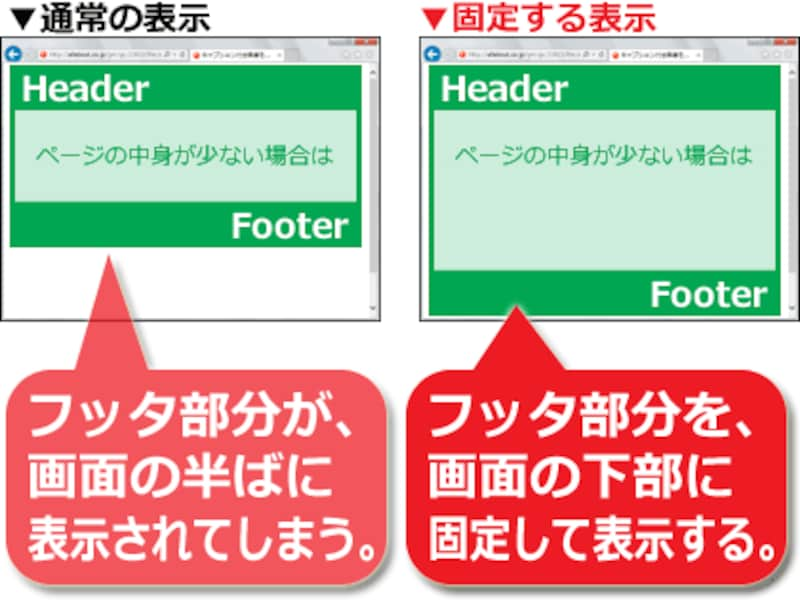
ページの中身の高さが足りない場合だけ、フッタを画面下部に固定する方法
それでは、「ページ内に含まれるコンテンツの高さが足りない場合にだけ、フッタを画面最下部に固定する」方法をご紹介致します。方法はすごく簡単です。今回ご紹介する方法は、HTMLとCSSを記述するだけで実現できます。
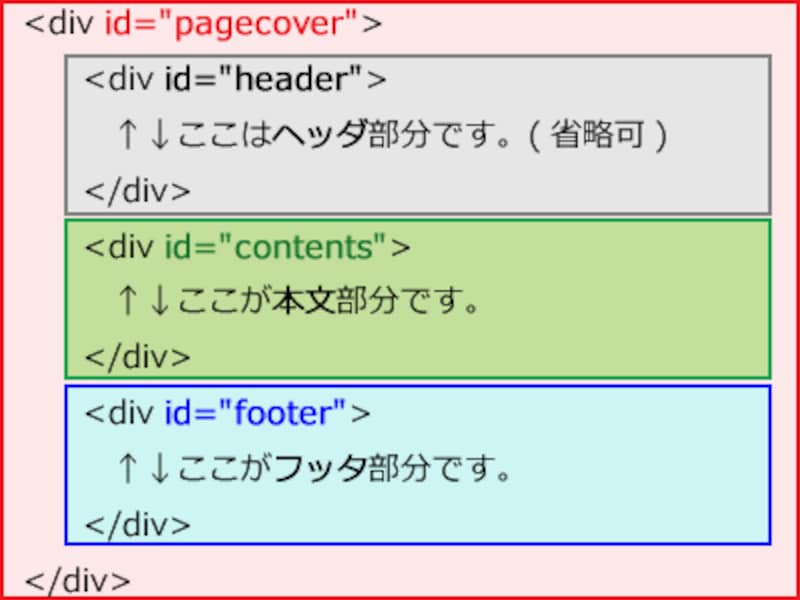
<html> <body> <!-- ▼ページ全体を覆うブロック(div要素) --> <div id="pagecover"> <div id="header"> ↑↓ここはヘッダ部分です。(省略可) </div> <div id="contents"> ↑↓ここが本文部分です。 </div> <div id="footer"> ↑↓ここがフッタ部分です。 </div> </div> <!-- ▲ページ全体を覆うブロック(div要素) --> </body> </html>ここで必要なのは、
1. 「ページ全体を覆うブロック(id="pagecover")」、
2. 「本文部分全体を覆うブロック(id="contents")」、
3. 「フッタ部分を作るブロック(id="footer")」
……の計3つのブロックだけです。色分けして、範囲を分かりやすくしたのが右図です。
※ヘッダを作る「id="header"」については、ここでは必須ではありません。省略しても問題ありません。
/* ★全体の装飾(必須) */
html,body{
height: 100%;
margin: 0px;
padding: 0px;
}
/* ▽ヘッダ部分の装飾(必須ではありません) */
#header {
background-color: #757575; /* 背景色 */
color: white; /* 文字色 */
}
