画像を加工しなくても、CSSだけでトリミング(切り抜き)できる

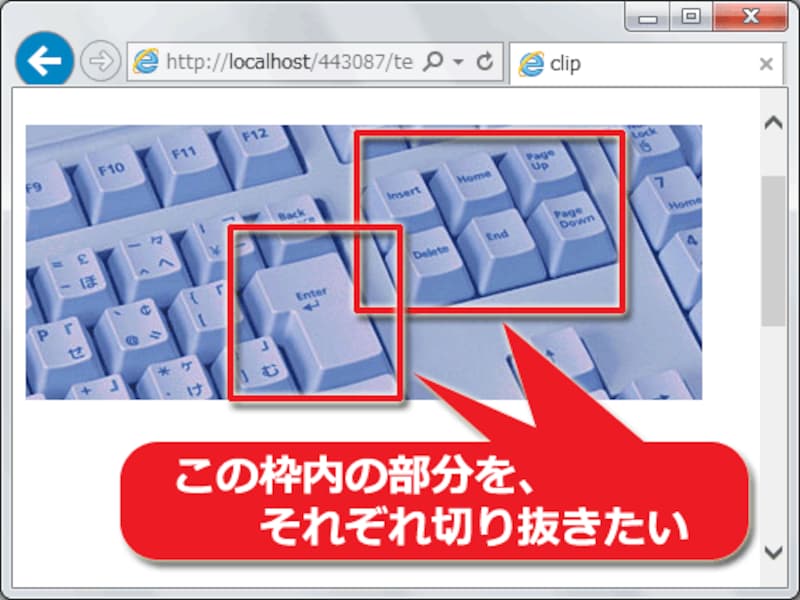
画像の一部分だけをトリミング(切り抜き)して掲載したい
img要素に対してclipプロパティを使えば、画像を直接加工することなく、手軽に画像をトリミングできます。画像の周囲に余計な部分がある場合や、画像の中の特定の箇所だけを見せたい場合などに便利でしょう。
画像の一部分だけを再度掲載したい場合にも便利
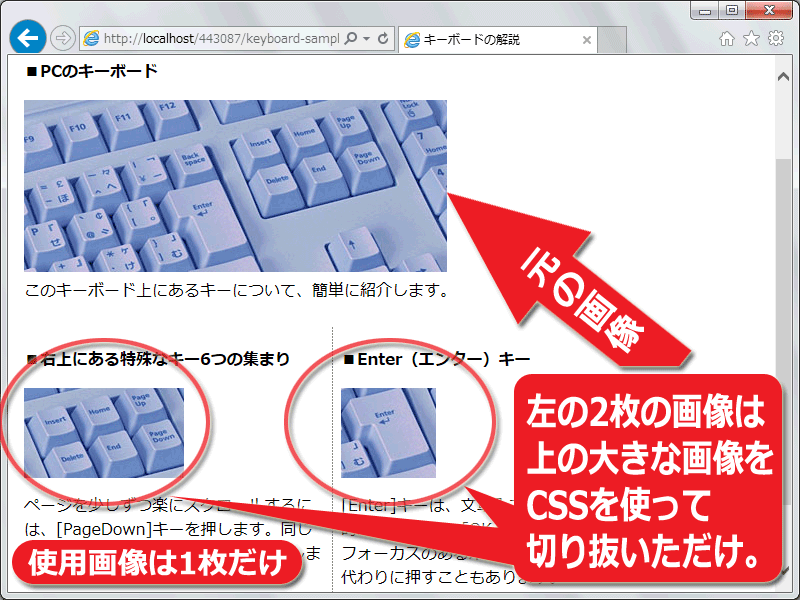
特に、画像内の「特定の箇所」だけを再掲載したい場合、画像ファイルを複数用意しなくても済む点が便利です。例えば、下図のサンプルページには、「キーボードの写真」の下に、「特殊キー部分だけの写真」と「エンターキー部分だけの写真」の計3枚が掲載されています。しかし、このページ内で実際に読み込まれている画像ファイルは、最初の1枚だけです。残りの2枚は、1枚目の画像をCSSでトリミング(切り抜き)して表示しています。
この方法だと、画像を複数用意しなくて良いので、画像加工の手間が省ける上に、ページの読み込み待ち時間が短くなるメリットもあります。
CSSの「clipプロパティ」でトリミング(切り抜き)ができる

CSSの記述だけで実現できる
今回は、この「clipプロパティ」を使って、画像を直接加工することなく、任意の箇所を切り抜いて表示する方法をご紹介致します。
※本記事では画像を対象にして解説していますが、clipプロパティ自体は「画像以外の要素」に対しても使えます。