この新しいデザインについては、「Facebookページっぽくなった!」という意見が多いのですが、Twitterらしさもあります。新機能の特徴と使いどころについて改めて整理してみましょう。
こちらが新デザインです。

新しいTwitterのプロフィール画面
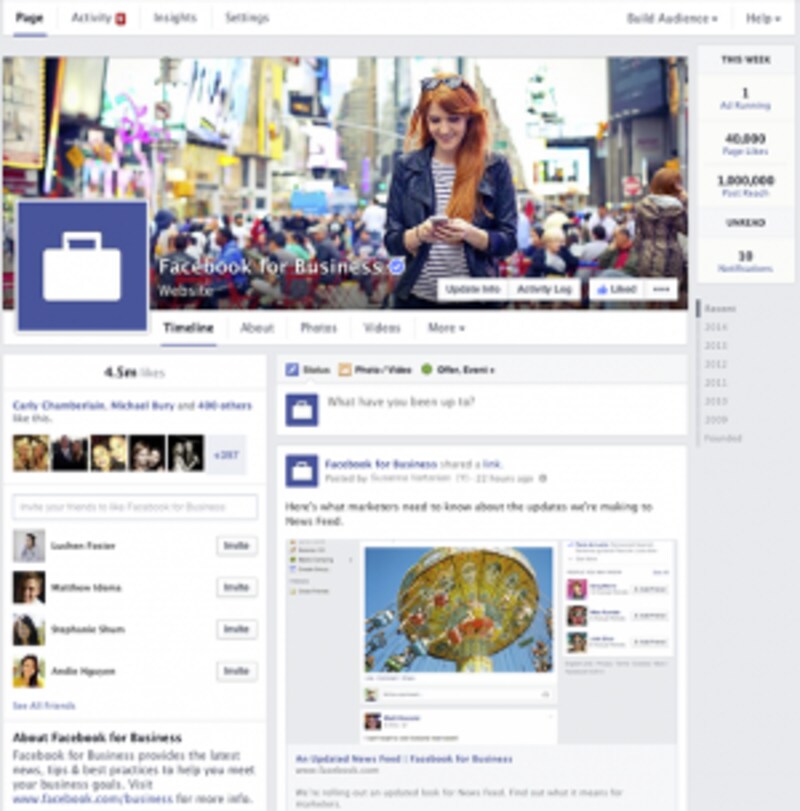
ちなみにFacebookページも新デザインに順次移行予定です。新デザインは、縦に2分割されて投稿は1列に表示されるようになります。

Facebookページの新デザイン
新しいデザインに切り替えるには
PC版のTwitterにアクセスしてログインすると切り替えの案内が表示されます。
PC版のTwitterにアクセスすると切り替えの案内が表示される
「有効にする」をクリックすると、新デザインに切り替わりますが、まだ準備ができていない場合は旧デザインのままでも利用できます。新デザインに切り替えた直後は旧デザインの素材がそのまま使われるので、画像などの画質が下がってしまいます。新デザインの推奨サイズにあわせた新しい素材を用意しましょう。

切り替えの選択ができる
プロフィールアイコンは400×400ピクセル
プロフィールページでのアイコンの表示サイズが大きくなりました。自動的にサイズが調整されますが、400×400ピクセルで作成するとリサイズされずに表示されるのできれいに表示されます。

サイズが400×400ピクセル以下の場合、画像が拡大されるので劣化する
変更するときは、右側の「プロフィールを編集」ボタンをクリックして新しいプロフィール画像を保存します。
ヘッダー画像は1500×500ピクセル
ヘッダー画像は横長の1500×500ピクセルが推奨サイズです。こちらも「プロフィールを編集」ボタンをクリックして新しいヘッダー画像を保存します。

ヘッダー画像は横長。サイズに注意して作成しよう
ヘッダー画像は自分らしい画像を選びましょう。上の例は、フェレットのおもちゃを販売するオンラインショップFerretoysのアカウントなので、フェレットが商品のおもちゃで遊んでいる様子を選びました。画像がかなり横長になるので、すでにある画像をうまく加工するか、新しい素材を用意するとよいでしょう。
どんなイメージがよいのかわからない、よい画像がないという場合は、Twitterが公式でFlickerで提供している画像をみてみましょう。ここにある画像を利用してもかまいません。
Twitterのヘッダーイメージギャラリー
より画像や動画をアピールしやすく
以前より、Twitterのタイムラインで画像が大きく表示され動画が再生できるようになりました。さらに今回の変更で画像や動画がまとまってみやすくなりました。他のユーザーがプロフィールページを表示した時に、真ん中に表示される部分を切り替えることができるようになりました。表示できるコンテンツのうちの1つが「画像/動画」です。投稿した画像や動画がまとめて表示されます。

