「jQuery Scrollable Link」スクリプトを入手する
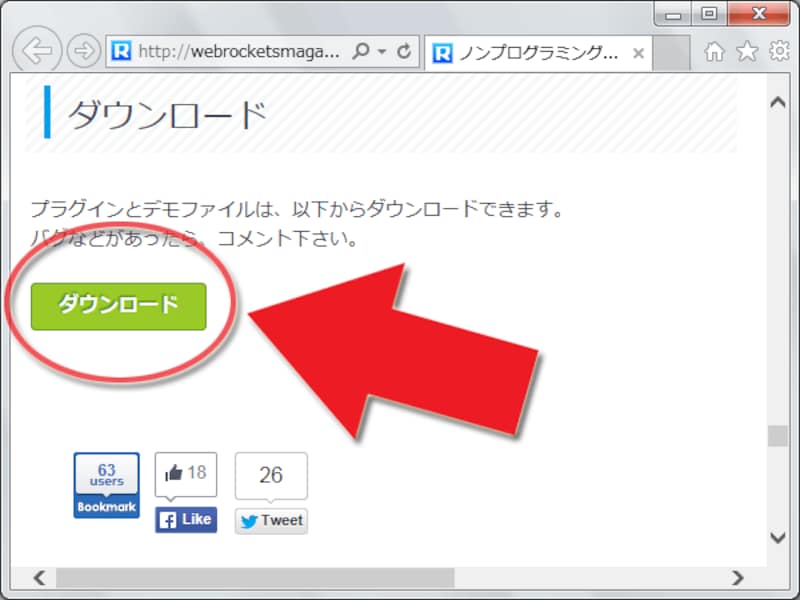
まずは、スクリプト本体をダウンロードしましょう。「jQuery Scrollable Link」配布ページにアクセスして、ページのかなり下の方にある右図のような「ダウンロード」ボタンをクリックします。すると、ZIP形式の圧縮ファイルの形でスクリプトやサンプルを含んだ一式を入手できます。本稿執筆時点では、ファイル名は「jquery.scrollablelink.0.9.zip」で、サイズは109KBでした。

「jquery.scrollablelink.js」ファイル1つだけが必要
なお、demo.htmlファイルをブラウザで表示させると、動作サンプルを閲覧できます。
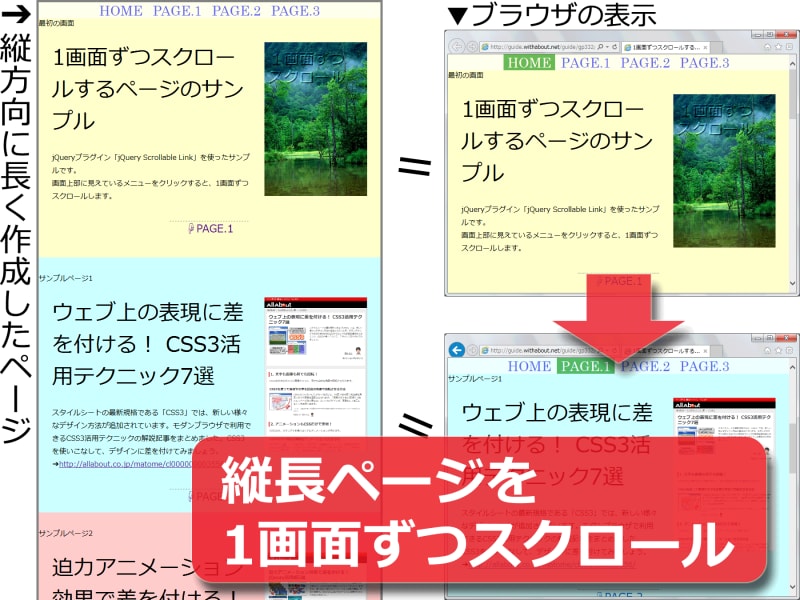
1画面単位でスクロールできるように記述する方法
ここで必要な記述は、次の4種類です。これらの手順に沿って記述してみて下さい。なお、前ページでもご紹介したサンプルページのHTMLソースも併せて参照すると、より分かりやすいでしょう。
「jquery.scrollablelink.js」は、jQueryを使うスクリプトですから、別途jQuery本体の読み込みも必要です。以下の2行を、HTML内(のhead要素内など)に記述しましょう。
<script src="http://code.jquery.com/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="jquery.scrollablelink.js" type="text/javascript"></script>上記の1行目で、jQuery本体をCDNサーバから読み込んでいます(jQuery本体は自サイト上にアップロードしておく必要はありません)。2行目では、自サイト上にアップロードした「jquery.scrollablelink.js」ファイルを読み込んでいます。アップロード先に合わせてパス名(ディレクトリ名)を追加して下さい。
「1画面」はdiv要素を使って作成します。div要素以外を使っても構いませんが、内部に様々な要素を含ませるならdiv要素を使っておく方が良いでしょう。下記では、初期画面も含んで計4ページを作っています。
<div id="homeP" class="pagebox"> ~最初の画面~ </div> <div id="page1" class="pagebox"> ~1ページ目~ </div> <div id="page2" class="pagebox"> ~2ページ目~ </div> <div id="page3" class="pagebox"> ~3ページ目~ </div>

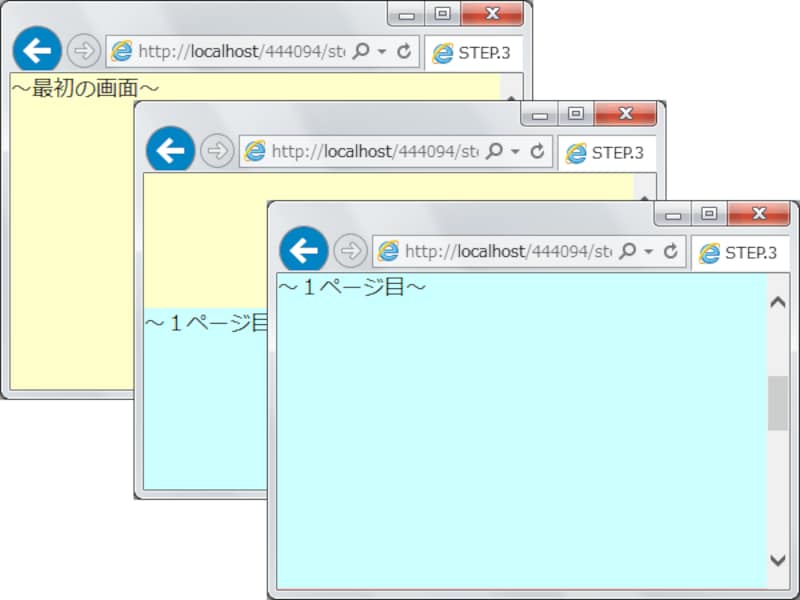
