最初はスクロールに連動するが、画面から消える前に固定されるメニュー
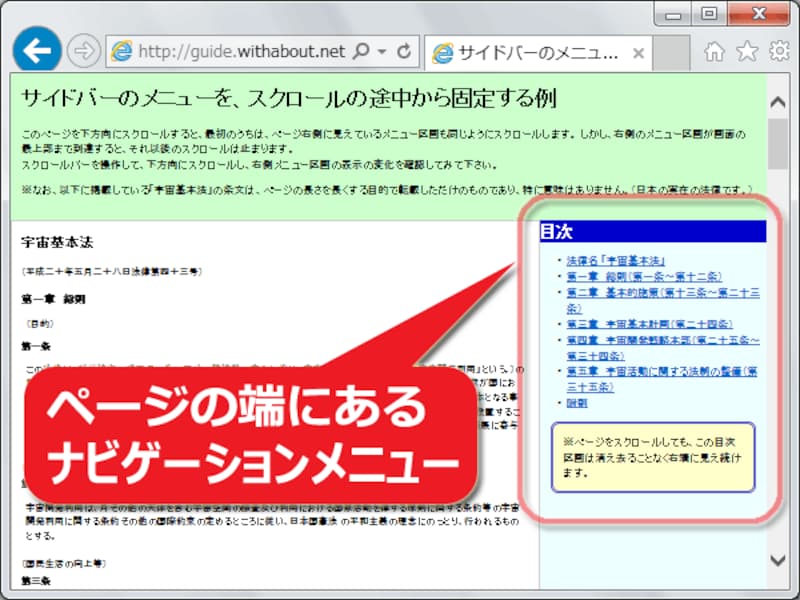
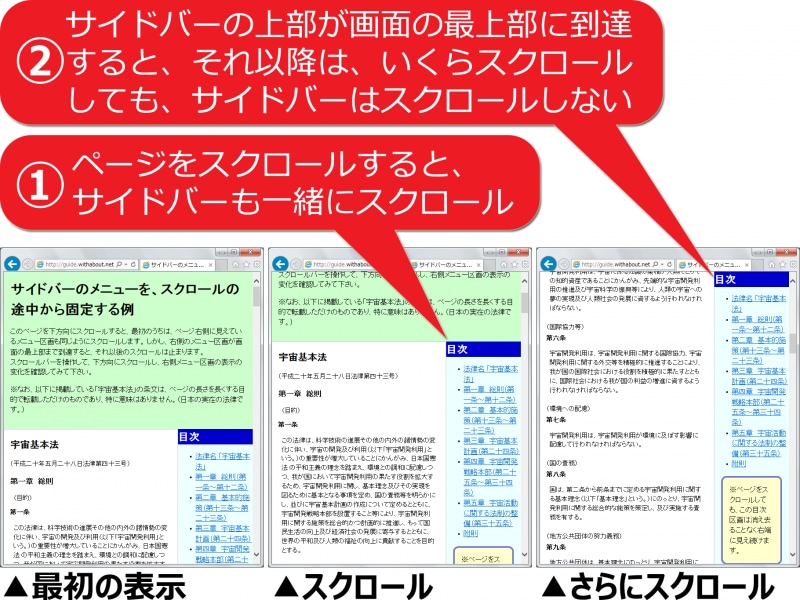
ページの端にナビゲーションメニューがあるとき、ユーザがページをスクロールすれば、当然メニュー部分もスクロールします。そのままスクロールを続ければ、いずれはメニュー部分が画面外に出てしまい、メニューは見えなくなります。しかし、メニュー部分が見えなくなりそうになった段階で、メニュー部分だけのスクロールが停止するようなデザインをよく見かけないでしょうか? 動作は下図のような感じです。
上図のような、「画面から消え去る直前で表示を固定し、それ以上はユーザのスクロール操作とは連動せずにメニューが表示され続ける」デザインなら、常にナビゲーションメニューを表示し続けられるため、閲覧者にとって便利でしょう。このようなデザインは、jQueryを活用すれば、わずか数行のスクリプトを記述するだけで簡単に実現できます。
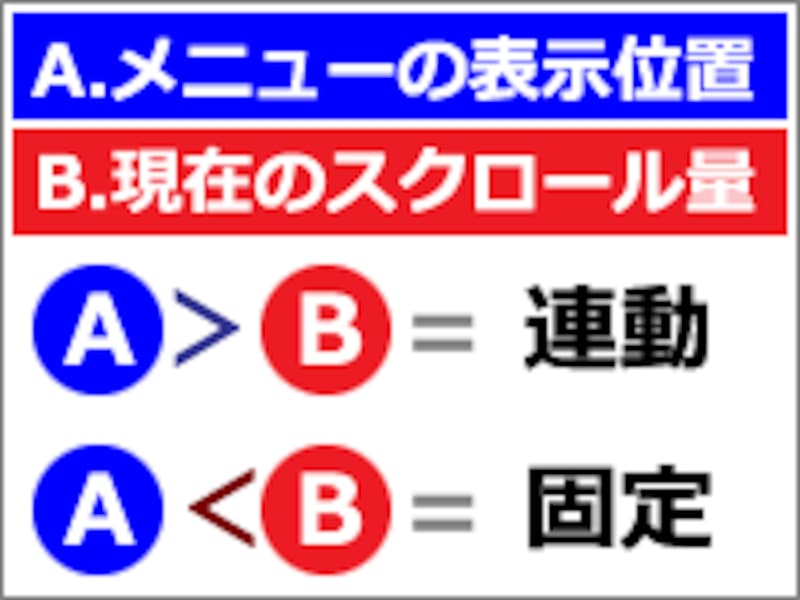
スクロール量とボックスの表示位置を比較して固定・非固定を変える

ボックスの表示位置と、スクロール量とを比較して、固定・非固定(連動)を選択
先月の記事「スクロール量に応じて TOPへ戻るボタンを表示する方法」でも解説しましたが、例えば、
