スクロール量に応じてメニューの固定・非固定を切り替えるスクリプトの解説
前ページに掲載したスクリプトについて、各部分の意味を簡単に解説しておきます。カスタマイズする際の参考にして下さい。説明のために、スクリプトに行番号を付加して以下に再掲しておきます。
/* 01 */ // ページの読み込みが完了してから実行
/* 02 */ $(function() {
/* 03 */
/* 04 */ // 途中から固定したいボックスの情報を得る
/* 05 */ var navBox = $("#fixedNavi");
/* 06 */ var navOst = navBox.offset().top;
/* 07 */
/* 08 */ // スクロールされた際に実行
/* 09 */ $(window).scroll( function() {
/* 10 */ // 現在のスクロール位置と、固定したいボックスの位置を比較
/* 11 */ if( $(window).scrollTop() > navOst ) {
/* 12 */ // 固定用のclassを付加
/* 13 */ navBox.addClass("fixBox");
/* 14 */ }
/* 15 */ else {
/* 16 */ // 固定用のclassを削除
/* 17 */ navBox.removeClass("fixBox");
/* 18 */ }
/* 19 */ });
/* 20 */
/* 21 */ });
このスクリプトで処理している内容は、大きく分けて以下の3つです。1. サイドメニューを表示しているボックスの表示位置を取得
2. ユーザがスクロールした際に、「1の表示位置」と「ユーザのスクロール量」を比較
3. スクロール位置に合わせて、固定用のCSSを適用したり外したりする
以下に、順に解説します。
■1. サイドメニューを表示しているボックスの表示位置を取得
5~6行目で、「サイドメニューを作っているボックスの上端」が、「ページの最上部」から何ピクセルの位置に表示されているのかを取得しています。
/* 05 */ var navBox = $("#fixedNavi");
/* 06 */ var navOst = navBox.offset().top;
6行目に記述したoffsetメソッドでは、対象の要素が表示されている位置について、「上端からの距離」と「左端からの距離」の2つの情報を取得できます。上記のように「.top」と付加することで「上端からの距離」だけを数値で取得できます。もし、「.top」の代わりに「.left」と記述すれば、「左端からの距離」が得られます。■2. ユーザがスクロールした際に、「1の表示位置」と「ユーザのスクロール量」を比較
9~19行目は、ユーザがページをスクロールさせた場合に実行されます。このうち、11行目に記述したif文で、「サイドメニューが画面から消えようとしているかどうか」を判定しています。
if( $(window).scrollTop() > navOst ) {
左辺の「$(window).scrollTop()」は、現在のスクロール位置を表します。「現在の画面内に表示されている部分」の上端が、「ページの最上部」から何ピクセルの距離なのかが数値で得られます。つまり、何ピクセルほどスクロールしたのかが分かります。右辺の「navOst」は、先に解説したとおり、「サイドメニューを作っているボックスの上端」が「ページの最上部」から何ピクセルの距離に表示されているのかを表しています。
この2つの値を比較することで、
- 「左辺>右辺」の場合: サイドメニューの上端よりも下へスクロールした
- 「左辺<右辺」の場合: まだサイドメニューの上端よりも上を表示している
11行目のif文で、
- 「左辺>右辺」の場合は、12~13行目が実行されます。
→ サイドメニューの上端よりも下へスクロールしたということなので、固定用のCSSを適用します。 - 「左辺<右辺」の場合は、16~17行目が実行されます。
→ まだサイドメニューの上端よりも上を表示しているということなので、固定用のCSSは外します。
navBox.addClass("fixBox");
という記述で、変数navBoxで示される要素に対して、「fixBox」というclass名を付加できます。つまり、固定用のCSSを適用します。また、17行目にあるように、
navBox.removeClass("fixBox");
という記述で、変数navBoxで示される要素に対して、「fixBox」というclass名を外せます。つまり、固定用のCSSを外します。このように、addClassメソッド・removeClassメソッドを使って、固定用のCSSを適用したり外したりすることで、サイドメニューを「固定」したり「スクロールに連動」したりを切り替えられます。
サンプルページ
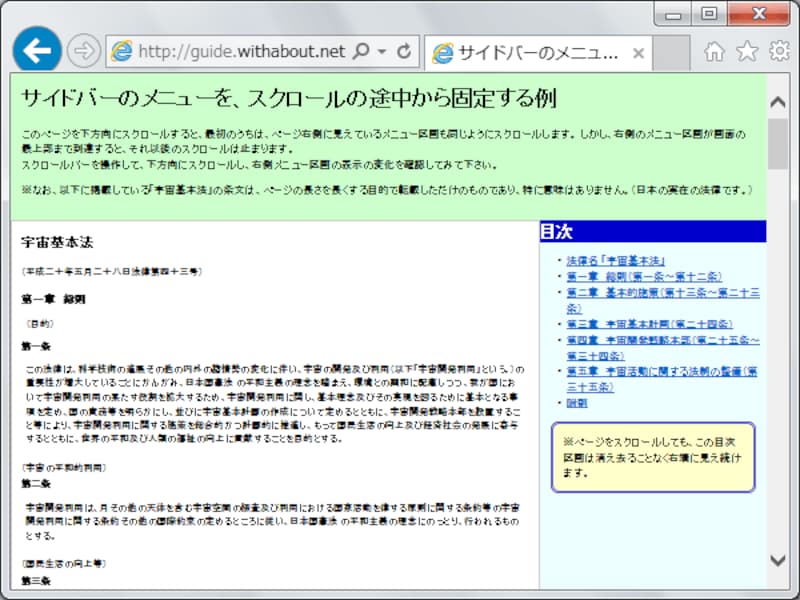
これまでにご紹介したソースを使ったサンプルページは、以下の通りです。ブラウザでアクセスして、スクロール量によってサイドバーの表示が固定されたり連動したりするところを確認してみて下さい。→サイドバーのメニューを、スクロールの途中から固定する例
最初はスクロールに連動するが、画面から消える前に固定されるメニュー
今回は、メニュー部分が見えなくなりそうになった段階で、メニュー部分だけのスクロールが停止するようなデザインの作成方法をご紹介致しました。jQueryを使うことで、とても短い記述量で簡単に実現できることがお分かり頂けたでしょう。ぜひ、活用してみて下さい。【関連記事】
- スクロール量に応じて TOPへ戻るボタンを表示する方法
- 1画面ずつスクロールして進むウェブページを簡単作成
- スムーズスクロールでページ内リンクを分かりやすく
- 閲覧者がスクロールするまで画像の読み込みを待つ方法
- 迫力アニメーション効果で差を付ける! jQeury活用術5選