フッタなのに画面の上の方に表示されると違和感がある
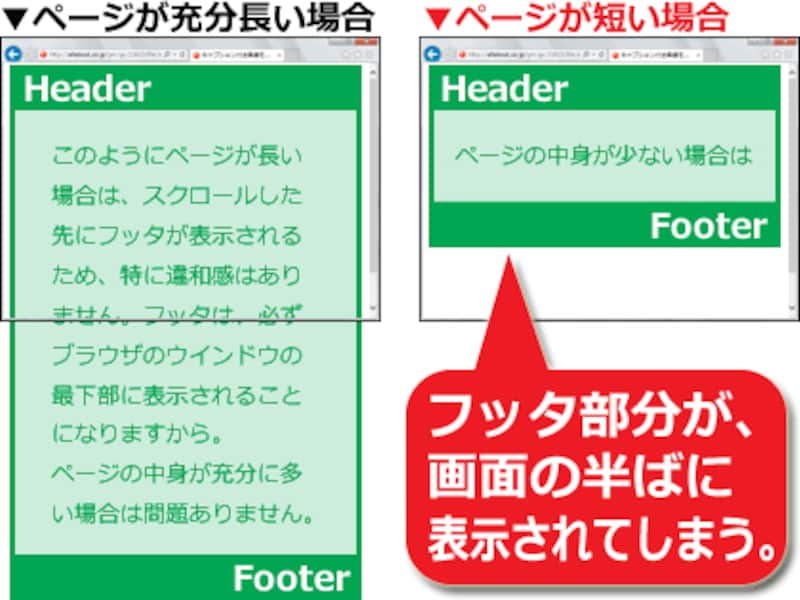
ページの末尾(最下部)に「フッタ」を表示するデザインがよくあります。このとき、ページの中身が極端に短いページ(=「ブラウザのウインドウの高さ」よりも「コンテンツを表示するために必要な長さ」の方が短い場合)だと、フッタ部分が画面の上の方に表示されてしまって、なんだか不格好に見えることがあります。- 「画面の高さ」より「ページの長さ」が長い場合:
→通常の表示(フッタはページの末尾に表示) - 「画面の高さ」より「ページの長さ」が短い場合:
→フッタをブラウザのウインドウ下部に固定
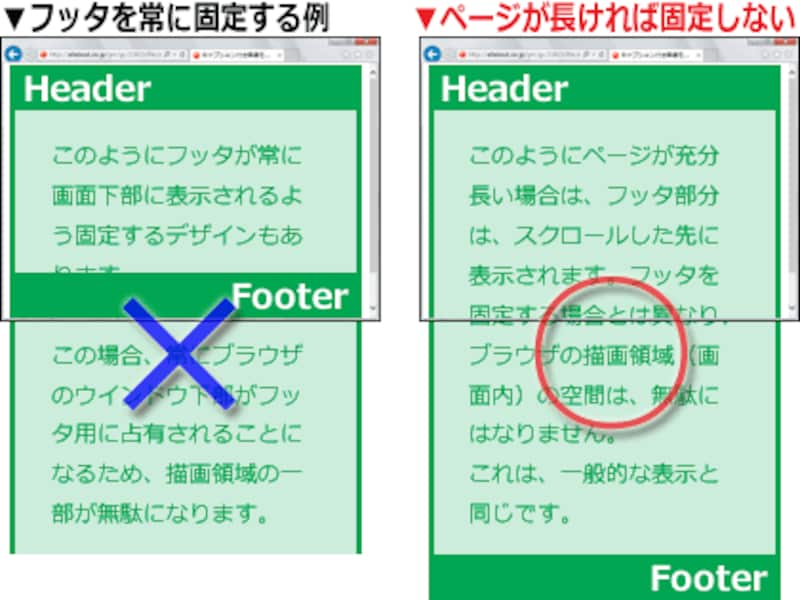
常に下部に固定するわけではない。長さが足りない場合だけ下部に表示
こで重要なのは、「フッタを常に画面下部に固定」するわけではない点です。あくまでも、ページの長さが短い場合にだけ、画面下部に固定します。ページの中身が充分に長い場合には、フッタは(スクロールした先の)ページ末尾に表示されます。つまり、フッタが画面下部を常時占有してしまって見づらくなることはありません。
条件判定スクリプト等は不要。HTMLとCSSだけで実現
ページ内に含まれるコンテンツの長さ(高さ)が足りない場合にだけ、フッタを画面(ブラウザのウインドウ)の最下部に固定する……といっても、特に条件判定のスクリプト等は不要です。ほんの少しのCSSソースを記述するだけで実現できます。既存のページの構造によっては、HTML側にいくつかのブロック(div要素など)を追加する必要があるかも知れませんが、いずれにしてもHTMLとCSSの記述だけで実現できます。それでは次のページから、ページ内に含まれるコンテンツの高さが足りない場合にだけ、フッタを画面最下部に固定する方法を見ていきましょう。