全画面拡大スクリプト「Intense Images」の使い方
それでは、全画面拡大スクリプト「Intense Images」の使い方を順にご紹介致します。以下の4ステップで操作してみて下さい。1. スクリプト「Intense Images」をダウンロード
2. 必要なファイルを抜き出してアップロード
3. スクリプト「Intense Images」の動作に必須の記述をHTMLに追記
4. サムネイル画像の掲載と、対応する拡大画像の情報を記述 (次のページ)
1. スクリプト「Intense Images」をダウンロード
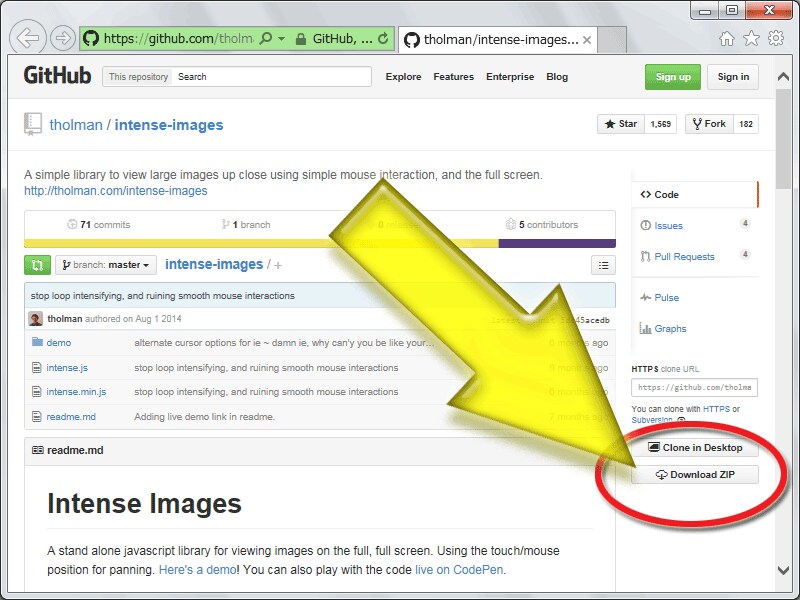
まずは、スクリプト「Intense Images」一式をダウンロードしましょう。配布はGitHubサイト上で行われているので、まずはGitHub内のIntense Images配布ページへアクセスします。右図のように表示されたら、右端の区画にある「Download ZIP」ボタンをクリックします。すると、ZIP形式に圧縮されたファイル群一式がダウンロードできます。本稿執筆時点では、intense-images-master.zipという名称で、1.98MBのサイズのファイルがダウンロードできました。
サンプル画像を含んでいるので大きいですが、スクリプト本体はわずか7.59KBです。
2. 必要なファイルを抜き出してアップロード

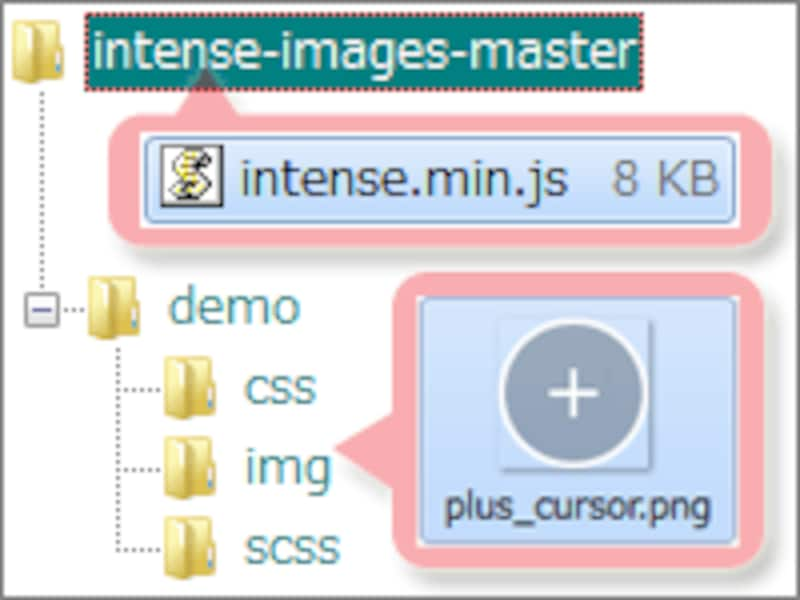
必要なファイルだけを抜き出す
しかし、サムネイル画像の上にマウスを載せた際に、独特のマウスポインタ(※)を表示したい場合は、「plus_cursor.png」も必要です。本記事では例として、この2つのファイルだけを抜き出して使う場合を説明します。
※この独自のマウスポインタは、PNG画像をマウスポインタに指定可能なブラウザでのみ表示できます。例えば、FirefoxやChromeでは見えますが、IE11では見えません。なお、拡大画像を閉じる際に使われている独自のマウスポインタは(ZIPファイル内に独立した画像ファイルとしても格納されてはいますが)、スクリプトのソース内に直接(Base64エンコードで)含まれているため、画像ファイルを別途アップロードしておく必要はありません。
必要なファイルを抜き出したら、自サイト内の適当な場所にアップロードして下さい。
3. スクリプト「Intense Images」の動作に必須の記述をHTMLに追記
「Intense Images」を使うために必須の記述が3種類あります。まずはそれらを記述しましょう。望みに応じてカスタマイズすることもできますが、下記のソースをすべてコピー&ペーストするだけでも使えます。以下の「3-1」~「3-3」に示すソースを、HTML内の指定の場所に記述して下さい。■3-1. Intense Imagesスクリプトの読み込み
まず、HTMLのhead要素内などに、以下の1行を記述しておきます。
<script type="text/javascript" src="intense.min.js"></script>ここでは、本体スクリプトである「intense.min.js」を読み込んでいるだけです。HTMLファイルのある場所とは異なるフォルダにアップロードした場合は、適宜パス名を加えて下さい。
