前回、Facebookページを作成し、枠組みを作成するところまで解説しました。続いては、Facebookページの中身を作っていきましょう。
カバー写真を設定しよう
まず、設定したいのがカバー写真です。Facebookページを訪れた人が最初に目にする最も大きな画像で、そのFacebookページの雰囲気が伝わるものを設定しましょう。店舗の写真や人気のメニュー、製品の利用者の写真など、そのFacebookページらしさを伝えます。きれいな画像だからといって、素材集などから選んだものを設定してしまうと、オリジナリティにかけてしまいます。出来る限り、オリジナルの写真を使うようにしてください。Facebookページのカバー写真として設定できる最小幅は399ピクセルですが、画像がもっとも美しく表示されるベストなサイズは、幅851ピクセル、高さ315ピクセルです。少し変則的なサイズですが、そのサイズで被写体がおさまるように撮影してみましょう。
カバー写真は、「カバーを追加」をクリックして指定の画像を追加します。カバー写真が表示サイズよりも大きい場合は、ドラッグして表示位置を調整することもできます。

カバー写真の設定
Facebookページの基本情報を設定する
Facebookページの基本情報を設定しましょう。基本情報では、Facebookページの主体となる企業、店舗、製品などの情報を登録ができます。登録できる内容は、Facebookページ作成時に選択したカテゴリによって異なりますが、このカテゴリも任意で変更できます。
Facebookページの基本情報を変更するには、管理者パネルの右上のメニューから「ページ情報を更新」をクリックします。

ページ情報を更新しよう
必ずチェックしておきたい項目は以下の通りです。
カテゴリ共通でチェックしたい項目
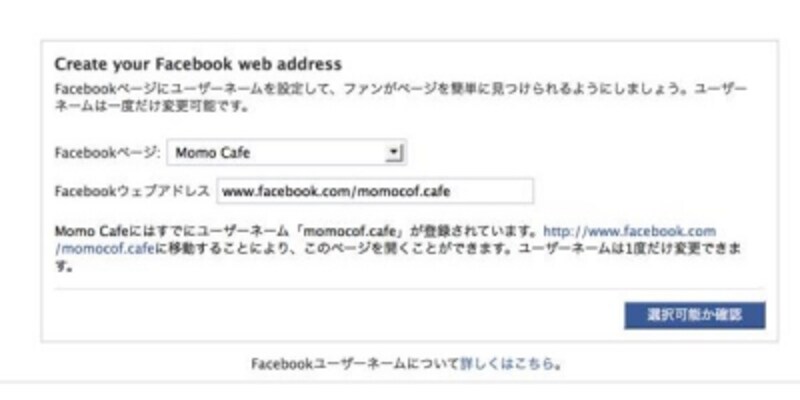
Facebookウェブアドレス
Facebbookウェブアドレスとは、FacebookページのURLです。https://www.facebook.com/の後に続く文字列を任意の文字列(この部分をユーザーネームと呼びます)に変更です。ユーザーネームは5文字以上でわかりやすいものを設定します。Facebookページ名とあわせるとわかりやすいでしょう。
25名以上の「いいね!」が集まった時に変更できますが、人数が少なくても変更出来る場合があるので、作成直後でも試してみるとよいでしょう。

Facebookウェブアドレスを設定する
簡単な説明
Facebookページの主体について、シンプルでわかりやすい説明をつけましょう。
ウェブサイト
外部のWebサイトがある場合は登録しておくと、Facebookページからの誘導につながります。
翻訳された名前
中国語、韓国語、英語、アラビア語でFacebookページ名を登録できます。その言語でFacebookを使っているユーザーがFacebookページを表示すると、Facebookページ名のみその言語で表示されます。

