郵便番号の入力で住所が自動入力される「jquery.jpostal.js」の設置方法
それでは、郵便番号欄に郵便番号が入力されたらリアルタイムに該当住所が自動的に入力されるスクリプト「jquery.jpostal.js」を、自身のウェブページ内から使う方法をご紹介いたします。前ページでご紹介した通り、特に何らかのファイルをアップロードする必要はありません。HTMLソース内に必要な記述を加えるだけで使えます。以下の3ステップに分けて解説いたします。
1. スクリプトを読み込む
2. 住所入力用のフォームをHTMLで記述する
3. 各入力欄のid名を使って、スクリプトを記述する
順番にご参照下さい。
1. スクリプトを読み込む
まずは、JavaScriptを2つ読み込みます。jQuery本体と「jquery.jpostal.js」スクリプト本体の2つだけです。両者ともCDNサーバ上にありますから、HTMLソース内には以下の2行を記述するだけで読み込めます。自サイト上には何もアップロードしておく必要はありません。<script src="//code.jquery.com/jquery-2.1.0.min.js" type="text/javascript"></script> <script src="//jpostal-1006.appspot.com/jquery.jpostal.js" type="text/javascript"></script>1行目は、jQuery本体を読み込んでいます。既に自サイト上にjQuery本体を設置してあるなら、そちらを読み込むように変更しても問題ありません。
2行目は、「jquery.jpostal.js」スクリプト本体を読み込んでいます。もし、どうしても自サイト上に設置したい事情があるなら、GitHubからダウンロードすることもできます。
2. 住所入力用のフォームをHTMLで記述する
次に、郵便番号や住所を入力するフォームを作りましょう。最低限、「郵便番号用のテキスト入力欄」と「住所用のテキスト入力欄」の2つがあれば使えます。どの入力欄も、以下のようにinput要素を使って作れば問題ありません。<input type="text" id="ID名" name="項目名">
各種入力欄を複数個に分けて用意したい場合は、以下の簡単な仕様に従って作成して下さい。
- [郵便番号欄]
→ 1つでも構いませんし、2つ(=3桁+4桁)でも構いません。 - [住所欄]
→ 1つでも構いませんし、複数(=都道府県・市区町村・町名・番地など)に分割されていても構いません。都道府県名はテキスト入力欄でも構いませんし、プルダウンメニューで作られていても構いません。 - [共通]
→ すべての入力欄に必ずid属性を使って任意のid名を割り振って下さい。
上記のように、入力欄の個数に関しては柔軟な構成で使えるため、既存のフォームがあるならそれを流用することも簡単でしょう。ここでは、例として以下のようなHTMLソースを用意しました(装飾に関する記述や、入力情報を送信する際に必要になる記述は省略しています)。
<form action="~"> 郵便番号: 〒<input type="text" id="postcode1" name="postcode1" maxlength="3"> - <input type="text" id="postcode2" name="postcode2" maxlength="4"><br /> 都道府県: <select id="address1" name="prefecture"> <option value="北海道">北海道</option> : : : <option value="沖縄県">沖縄県</option> </select><br /> 市区町村: <input type="text" id="address2" name="citytown"><br /> 番地など: <input type="text" id="address3" name="addnumber"><br /> </form>

