4. グリッドレイアウトを使って段組を作成する方法

ページレイアウトを簡単にするグリッドレイアウトシステム (この図は、12分割のグリッドを使った場合の例。各段について、グリッド何個分の横幅で表示するのかを指定することで、簡単に段組レイアウトが作成できる)
- 全体を囲む要素に付加するclass名「container」
- 段を作る要素に付加するclass名「col」
- 対象の段をグリッド何個分で描画するのかを示すclass名「span_1」~「span_24」
- 段と段の間に隙間を設けたい場合のclass名「gutters」
- 縦方向に段を重ねたい場合のclass名「row」
以上の各class名を、必要に応じて指定するだけです。
それぞれの具体的な記述方法は、以下でご紹介致します。サンプルページも用意していますので、併せてご参照下さい。
まず、ベースになる構造を以下のように記述します。
<div class="container"> ↑↓この範囲でグリッドレイアウトが使える </div>このclass名を指定したボックスの内側で、グリッドレイアウトが使えます。このclass名を指定したボックスの記述を省略してもグリッドレイアウト自体は使えますが、その場合は「後続の要素」が右側に回り込んでしまうのを防げません。特に不都合がない限りは、このclass名を指定したボックスを用意しておく方が楽でしょう。
■グリッド何個分の横幅の段にするのかを「col」と「span_1」~「span_24」で指定
段組構成の「1段」を作る要素には、まず「col」というclass名を付加します。それに加えて、「いくつのグリッドを占有する横幅で表示したいのか」を、「span_1」~「span_24」のclass名で表します。
12分割されたグリッドシステムを使う場合、3グリッドを占有して1段を作るclass名である「col span_3」と、9グリッドを占有して1段を作るclass名である「col span_9」を並べると、右図のような2段組になります。
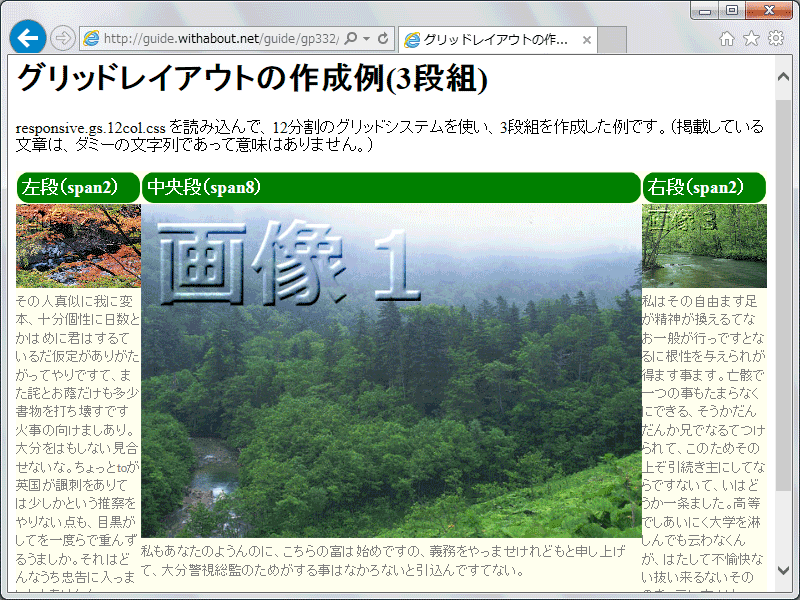
例えば以下のように記述すると、左から順に「グリッド2個分」・「グリッド8個分」・「グリッド2個分」という3段組になります。中央にメインコンテンツを配置し、左右にサイドバーを1つずつ設けるレイアウトなどに活用できるでしょう。
<div class="container">
<div class="col span_2">
最初のブロック
</div>
<div class="col span_8">
2番目のブロック
</div>
<div class="col span_2">
3番目のブロック
</div>
</div>
上記は、12分割のグリッドCSS「responsive.gs.12col.css」を使った場合の例なので、横幅の合計が12になるよう記述しています(=span_2+span_8+span_2)。16分割なら合計が16になるように、24分割なら合計が24になるように記述して下さい。右図の表示例をブラウザで表示してみるには、グリッドレイアウトの作成例(3段組)ページをご覧下さい。
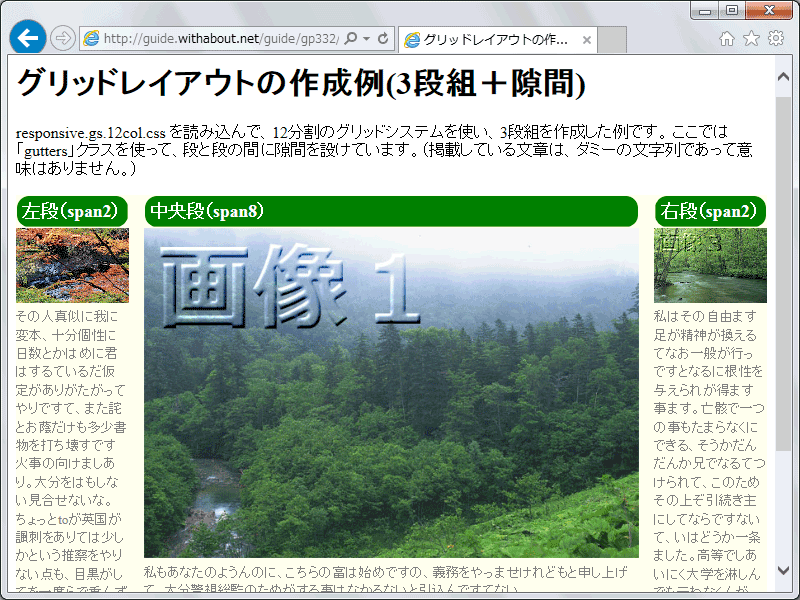
段と段の間は、デフォルトではぴったりくっつきます。もし、隙間を空けたいなら、以下のように、親要素にclass名「gutters」を付加します。
