テキストボックスの幅を調整
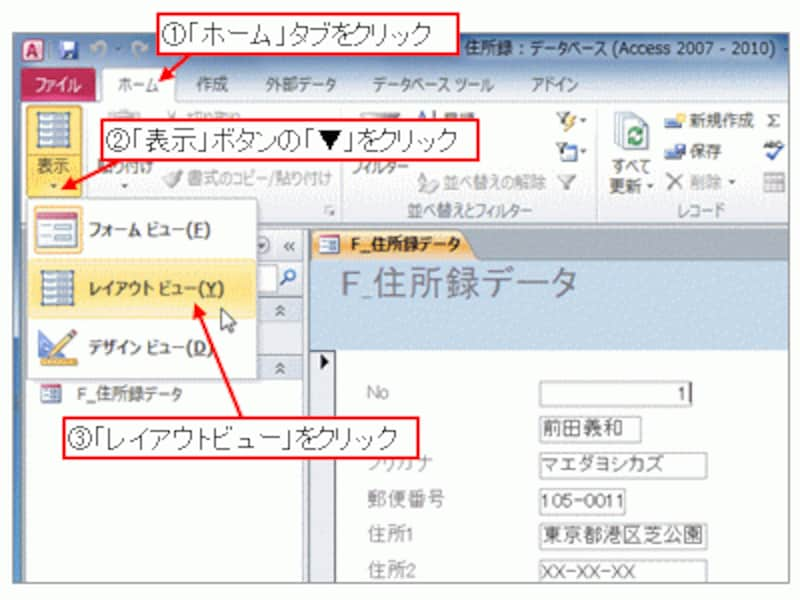
テーブルに「データシートビュー」と「デザインビュー」があったように、フォームにも作業内容によって複数のビューを持っています。フォームのレイアウトを調整するときは、画面を「レイアウトビュー」に切り替えると便利です。「ホーム」タブ→「表示」ボタンの「▼」→「レイアウトビュー」をクリックしてください(※)。
「ホーム」タブ→「表示」ボタン→「レイアウトビュー」をクリック
※画面右下にある「ビューセレクター」で切り替えることも可能です。
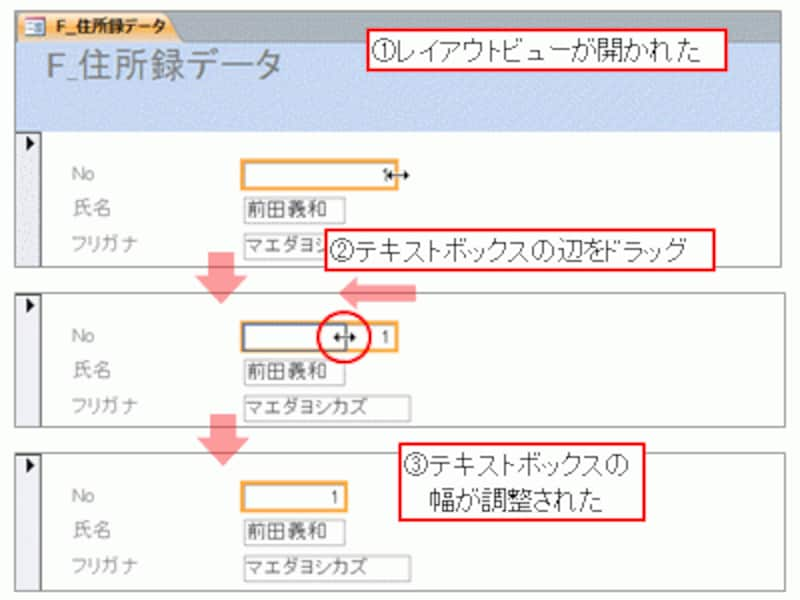
フォームがレイアウトビューで開きました。ここでは、テキストボックスの幅を調整してみましょう。テキストボックスの辺をドラッグすることで幅を調整できます。レイアウトビューを使用すると、調整後の状態を確認しながら、直観的に操作できるので便利です(※)。