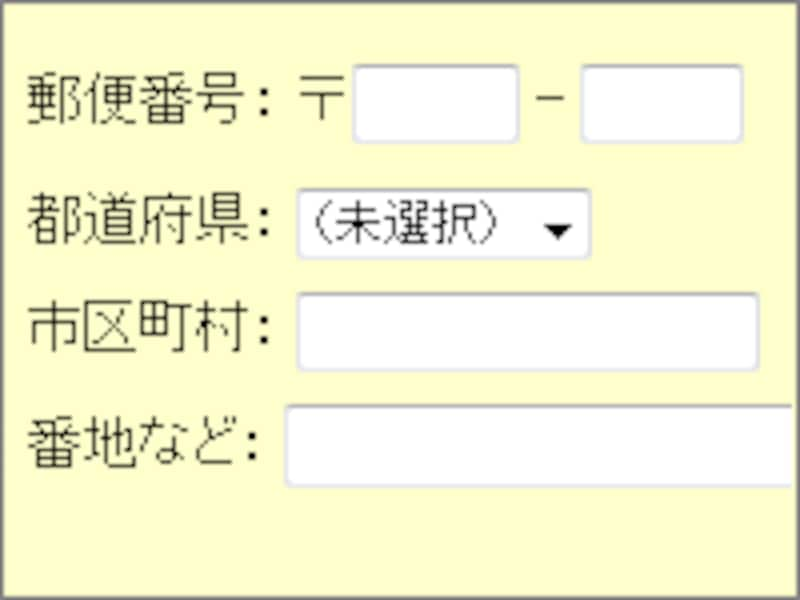
例として作成した住所入力フォーム
- 郵便番号欄を「3桁+4桁」の形で2分割し、
- 住所は、「都道府県を選択するプルダウンメニュー」と、「市区町村を入力するテキスト入力欄」と、「番地などを入力するテキスト入力欄」の3つに分割しています。
3. 各入力欄のid名を使って、スクリプトを記述する
最後に、スクリプト(=jQueryを利用したJavaScript)のソースを記述します。ここでは14行のソースを掲載していますが、何も難しく考える必要はありません。先ほどのHTMLソース内で各入力欄に割り振ったid名を、必要な箇所に転記すれば良いだけです。
<script type="text/javascript">
$(window).ready( function() {
$('#postcode1').jpostal({
postcode : [
'#postcode1',
'#postcode2'
],
address : {
'#address1' : '%3',
'#address2' : '%4%5'
}
});
});
</script>
上記ソースの各箇所(太字の部分)は、以下のような意味です。
<script type="text/javascript">
$(window).ready( function() {
$('郵便番号欄のid名1').jpostal({
postcode : [
'郵便番号欄のid名1',
'郵便番号欄のid名2'
],
address : {
'住所欄のid名1' : '都道府県名を代入(%3)',
'住所欄のid名2' : '市区町村名を代入(%4)+町名を代入(%5)'
}
});
});
</script>
「郵便番号欄のid名」(1つ目だけ)は、2回記述しますので注意して下さい。住所欄の書き方は、以下のような形式になっています。'#address1' : '%3',これは、id名が「address1」である入力欄に「都道府県名」を自動入力させる、という意味です。「%3」という2文字が「都道府県名」を示しています。すべて半角文字で記述します。
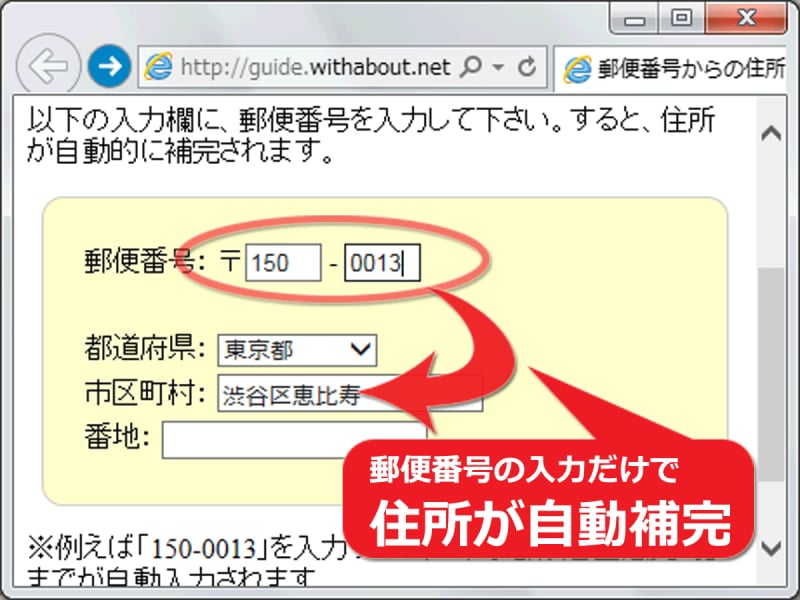
例えば、郵便番号「150-0013」に対応する住所「東京都渋谷区恵比寿」の場合で考えると、
- 都道府県名(%3) : 東京都
- 市区町村名(%4) : 渋谷区
- 町名(%5) : 恵比寿
上記の例では、「渋谷区恵比寿」を一気に1つの入力欄に入るようにしたいので、
'#address2' : '%4%5'のように、「%4」と「%5」を連続して記述しています。
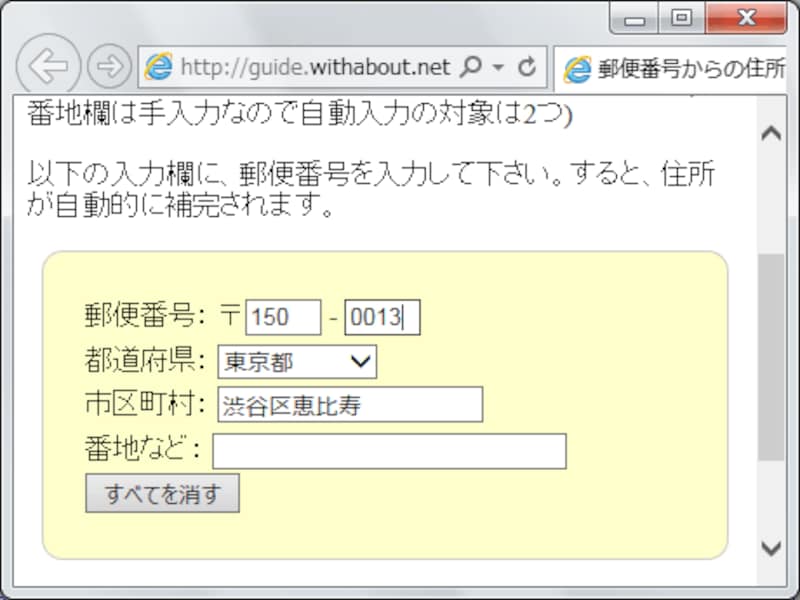
■表示例
上記の1~3のすべてのソースを使った表示例は下図の通りです。実際にブラウザで表示・動作確認をしたい場合は、以下のサンプルページをご覧下さい。このサンプルページのソースをコピー&ペーストして活用されると楽でしょう。
郵便番号からの住所自動入力機能を設置するサンプル(1)
ユーザが住所を手動で入力(編集)した後でも、郵便番号欄を再度修正すると、新たに住所が自動入力されるため、手入力した部分も消えてしまいます。そのため、上記のサンプルのように「自動入力される」部分と「手動入力する部分」の入力欄は分けておく方が、操作をミスした場合の被害が少ない点で望ましいでしょう。
それでは最後に、入力欄の個数を変えた他の記述パターンを2つほどご紹介いたします。