文字単位で異なるCSSを適用し、1文字ずつ色やスタイルを変える方法
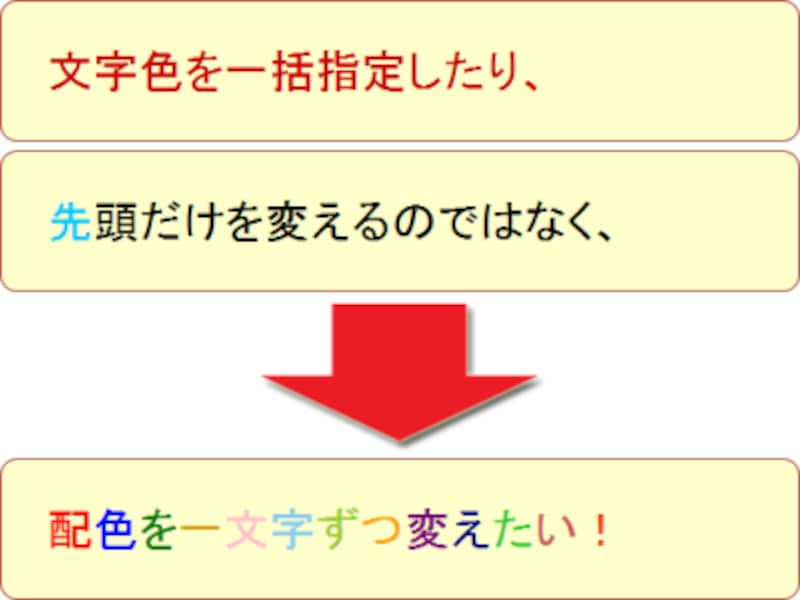
HTMLに書いた文字の色をCSS(スタイルシート)で指定する際には、ある要素に含まれる文字全体の色を一括指定するのではなく、1文字ずつが異なる文字色で表示されるように指定できると便利な場合があります。例えば下図のようにです。もしこのような文字単位での装飾が指定できれば、見出しをカラフルに装飾したい場合などに活用できるでしょう。
HTML内のある要素に書いた文字に対して、1文字ずつ別々のスタイルを適用する方法を使って、文字単位で色を変化させる方法がある
上図は、後ほどご紹介するサンプルページをブラウザで表示させた例です。黄色の枠内では、1文字ずつ文字色が変化していることがお分かり頂けるでしょう。
1文字ずつ別々のスタイルを適用できるのですから、作成できるデザインは「1文字ずつ文字色を変更する装飾」だけではありません。1文字ずつ文字サイズを変えたり、1文字ずつ背景色を変えたり、1文字ずつ書体を変えたり、1文字ずつ枠線を付加したり……など、CSSで作成可能な装飾はすべて、1文字ずつ個別に適用できます。例えば下図のようにです。

1文字ずつ異なるCSSを適用できれば、文字色だけでなく枠線や背景色など様々なスタイルを1文字ずつ変更できる
上図では、文字色も1文字ずつ変化していますが、背景色や角丸の有無、枠線や下線の有無なども文字単位で変化しています。1文字ずつ異なるスタイルを適用できれば、このようなカラフルな装飾も簡単に指定できます。
上記でご紹介した2つのサンプル図のように、HTML内の特定の要素に含まれる複数の文字に対して1文字ずつ異なるスタイルを適用するのは、CSSの機能だけでは実現できません。JavaScriptを使ってHTMLの構造に若干の調整を加え、そこにCSS3の書き方を併用すれば、CSSを使って簡単に1文字ずつ異なるスタイルを指定できるようになります。
本記事では、上図のようにHTMLの特定の要素に含まれる文字列に対して「1文字ずつ文字色を変える」方法を主な例として、CSSで1文字ずつ別々のスタイルを適用する方法を解説いたします。
- CSSの仕様だけで1文字ずつ異なるスタイルを適用することはできない
- JavaScriptを使って文字単位でマークアップし、CSS3で装飾を書けば、1文字ずつ色を変えられる
- 1文字ごとに異なる文字色を指定するための各種ソースの書き方
- 書き方:HTMLソース :1文字ごとに異なる色で表示したい対象を記述
- 書き方:JavaScriptソース :文字単位でマークアップするスクリプトを記述
- 書き方:CSSソース :1文字ごとに適用する装飾を記述
- 表示例:1文字ごとに異なる文字色で表示されるサンプル
- 文字単位で別々に装飾するための効率の良いCSSソースの書き方
- 表示例:指定パターンで1文字ごとに異なる文字色で表示されるサンプル
- 文字色だけでなくサイズ・書体・枠線なども、文字単位で別々に適用
CSSの仕様だけで1文字ずつ異なるスタイルを適用することはできない
CSSを使えば、HTMLに書いた文字を自由な色で表示できます。CSSで文字色を一括指定したい場合や、特定の一部分だけの文字色を指定したい場合には、以下のような書き方があります。- すべての文字色を一括して変える : colorプロパティ
- 先頭の1文字だけを異なる色に変える : first-letter擬似要素+colorプロパティ
- 1行目だけを異なる色に変える : first-line擬似要素+colorプロパティ
これらの装飾は上記のようにCSSだけで作成可能です。しかし、1文字ずつ文字色を変えるという装飾は、残念ながらCSSだけでは作成できません。1文字ずつ個別にスタイルを適用できるような疑似要素などの仕様が、CSSには存在しないからです。