/* ★ページ全体を覆うブロック(必須) */
#pagecover {
position: relative;
min-height: 100%;
}
/* ★ヘッダやフッタなどを除いた本文部分を覆うブロック(必須) */
#contents {
padding-bottom: 4em; /* フッタの高さ分だけ余白を設ける */
}
/* ★フッタ部分の装飾(必須) */
#footer {
position: absolute;
bottom: 0px;
width: 100%;
height: 4em; /* フッタの高さ */
color: white; /* フッタの文字色 */
background-color: #757575; /* フッタの背景色 */
}
/* ▼h1要素やp要素など、デフォルトで余白のある要素を使う場合には必須の調整装飾 */
#header h1,#header p,#footer p {
margin: 0px;
padding: 0px 10px;
}
上記のようにCSSを記述することで、「ページ内に含まれるコンテンツの高さが足りない場合にだけ、フッタが画面最下部に固定」されるようになります。本文の長さが足りない場合にだけフッタを固定する表示例
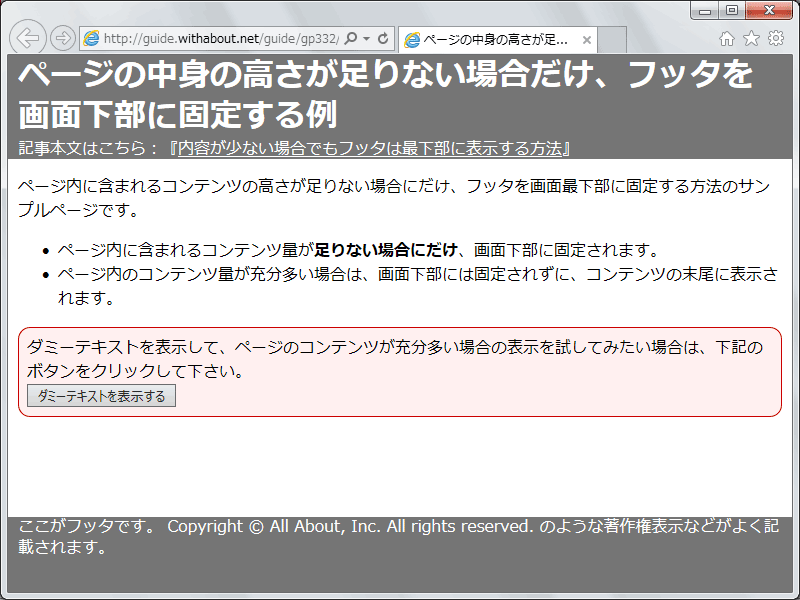
実際に上記のソースをブラウザで表示確認したい場合は、下記のサンプルページをご覧下さい。必要なソースをコピー&ペーストしてみる際にも、サンプルページのソースを使うと楽でしょう。→ページの中身の高さが足りない場合だけ、フッタを画面下部に固定するサンプルページ
このサンプルページを表示すると、フッタが画面下部に表示されていることが分かるはずです(よほど狭いウインドウでない限り)。サンプル中の「ダミーテキストを表示する」ボタンをクリックすると、本文が充分多い場合の表示を確認することもできます。