スケッチを始めるには?
Adobe Sketchを起動するには、iPadがオンラインであることと、Adobe IDが必要です。起動時にCreative Cloudへのサインインが求められますので、Adobe IDとパスワードを入力します。プロジェクト画面が開き、「5個のスケッチ」と表記され、あらかじめ5画面の白紙のキャンバスが用意されています。または左側にある「+」をタップすると、新規のプロジェクトがつくられます。このプロジェクトの白い枠内をタップすると、キャンバスが開いてペイントツールが表示されます。この画面にスケッチをしていきます。

新規プロジェクトの白い枠内をタップします。

新規の白紙キャンバス画面が開きます。
ペイントに使用するツール
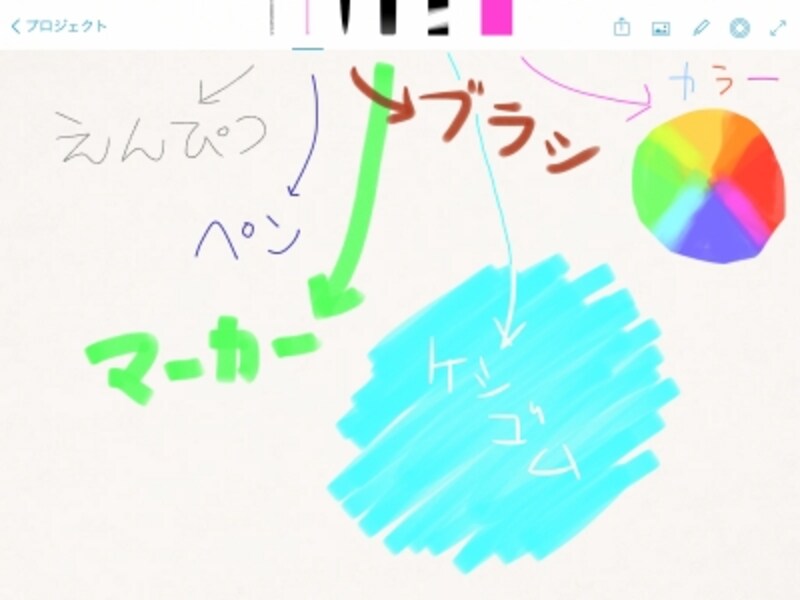
スケッチで使用するツールの主な機能は下図のようになっています。
ペイントツールの機能。
左側から、
・えんぴつ...細い粗い鉛筆のような線を描きます。
・ペン...細くくっきりとした線を描きます。
・ブラシ...線の太さに強弱がついた線を描きます。
・マーカー...透明感のある太く平たい線を描きます。
・消しゴム...ドラッグすると色を消します。
・カラー...クリックして色を選びます。
という機能が並んでいます。
なお、描くツールで太さの調整はできません。ツールの種類で太さを選ぶことになります。
なお、前の状態に戻すには2本指で右から左にスワイプします。これはAdobe Lineでも同じです。

2本指で右から左にスワイプしてひとつ前の状態に戻します。
さらに一気に前の場外に戻したいときには、3本指で画面を押し続けます。キャンバスの上に横長のスライダーが表示されるので、その他移民で左にドラッグすると、どんどん過去の状態にさかのぼります。この方法で簡単に履歴を操作することができます。

3本指で右から左にスワイプして以前の状態に戻します。
ユニークな色の選び方
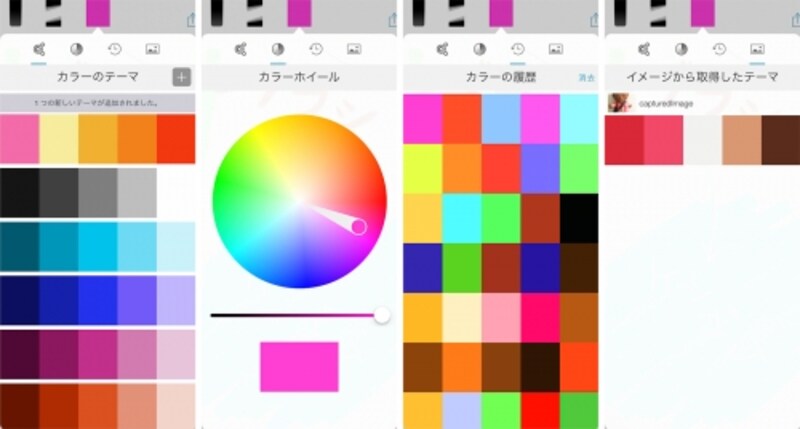
ユニークなのは色の選び方です。カラーのテーマやカラーホイール、カラーの履歴、読み込んだ画像から取得した色のテーマから、描く色を選びます。
カラーを選ぶ方法。
左側から、
・カラーのテーマ...Kulerからいろいろなカラーのテーマを取得できます。
・カラーホイール...色相、彩度、輝度を細かく調整して色を選びます。
・カラーの履歴...このスケッチで使用した色の履歴から同じ色を選べます。
・イメージから取得したテーマ...このスケッチに読み込んだ画像のカラーテーマから色を選びます。
Sketchでも定規で線や図形も描ける
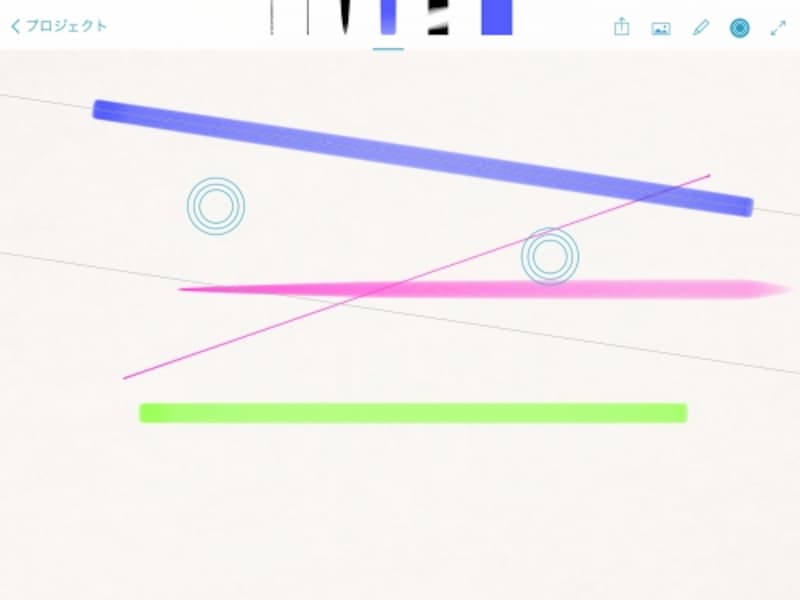
Adobe Sketchでは、この記事の後半で紹介する描画アプリ「Adobe Line」のように、定規を使って簡易的に直線や図形を描くことができます。「定規」アイコンをタップすると、平行線と2つの円形のマークが表示されるので、円形に指を添えて平行線に沿ってドラッグすると、直線が描けます。

