」を指定すると、各項目が左側に寄せられ、続く内容が右側に回り込むようになります。これによって、各リスト項目をぴったり横方向に並べられます。
■ポイント2: ul要素に対するclearfix (上記ソース中の「※」部分)
li要素に対して「float: left;」を指定しただけだと、リスト項目以降の内容も右側へ回り込んでしまいます。それを防ぐために、ul要素の末尾で回り込みを解除するため、after疑似要素を使って、定番の「回り込み解除の工夫(clearfix)」を記述しています。
そのほか、paddingプロパティやmarginプロパティで指定した余白量や、borderプロパティで指定した枠線などは、好みに応じて調整して下さい。
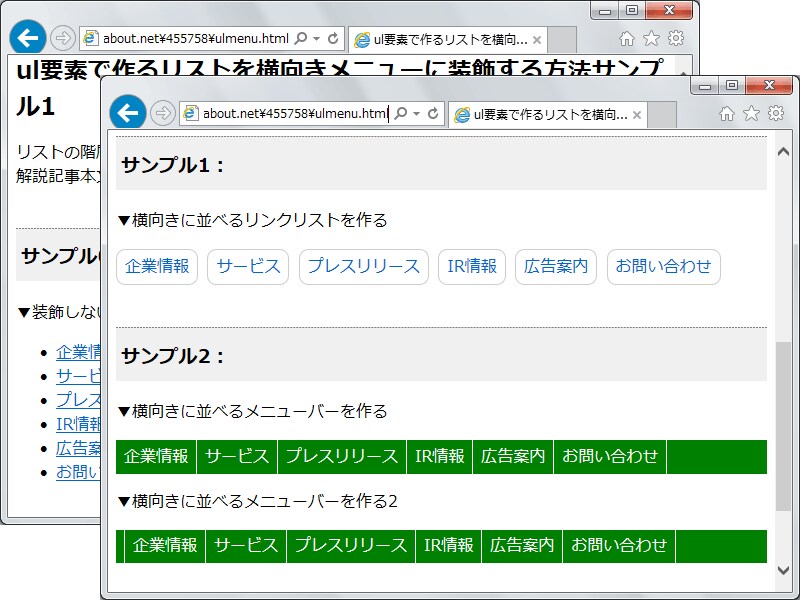
表示例
上記でご紹介した2通りの装飾例を実際にブラウザで表示確認してみたい場合は、「ul要素で作るリストを横向きメニューに装飾する方法サンプル1」ページをご覧下さい。※このサンプルページのHTMLソースでは、同一ページ内に複数のサンプルを掲載するため、class名を「simplemenu1」・「simplemenu2」のように分けています。サンプルページのソースからコピー&ペーストする際にはご注意下さい。