指定の機能が「使える場合」と「使えない場合」で条件分岐する方法

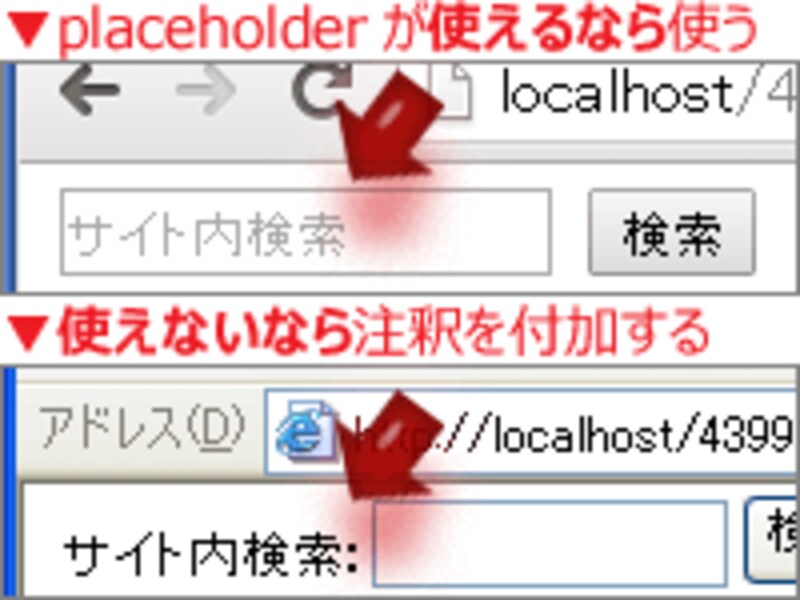
placeholder属性が使えるなら使い(上側)、使えないなら注釈を付加(下側)
- placeholderに対応していれば、placeholderを使う
- placeholderに対応していなければ、別途注釈を表示させる
まず、HTMLソースを以下のように書いておきます。
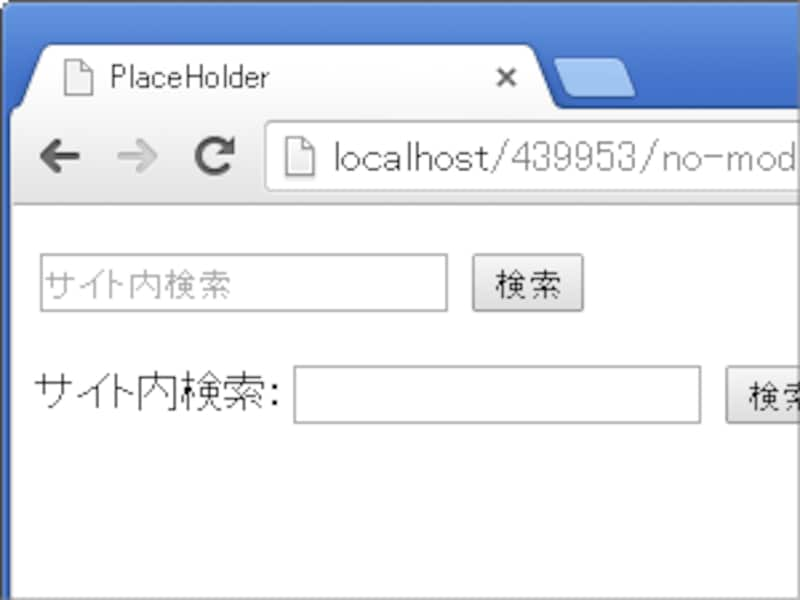
<!-- =============================== --> <!-- ▼placeholderが使える場合の表示 --> <!-- =============================== --> <p id="phok"> <input type="text" name="search" placeholder="サイト内検索"> <input type="button" value="検索"> </p> <!-- ================================= --> <!-- ▼placeholderが使えない場合の表示 --> <!-- ================================= --> <p id="phng"> サイト内検索:<input type="text" name="search"> <input type="button" value="検索"> </p>上記のHTMLソースをブラウザで表示させると、右図のように見えます。ここでは、
- placeholderが使える場合の表示として、「phok」というid名を付加したp要素(前者)を用意しています。
- placeholderが使えない場合の表示として、「phng」というid名を付加したp要素(後者)を用意しています。
指定の機能が「使える場合」と「使えない場合」で条件分岐する書き方(CSS版)
まずは、CSSを使って条件分岐をする方法をご紹介致します。以下のようにCSSソースを記述します。
<style type="text/css">
.placeholder #phng { display: none; }
.no-placeholder #phok { display: none; }
</style>
これで、- placeholderが使える場合には「phng」というid名を付加した要素を非表示にする(=「phok」だけを表示する)
- placeholderが使えない場合には「phok」というid名を付加した要素を非表示にする(=「phng」だけを表示する)
■「Modernizr」の動作
「Modernizr」は、実行されるとHTMLに対して以下のようにclass名を付加します。
- placeholderが使える場合には、html要素に「placeholder」というclass名を付加
- placeholderが使えない場合には、html要素に「no-placeholder」というclass名を付加
.placeholder {
~~~ placeholderが使える場合のスタイル~~~
}
.no-placeholder {
~~~ placeholderが使えない場合のスタイル~~~
}
という書き方で条件分岐ができるのです。指定の機能が「使える場合」と「使えない場合」で条件分岐する書き方(JavaScript版)
次に、JavaScriptを使って条件分岐をする方法をご紹介致します。以下のようにJavaScriptソースを記述します。