■3-2. サムネイル画像の掲載ボックスの装飾
HTMLのhead要素内などに、以下のCSSソースを記述しておきます。
<style type="text/css">
.fullscreen-image {
cursor: url("./plus_cursor.png"), pointer; /* マウスポインタを指定 */
display: inline-block; /* 横方向に並べる指定 */
margin: 0px 5px 5px 0px; /* 周囲の余白量(右と下に5pxずつ) */
}
</style>
サムネイル画像がクリック可能であるように見せる(=マウスポインタを変更する)には、cursorプロパティの記述が必要です。ここでは、マウスポインタとして「plus_cursor.png」ファイルの画像を使うよう指定しています。また、その画像が使えない環境(IEなど)では、指先アイコン(pointer)を使うよう指定しています。また、サムネイル画像を横方向に並べるために、displayプロパティに値「inline-block」を指定しています。これらの装飾は、望みに応じて自由にカスタマイズして問題ありません。
ここでは、拡大画像の情報を記述する要素(※次のページで解説)に、「fullscreen-image」というclass名を付加している場合を例にしています。もし他のclass名を使う場合は、上記のソースも修正して下さい。
■3-3. Intense Imagesスクリプトの対象を指定して実行
HTMLのbody要素の末尾などに、以下のJavaScriptソースを記述しておきます。
<script type="text/javascript"> var elements = document.querySelectorAll( '.fullscreen-image' ); Intense( elements ); </script>上記のJavaScriptソースは、HTMLが読み込まれた際に、「fullscreen-image」というclass名が付加された要素を対象にして、「Intense Images」スクリプトを実行するための記述です。拡大画像の情報を記述する要素(※次のページで解説)に「fullscreen-image」というclass名以外を付けた場合は、上記のソースも修正して下さい。
※記述場所に注意:
上記の「3-3」の記述は、次のページで解説する「4. サムネイル画像の掲載と、対応する拡大画像の情報を記述」で記述するソースよりも後に記述して下さい。前に記述してしまうと、スクリプトは正しく動作しません。考えるのが面倒なら、「3-3」のソースは、body要素の最後尾(=</body>タグの直前)に記述しておけば良いでしょう。
サムネイル画像と拡大画像の情報を掲載する
以上で「Intense Images」スクリプトを使う準備は完了です。あとは、サムネイル画像を掲載し、サムネイル画像に対応する拡大画像の各種情報(=拡大画像のファイル名や同時に表示するキャプションなど)を記述するだけです。それでは最後に、サムネイル画像の掲載と、対応する拡大画像の情報を記述する方法を見ていきましょう。