CSSでトリミング(切り抜き)した部分の表示位置を調整する
最後に、clipプロパティを使ってトリミングした画像の周囲にある余白を消して、トリミングした部分の表示位置を自由に調整できるようにしてみましょう。前ページで記述したHTMLソースとCSSソースをまとめて掲載すると、以下のようになります。これらの記述はそのままで、数行のCSSを追加します。
■HTMLソース:
<p class="cut1"> <img src="keyboard.jpg" alt="キーボード"> </p>■CSSソース:
p.cut1 {
position: relative;
}
p.cut1 img {
position: absolute;
clip: rect(10px, 365px, 100px, 205px);
}
追加1:マイナスのマージン(余白)で、余分な空白を打ち消す
まずは、CSSソースに以下のように2行を追記します。
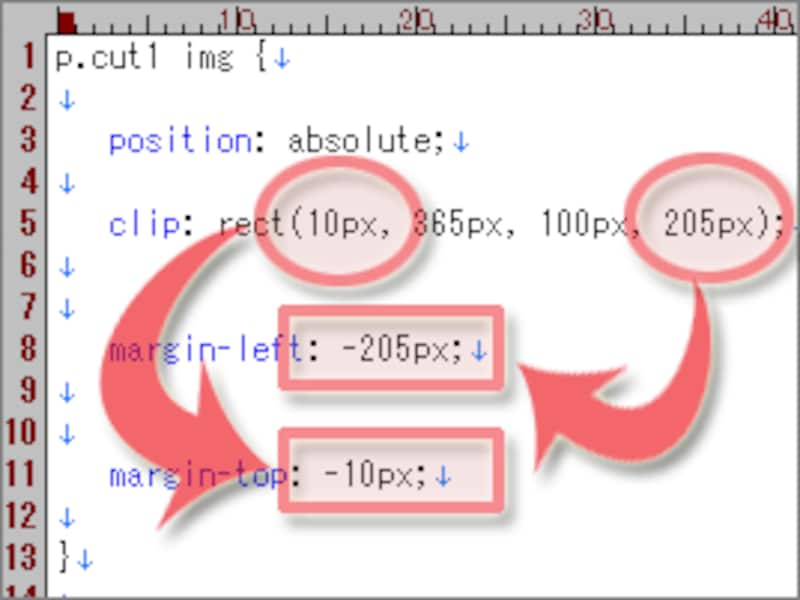
p.cut1 img {
position: absolute;
clip: rect(10px, 365px, 100px, 205px);
margin-left: -205px;
margin-top: -10px;
}
ここでは、上側の余白(margin-top)と、左側の余白(margin-left)に、マイナスの値を指定しています。このマイナスの余白量は、上側と左側でそれぞれ余白になっている分量をそのまま(値をマイナスに変えて)指定します。このようにマイナスのマージンを加えることで、トリミングした部分が、上端・左端に寄ります。その結果、画像周囲の余計な空白が削除され(たように見え)ます。
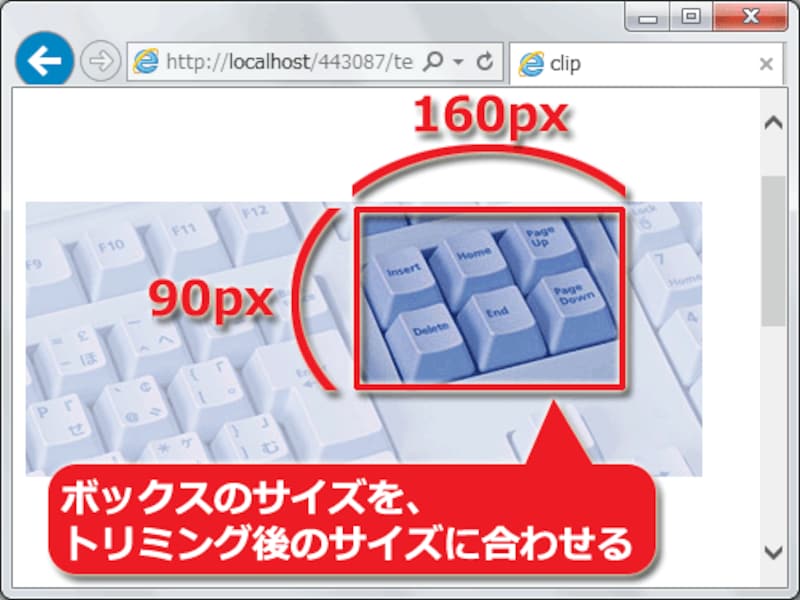
追加2:ボックスの面積を、トリミング後の画像面積に合わせる
以下のように、p要素のサイズを、実際に表示される画像の面積と同じサイズにすることで、切り抜いた画像ぴったりのボックスを作ります。
p.cut1 {
position: relative;
width: 160px;
height: 90px;
}
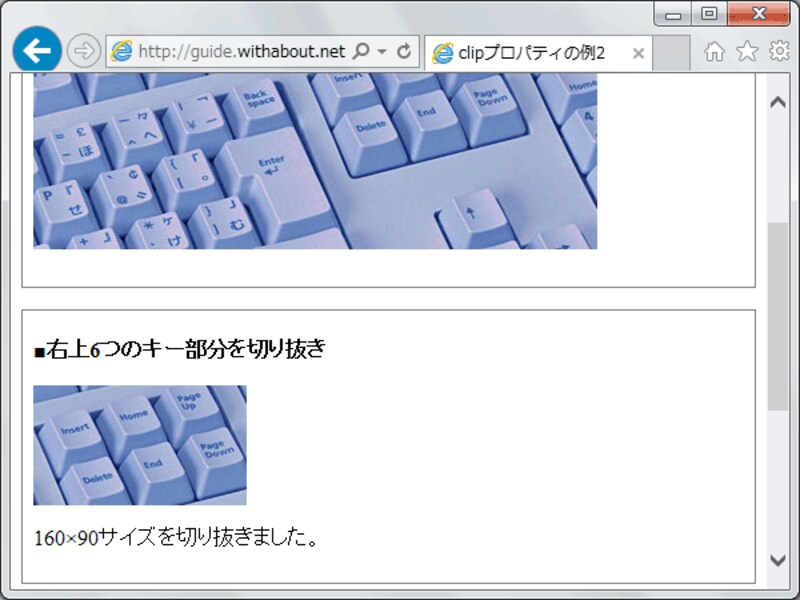
こうすると、「ボックスのサイズ」(p要素のサイズ)が「画像のサイズ」と同じになります。したがって、「ボックスの配置」(p要素の配置)を自由自在に変えることで、トリミングされた画像の表示位置も自在に指定できるようになります。→ clipプロパティのサンプルページ2
画像を加工することなく、CSSだけでトリミング(切り抜き)できる
今回は、画像ファイルを直接加工することなく、CSSを使ってトリミング(切り抜き)する方法をご紹介致しました。画像の周囲に余計な部分がある場合や、画像の中の特定の箇所だけを見せたい場合に活用できます。特に、画像内の「特定の箇所」だけを再度掲載したい場合に、画像ファイルを複数用意しなくても済む点が便利です。ぜひ、ご活用下さい。【関連記事】
- 画像上の自由な位置に文字を重ねる方法
- CSS3を使って画像や文字を任意の角度で回転させる方法
- 画像を加工せず、複数の画像に「影」を付加
- 別窓を開かずに、その場で拡大画像を表示する方法
- ウインドウ幅に合わせて画像サイズを変化させる方法