テキストボックスの幅を調整
※Access 2003以前はレイアウトビューがなく、デザインビューで調整し、フォームビューに切り替えて調整後の状態を確認していました。
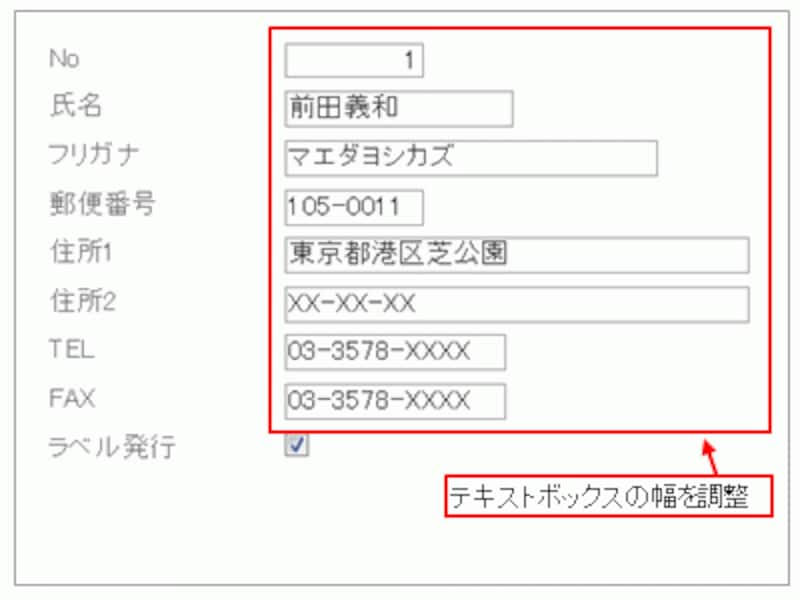
今回は、テキストボックスの幅を下図のように調整してみました。

テキストボックスの幅を調整
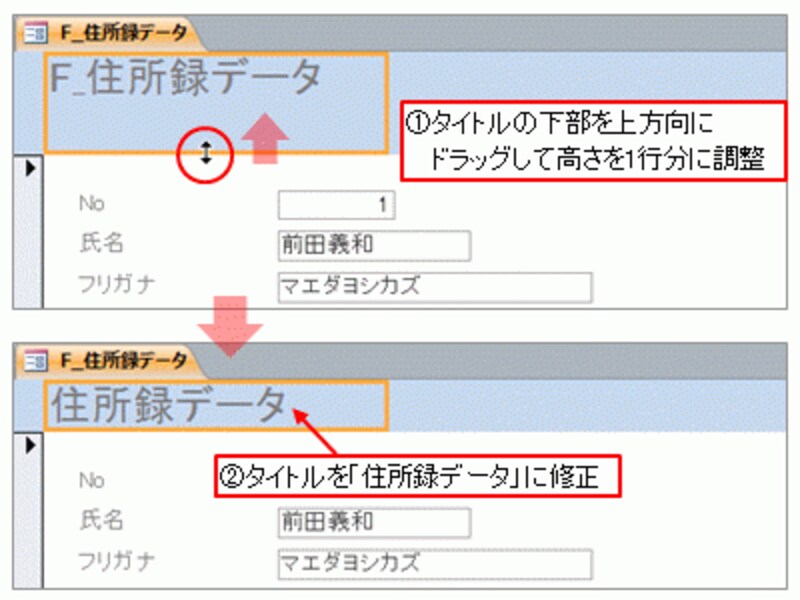
フォームのタイトル部分を調整
フォームのタイトル部分が広過ぎるのも気になりますね。ここでは、高さを1行分に調整し、タイトルを「住所録データ」に修正しています(※)。
タイトル部分を調整
※「F_」はオブジェクトを管理・識別するために付けた文字列であり、ユーザーの目に入るタイトルとしては不要なので削除しています。
自動入力項目を使用不可に設定する
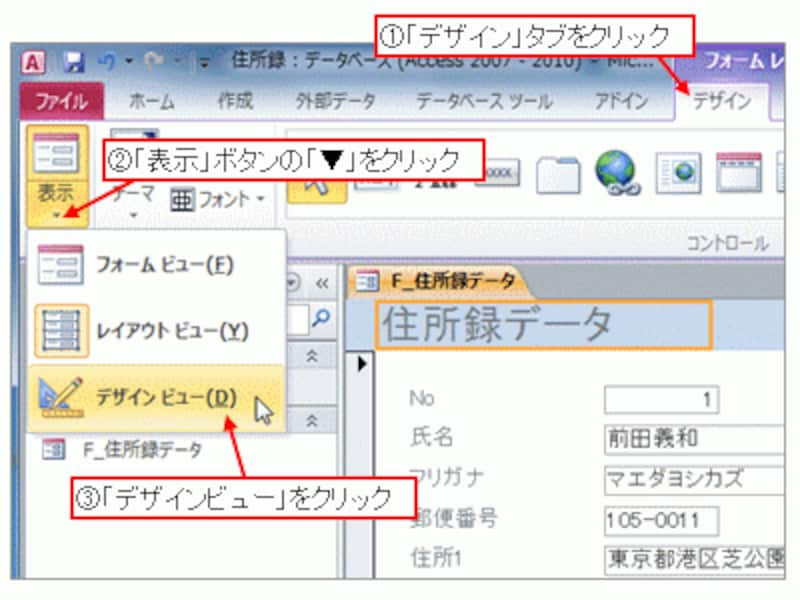