Facebookページの基本情報設定
ローカルビジネスでチェックしたい項目
住所
住所を登録すると、ユーザーがその場所に来た時にチェックインできるようになります。きちんと登録していない場合、チェックインスポットをユーザーが作成してしまうことがあり、複数のスポットができてしまうことがあります。
製品・企業でチェックしたい項目
会社概要
会社の説明を入力します。
Facebookページのポリシーは「設定」で決める
設定タブをクリックすると、Facebookページの公開設定、ユーザーの権限、メッセージの送付などができます。特に注意したい設定項目をピックアップして紹介します。
設定タブでFacebookの運用ポリシーを反映する
公開範囲
Facebookページを非公開にすることができます。Facebookページの準備ができていないときなどは、非公開にするとよいでしょう。
投稿の設定
Facebookページにユーザーからの投稿を受け付けるかどうかを設定できます。ユーザーからの投稿や写真などを制限する必要があれば、ここで設定しましょう。
投稿の共有範囲
他のユーザーからFacebookページに投稿があった時に、タイムラインに表示するかどうかを設定します。「ページタイムラインのトップで、他のユーザーによる最近の投稿をハイライトする」をチェックすると、ユーザーの投稿を表示するボックスが表示され、まとめて確認することができます。
Facebookページの管理人だけでなく、ユーザーからの投稿を受け付けると、コミュニケーションが活発になります。なお、ユーザーがFacebookページに投稿しても、他のいいね!をしているユーザーのニュースフィードには表示されません。あくまでもタイムラインでの表示だけです。

ユーザーの投稿がタイムラインに表示される
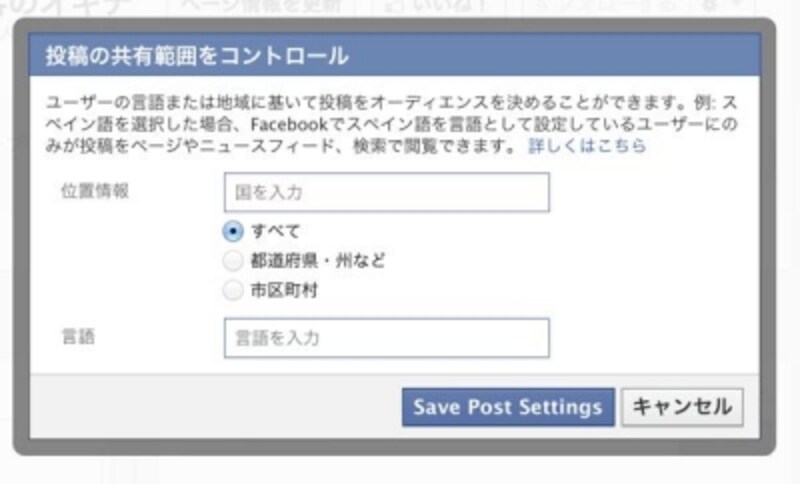
投稿のターゲットとプライバシー
オンにすると、投稿を作成するときに、位置情報や言語で投稿を表示するユーザーをターゲッティングすることができます。

投稿のターゲットを設定できる
メッセージ
ユーザーからFacebookページにプライベートなメッセージを送れます。Facebookページはユーザーに返信することができるので、お問い合せやユーザーサポートのように活用することもできます。
同様のおすすめページ
Facebookページに「いいね!」をクリックした後、ユーザーに同様のFacebookページのおすすめを表示するかどうかを設定します。オンにしておけば、ユーザーが他の類似するFacebookページに「いいね!」した時、自分のFacebookページがおすすめとして表示される可能性があるので、ユーザーの集客に役立ちます。
返信
コメントへの返信をオンにすると、投稿にコメントがついたときに、そのコメントへの返信として、スレッド形式での返答ができるようになります。どのコメントへの返答かわかりやすくなります。ただし、モバイルでは、スレッド形式になりません。

コメントの返信をオンにするとスレッド形式の表示になる
今回は、Facebookページの基本的な設定について紹介しました。これでようやく、Facebookページの基礎が作れた、というところでしょうか。次回以降は、管理人の追加などについて解説します。