現時点では、ただボックスが並ぶだけ
上記ではさらにclass属性を使って「pagebox」という共通のclass名をすべてのdiv要素に対して付加しています。これは、(以下で作る)「画面のデザイン」を適用するためです。
CSSを以下のように記述すると、各画面を作るdiv要素の高さが「最低1画面分」になります。1画面分の高さより中身が少ない場合でも、1画面分の高さまでボックスが拡張されます。1画面分よりも中身が多い場合は、(1画面分を超えて)必要なだけ拡張されます。
/* ▼画面一杯に描画する */
html,body {
margin:0px; padding:0px; height:100%;
}
/* ▼ボックスの高さを最低でも1画面分にする */
div.pagebox {
min-height: 100%;
}
/* ▼各画面の装飾(背景色) */
#homeP { background-color: #ffffcc; }
#page1 { background-color: #ccffff; }
#page2 { background-color: #ffcccc; }
#page3 { background-color: #ccccff; }
上記のCSSソースによって、手順2で作ったdiv要素の高さが「最低1画面分」に引き延ばされます(※pageboxクラスのdiv要素に「min-height:100%」のスタイルを適用しているため)。なお、このdiv要素に対して「min-height」や「height」などの「高さを指定するプロパティ」を適用するためには、html・body両要素に対して「height:100%」を指定しておくことが必須です。
各画面へ移動するリンクは、通常のリンクと同様にa要素を使って記述します。各div要素に振ったid名を利用して「ページ内リンク」の形で作成して下さい。その際、必ずclass属性として「class="scrollable"」を加えて以下のように記述します。
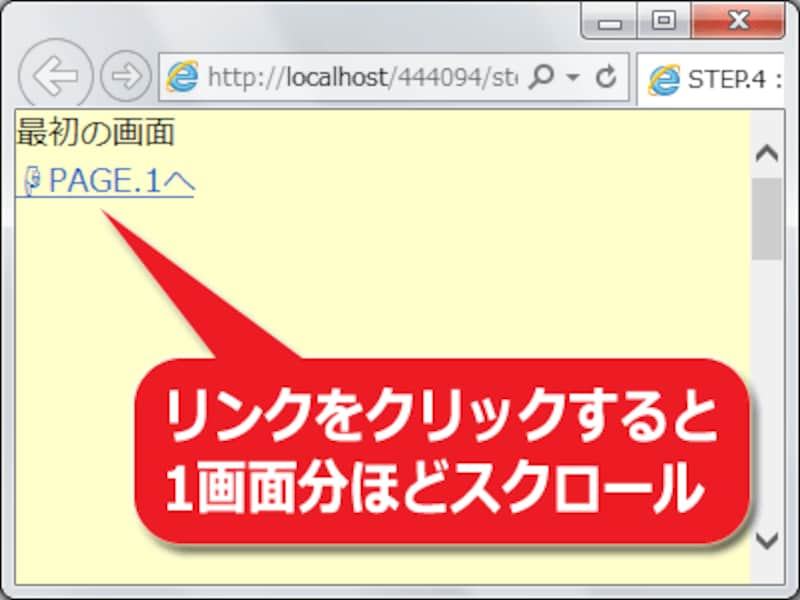
<a href="#homeP" class="scrollable">HOME</a> <a href="#page1" class="scrollable">PAGE.1</a> <a href="#page2" class="scrollable">PAGE.2</a> <a href="#page3" class="scrollable">PAGE.3</a>これまでにご紹介したソースを合わせて、サンプルページを作ってみた例は、右図の通りです。実際にブラウザで表示確認するには、下記のページをご覧下さい。
→ここまでのソースで作成したサンプルページ
これらの記述だけでは、まだ冒頭のサンプルページのようには見えませんが、「1画面分ごとにスクロールする」という最低限の機能は実現できました。