レイアウトの調整が終了したら、各コントロール(ここではテキストボックスなど)のプロパティ(設定項目)を調整していきます。ガイド記事「データ入力が楽になるオススメのテーブル設定」で、「入力した郵便番号」に対応した住所を「住所1」フィールドに自動入力するように設定しましたが、自動入力した住所が間違って修正されないように、使用不可の状態に設定しておきましょう。コントロールのプロパティを調整する場合は、画面を「デザインビュー」に切り替えます。「デザイン」タブ→「表示」ボタンの「▼」→「デザインビュー」をクリックしてください。
「デザイン」タブ→「表示」ボタン→「デザインビュー」をクリック
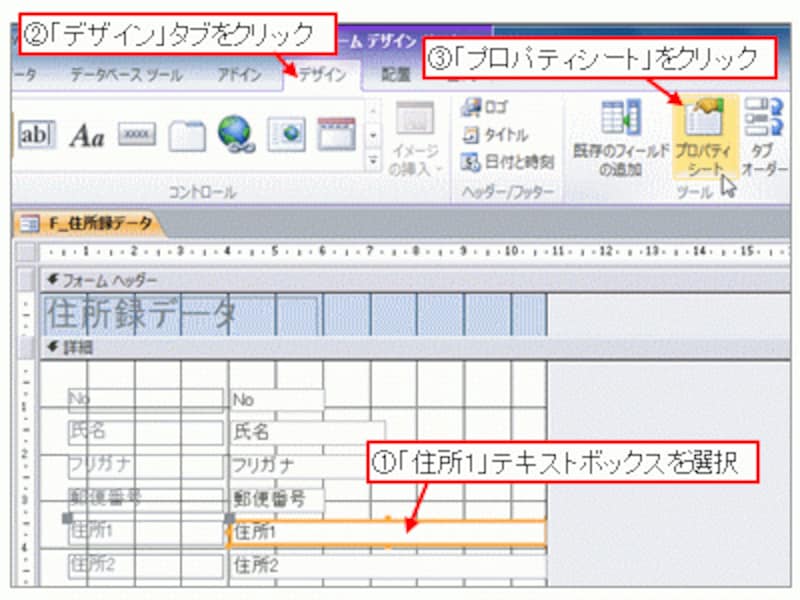
「住所1」テキストボックスを選択して、「デザイン」タブ→「プロパティシート」をクリックしてください。

「デザイン」タブ→「プロパティシート」をクリック