$(window).scrollTop();という記述だけで、「ページの先頭から何ピクセルほどスクロールされたのか」という情報を取得できます。また、
$("#fixedNavi").offset().top;
という記述で、id名が「fixedNavi」の要素が、「画面上部から何ピクセルの位置に表示されているのか」という情報を取得できます。これらの記述を使って両者の値を比較すれば、閲覧者のスクロール操作によって、ナビゲーション用のボックスが画面上から消え去りそうかどうかを判断できます。サイドバーのメニューを、スクロールの途中から固定する例
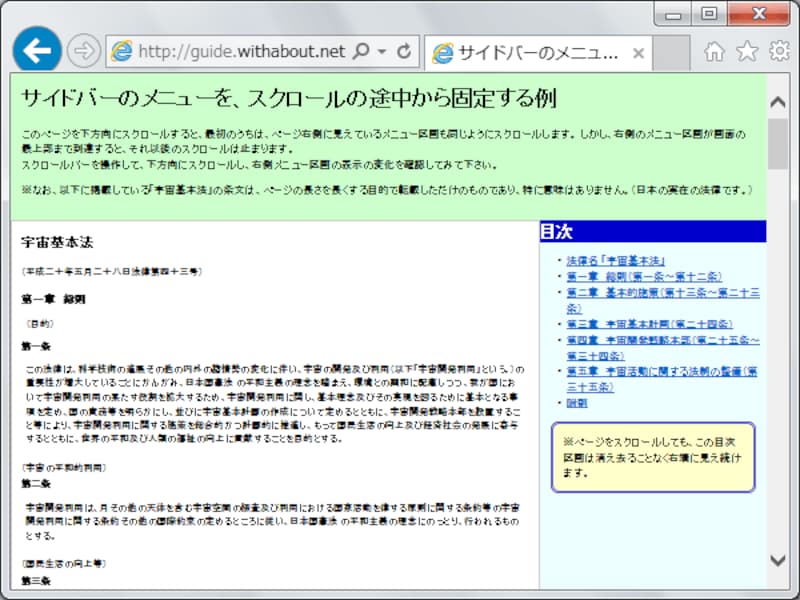
本記事で解説するために、右図のようなサンプルページを用意しました。以下のリンク先をブラウザで閲覧してみて下さい。→サイドバーのメニューを、スクロールの途中から固定する例
このページを下方向にスクロールすると、最初のうちは、ページ右側に見えているメニュー区画も同じようにスクロールします。 しかし、右側のメニュー区画が画面の最上部まで到達すると、それ以後は(メニュー部分だけ)スクロールは止まります。
このサンプルページで下方向にスクロールし、右側にあるメニュー区画の表示の変化を確認してみて下さい。
今回は、このようなデザインの作り方をご紹介致します。
それでは次のページから、jQueryを使って「最初のうちはスクロールに連動するが、消える前に固定されるサイドメニュー」の作り方を見ていきましょう。