<script type="text/javascript">
if( Modernizr.placeholder ) {
// placeholderが使える場合
document.getElementById("phng").style.display = "none";
}
else {
// placeholderが使えない場合
document.getElementById("phok").style.display = "none";
}
</script>
これで、- placeholderが使える場合には「phng」というid名を付加した要素を非表示にし、
- placeholderが使えない場合には「phok」というid名を付加した要素を非表示にする。
■「Modernizr」の動作
「Modernizr」スクリプトが実行されると、placeholderが使える場合には(JavaScriptで)、「Modernizr.placeholder」プロパティの値がtrueになります。使えない場合にはfalseになります。したがって、
if( Modernizr.placeholder ) {
// placeholderが使える場合
}
else {
// placeholderが使えない場合
}
という書き方で条件分岐ができるのです。このように、CSSでもJavaScriptでもどちらでも判別できます。
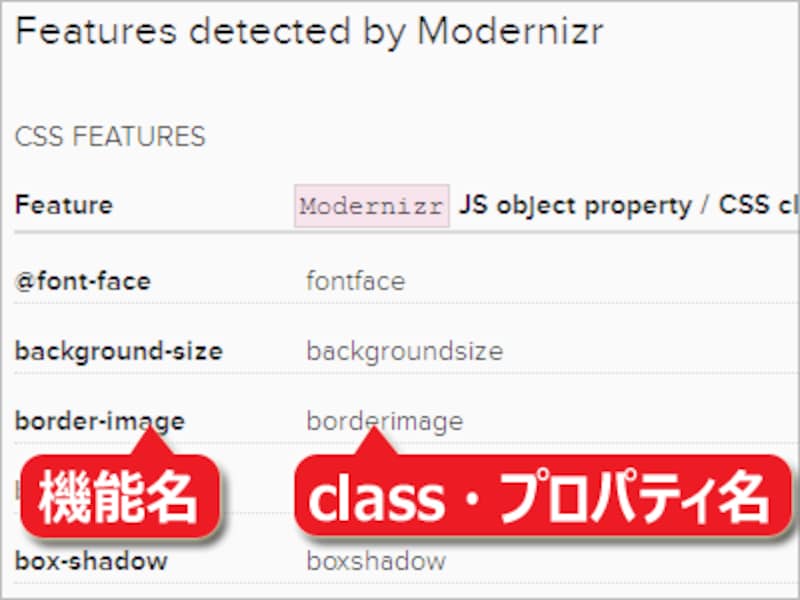
対応するclass名・プロパティ名を探す方法
上記でご紹介したように、HTML5の「placeholder」属性の有無を判別する場合のclass名は「placeholder」と「no-placeholer」で、プロパティ名は「placeholder」でした。これは属性名そのままなので、分かりやすいですね。このclass名・プロパティ名の基本は、前ページでご紹介した「Modernizr」サイト内の機能名一覧に掲載されている名称の通りです。大文字をすべて小文字に変え、空白や記号は省略します。
- CSS Animations → 「cssanimations」
- Drag and Drop → 「draganddrop」
- @font-face → 「fontface」
- rgba() → 「rgba」
- HTML5 Audio → 「audio」
- Touch Events → 「touch」
- CSS 3D Transforms → 「csstransforms3d」
右図のように、左側に機能名が、右側にclass名・プロパティ名が記載されています。ブラウザの「ページ内検索」機能を使って検索すると、楽に見つかります。
「その機能が使えるのかどうか?」を基準に条件分岐できると便利
今回は、「ある機能の対応状況を基準にした条件分岐」を可能にしてくれる便利なスクリプト「Modernizr」の使い方をご紹介致しました。 ブラウザの種類やバージョン番号を元に判別する方法では、非常に手間が掛かってしまいます。ぜひ、「Modernizr」を使って、楽に条件分岐を書いてみて下さい。【関連記事】


![[左上]Chrome33、[右下]IE6での表示](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/3/9/9/5/3/800__samplepage1.png)
![[左上]Chrome33、[右下]IE6での表示](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/4/3/9/9/5/3/800__samplepage2.png)