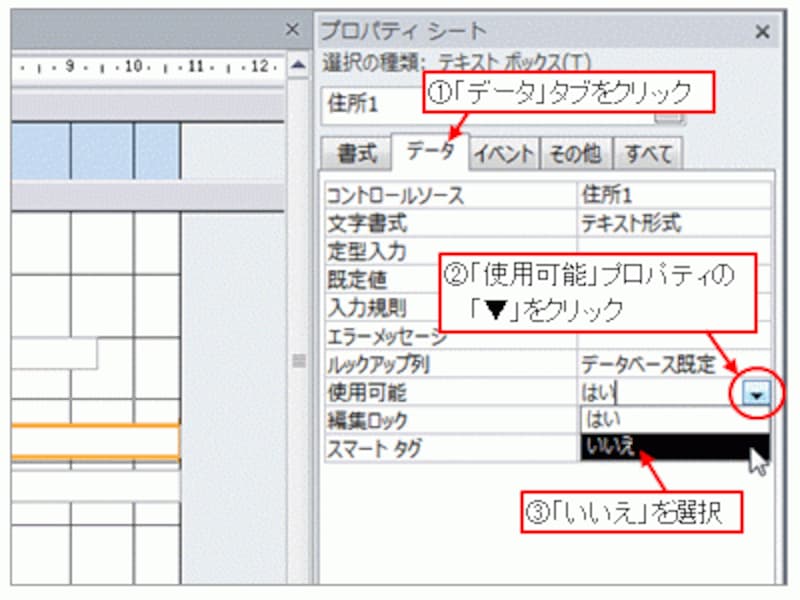
右側に「プロパティシート」が表示されました。プロパティシートには、各コントロールの詳細設定項目がタブで分類されて一覧で表示されています。まず、「データ」タブ→「使用可能」プロパティで「いいえ」を選択し、テキストボックスにカーソルが移動しないように設定します。

「使用可能」プロパティを「いいえ」に設定
※「使用可能」プロパティと併せて「編集ロック」プロパティを変更すると、様々なパターンに設定できます。詳しくは別記事にて紹介する予定です。
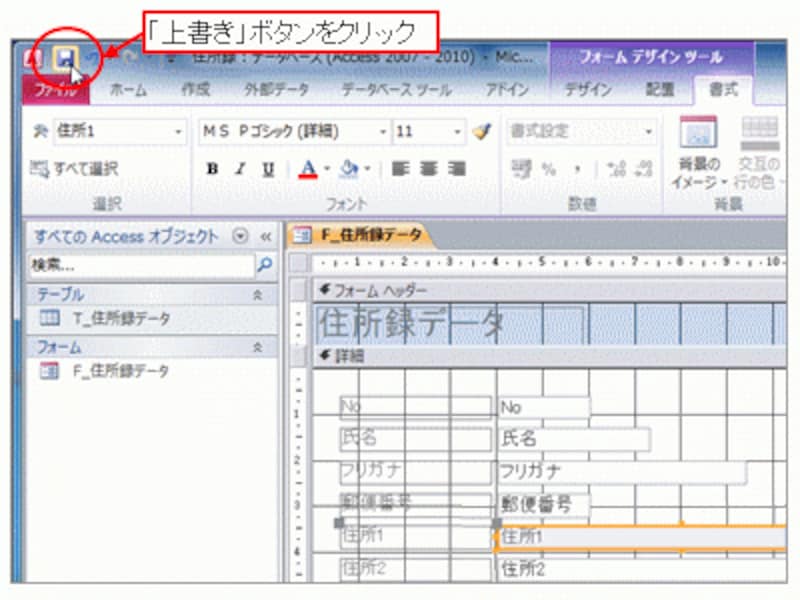
「上書き」ボタンをクリックして調整作業は終了です。

「上書き」ボタンをクリック
完成したフォームを確認
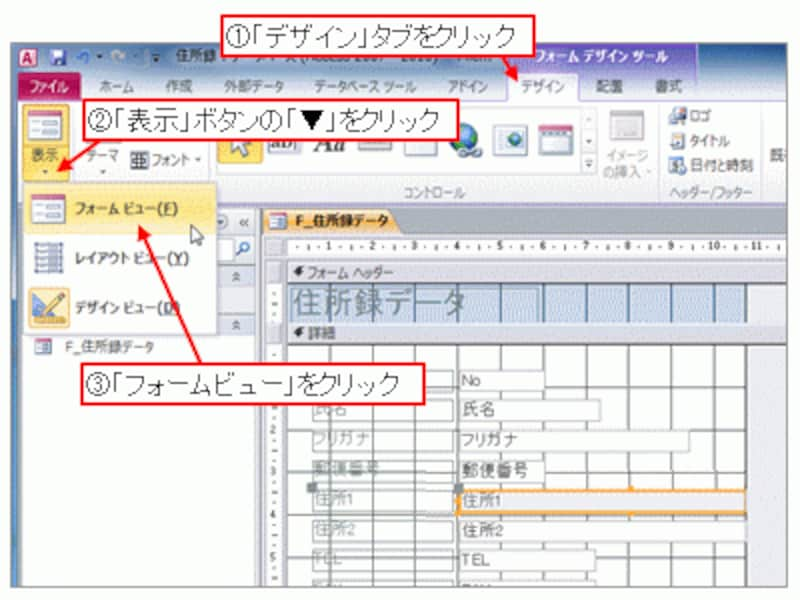
