CSSで、同じプロパティや値を何度も記述するのは大変

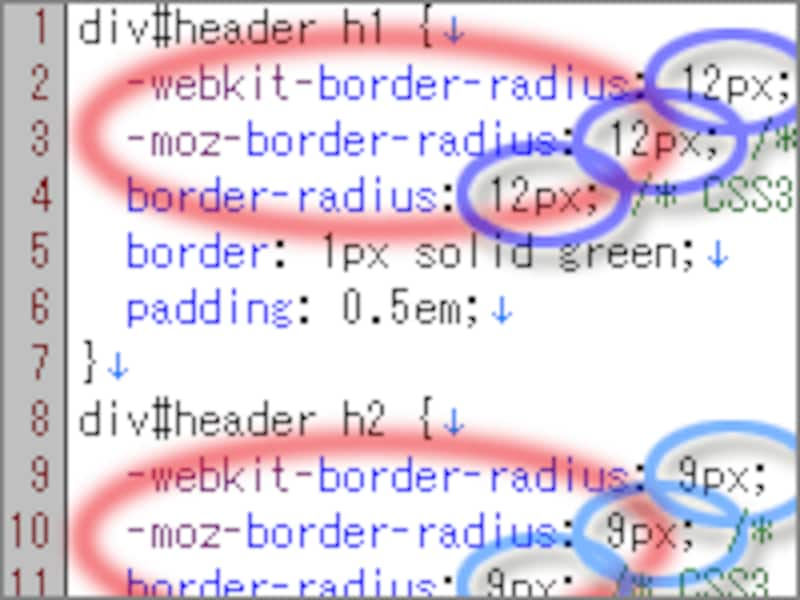
CSSでは、同じ値や、同じプロパティの組み合わせを何度もを何度も記述しなければならないこともある。
そこで便利なのが、CSSをプログラミング言語のように書ける、CSSメタ言語「LESS」です。CSS内で変数を使ったり、複数のスタイルを関数にまとめたり、値を計算したり、条件判定を加えたり……など、便利な機能を使ってスタイルを記述できます。
スタイルの記述効率が格段に向上するCSSメタ言語「LESS」
CSSメタ言語「LESS」を使えば、CSSソースを記述する上で、以下のようなことができるようになります。1.変数が使える

LESSでは、変数に値を格納して、何度も使い回すことができる
LESSでは、変数を自由に用意して、プロパティの値を格納できます。複数の要素に同じ装飾を適用したいとき、このように変数を使えば、値の記述が1回で済みます。すると、装飾を変更したい場合でも書き換えるのはたった1箇所で済むため、管理が容易になる(修正が楽で、修正漏れもなくなる)大きなメリットがあります。
2.複数のスタイルを関数のようにまとめて、必要に応じて呼び出して使える

LESSでは、複数のスタイルを関数のように1つにまとめて、何度でも呼び出せる
LESSでは、複数のスタイルを1つの関数(のようなもの)にまとめておき、その関数を何度でも呼び出して使えます。値は引数で指定できるため、異なる値で装飾したい場合でも、同じ1つの関数で対応できます。この機能を利用すれば、同じ記述を何度も書かずに済むため、手間も省けますし、ソースも読みやすくなります。
3.計算式を使ってスタイルの値をずらせる

LESSでは、値に計算式が使えるため、一定の割合で変化させるのも容易
LESSでは、「太さ」や「色」など数値の指定に計算式が使えるため、掲載位置をずらしたり、余白量を変化させたり、色を足し引きしたりできます。色に足し算で数値を加えれば明るくでき、色に引き算で数値を減らせば暗くできます。枠線などの「太さ」をかけ算で太くしたり、割り算で細くしたりもできます。
「ベースの値」を変数に格納し、そこから計算で値をずらす方法で各所のスタイルを記述しておけば、変数に格納した「ベースの値」1つを書き換えるだけで、(変化量を維持したまま)複数箇所のスタイルをまとめて修正できるので、とても便利です。
4.入れ子にして階層構造を把握しやすく書ける

LESSでは、入れ子にしてスタイルを記述できる。
CSSソースだと、上図の左側のように、上位階層のセレクタ(要素名など)を何度も繰り返して記述する必要があります。LESSだと、入れ子構造を使って記述ができるため、上位階層のセレクタを何度も繰り返す必要がなく、分かりやすく記述できます。記述ミスも減るほか、上位の要素名やクラス名などを変更した際でも、修正量が少なくて済みます。
スタイルの記述が格段に楽になるCSSメタ言語「LESS」
上記でご紹介したように、CSSメタ言語「LESS」は、同じスタイルを何度も記述しなければならないCSSのデメリットを補完してくれる、とても便利な記述方法です。とても簡単で分かりやすい書き方で使えますから、ほんの少しの仕様を知るだけですぐに活用できるでしょう。ぜひ、使ってみて下さい。それでは次のページで、LESSの書き方を解説致します。