「画像/動画」を選択すると画像/動画のみをまとめて表示する
また、ツイートも「ツイート」のみを表示する、「ツイートと返信」の両方を表示するといった表示切り替えができますし、「フォロー」「フォロワー」「お気に入り」「リスト」を表示することができます。
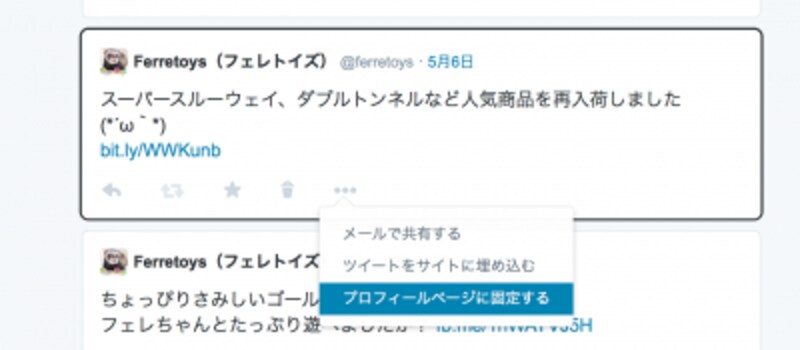
ツイートを固定する
新しい機能として、アピールしたいツイートをトップに固定できるようになりました。固定したいツイートの「・・・」から「プロフィールページに固定する」を選択します。
固定するツイートの「・・・」からツイートを固定する
固定したツイートは、その後新しくツイートをしても常にトップに表示されるようになります。プロモーションのツイートや人気のツイートを固定するとよいでしょう。

トップに表示されるのでより多くの人に見てもらえる可能性がある
固定を解除する場合は、「・・・」をクリックして「プロフィールページから固定解除する」を選択します。
人気の投稿は自動的に目立つように
リツイートやお気に入り、返信が多い人気の投稿は自動的に大きな文字で表示されるようになります。

上の投稿は人気がないので普通の文字サイズ、下の投稿は人気なので文字のサイズが大きく目立つ
新デザインの要点を抑えて、プロフィールやカバー画像を設定し、人気の投稿を目立たせるようにしてみましょう。
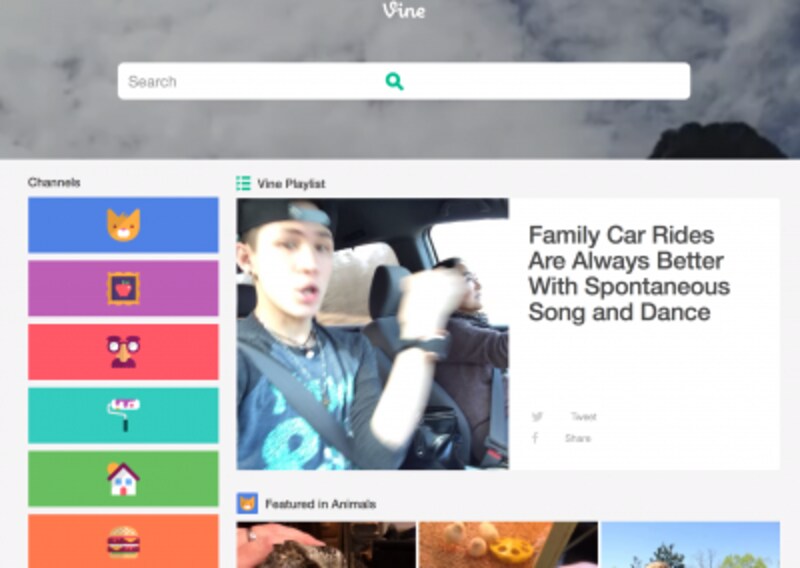
おまけ:VineのPCサイトもリニューアル
VineのPCサイトもリニューアルして、動画の検索が簡単にできるようになりました。検索キーワードを入力して動画を探したり、チャンネルから探したり、オススメ動画を見ることができます。かわいいフラットデザインです。
VineのPCサイトもリニューアル!