フォームが完成したら、実際にどのように表示されるのか確認してみましょう。フォームを実際に使用するときは、「フォームビュー」という画面に切り替えます。「デザイン」タブ→「表示」ボタンの「▼」→「フォームビュー」をクリックしてください。
「デザイン」タブ→「表示」ボタン→「フォームビュー」をクリック
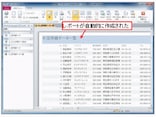
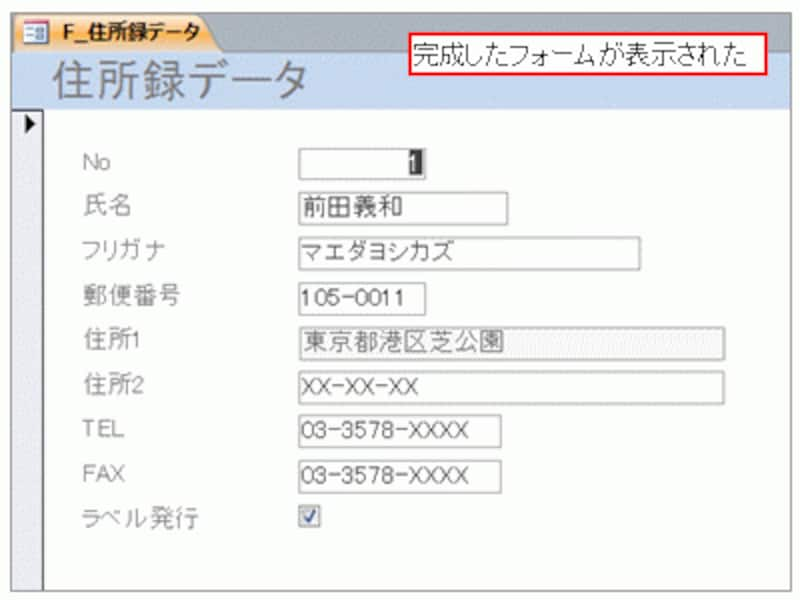
完成したフォームが表示されました。フォームには、1つ目のレコードが表示されています。

完成したフォーム
なお、ここまでの作業で、フォームには「レイアウトビュー」「デザインビュー」「フォームビュー」という3つのビューがあることも確認できました。各ビューの特徴を理解し、作業目的に応じて使い分けましょう。
>それでは、実際にフォームを使用してみましょう。レイアウトビューで表示した状態のまま、次ページをご覧ください!