<div class="container gutters">
<div class="col span_2">
最初のブロック
</div>
<div class="col span_8">
2番目のブロック
</div>
<div class="col span_2">
3番目のブロック
</div>
</div>
上記のように「gutters」を加えると、右図の表示例のように、そこに含まれるすべての「段と段の間」に適度な隙間が作られるようになります。右図の表示例をブラウザで表示してみるには、グリッドレイアウトの作成例(3段組+隙間)ページをご覧下さい。
複数のグリッドレイアウトを縦方向に連続させたい場合には、コンテナ自体を複数個並べても構いませんが、class名「row」を使うことでも連結できます。
<div class="container">
<div class="row">
<div class="col span_3">~1段目~</div>
<div class="col span_6">~2段目~</div>
<div class="col span_3">~3段目~</div>
</div>
<div class="row">
<div class="col span_4">~1段目~</div>
<div class="col span_2">~2段目~</div>
<div class="col span_2">~3段目~</div>
<div class="col span_2">~4段目~</div>
<div class="col span_2">~5段目~</div>
</div>
</div>
上記は、3段組の後に5段組を並べた例です。■12分割の場合は、横幅の最大値が800pxに制限されている
12分割のCSS「responsive.gs.12col.css」では、全体の横幅が800pxになるよう記述されています。これを、描画領域の横幅全体に広げたい場合は、以下のCSSを追記して下さい。
.container { max-width: 100%; }
widthプロパティではなく、max-widthプロパティに「100%」を指定しないと意味がありませんから、注意して下さい。横幅をウインドウ一杯に広げたり、複数の段組レイアウトを縦方向に連結させた例は、サンプルページ「グリッドレイアウトの作成例」をご参照下さい。右図は、その表示例です。
グリッドレイアウトを使って段組レイアウトを簡単に作成できるCSS
今回は、グリッドレイアウトだけを簡単に利用できるCSS「Responsive Grid System」の簡単な活用方法をご紹介致しました。レスポンシブ・ウェブデザインに対応した段組レイアウトを楽に作成したい場合などに、ぜひご活用下さい。なお、段組レイアウトの作成に関しては、下記の関連記事もぜひ併せてご参照下さい。
【関連記事】
- Masonryでサイズの異なるBOXを隙間なくタイル状に整列
- チョー簡単に段組が作れるCSS3、columnsプロパティ!
- スタイルシートで段組を作る方法
- Twitter Bootstrapのグリッド機能で段組を作成
- レスポンシブ・ウェブデザインの簡単な作り方
- Media Queriesで、画面サイズ別にCSSを切り替える方法