Adobe Sketchで定規を使って直線を描いている例。
スケッチの保存方法
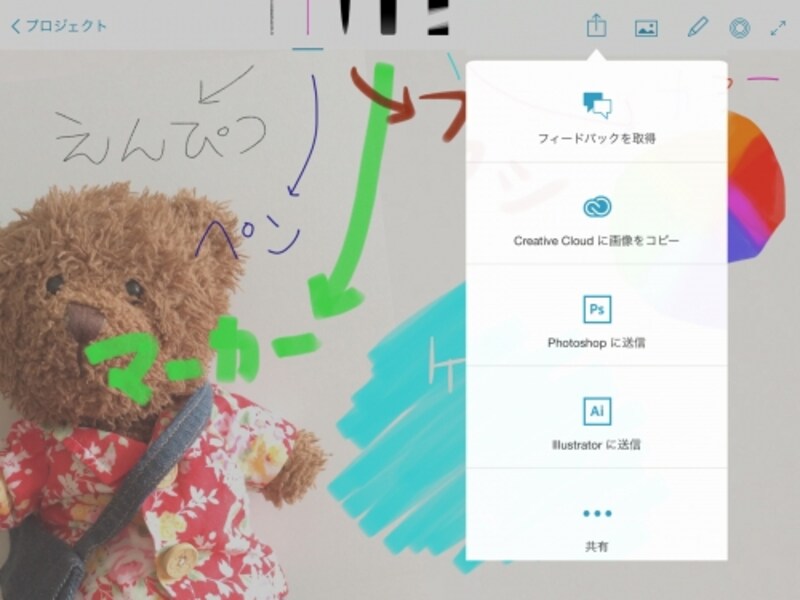
ペイントツールを使って描いたスケッチを、1つのプロジェクトの中に複数まとめておき、複製、削除、順の入れ替えなどの編集ができます。このプロジェクトを保存したり共有をするいくつかの方法が用意されています。

保存や共有の項目が選べます。
この中から「フィードバックを取得」を選択すると、「Behance」ポートフォリオネットワークに公開され、Webでこの作品を見た人からコメントやアドバイスなどをもらうことができます。
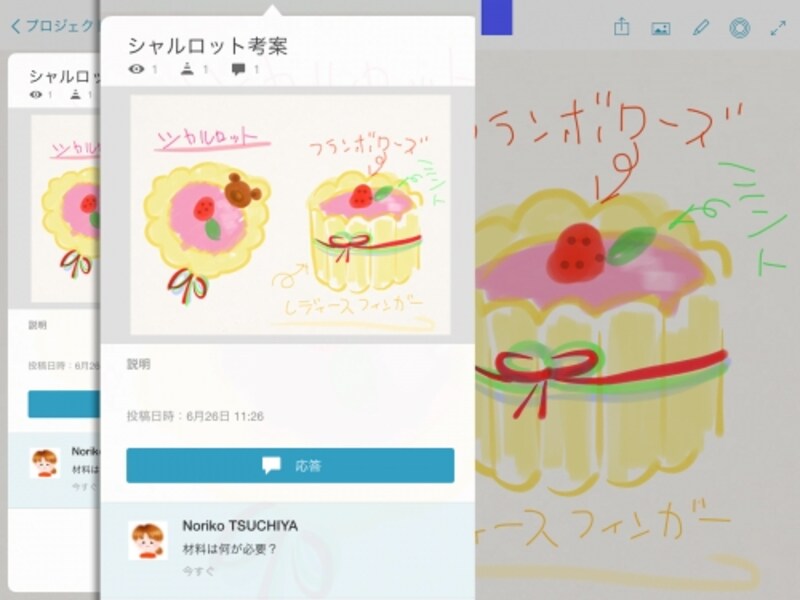
Behanceで寄せられたコメントは、Adobe Sketchの画面でも見ることができます。

Adobe Sketchの吹きだしアイコンをタップすると、寄せられたコメントを見ることができます。
このように、Adobe Sketchでは、iPadで手軽にどこでもアイディアからプロジェクトに磨きをかけていくのに役立つツールとなっています。