文字単位にCSSを適用できれば、1文字ずつ文字色を変えられるのだが
したがって、1文字ずつ個別にスタイルを適用できるようにするためには、CSS以外の何らかの機能を併用する必要があります。
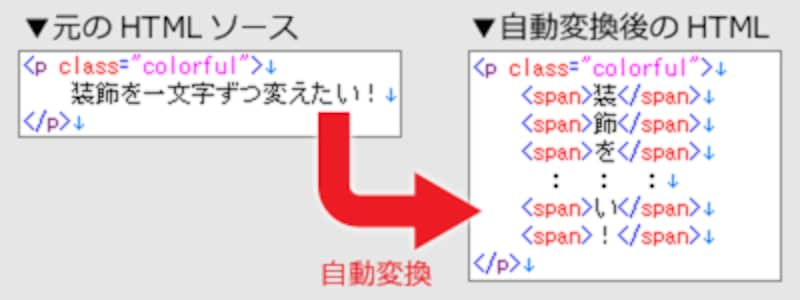
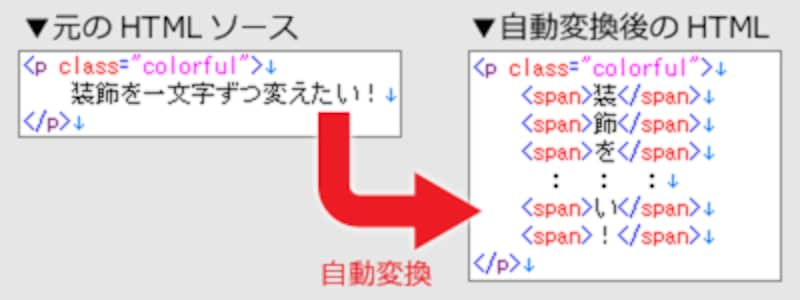
HTMLソース側で、下図のように1文字ずつspan要素などを使ってマークアップすれば、CSSを使って1文字ずつ異なるスタイルを適用できます。たしかにこの方法でも解決しますが、HTMLソースの記述がとても面倒です。さらに、このような書き方だとHTMLソースの視認性が低下しますし、メンテナンス性(修正のしやすさ)も低下してしまうでしょう。

1文字ずつ異なるCSSを適用する目的で、HTML内の1文字ずつを任意の要素でマークアップするのは面倒
したがって、HTMLソースの記述を工夫する方法での解決は、できるだけ避けたいものです。
JavaScriptを使って文字単位でマークアップし、CSS3で装飾を書けば、1文字ずつ色を変えられる
そこで便利な方法が、JavaScriptを使って1文字ずつマークアップする方法です。例えば下図のように、HTMLソース内のp要素に含まれているすべての文字を、1文字ずつspan要素でマークアップするようなJavaScriptを用意します。
JavaScriptによって、HTML内の指定要素に含まれる1文字ずつに対してspan要素が付加されるようにする
この方法を使えば、JavaScriptが実行された時点で1つ1つの文字が別々のspan要素に分割されます。ここで、span要素の出現順序別に異なるスタイルを用意しておけば、1文字ごとに異なる装飾を適用できます。
■メリット:シンプルなHTMLソースのままで、1文字ずつ装飾できる
このようにJavaScriptを活用する方法なら、自力で1文字ずつspan要素でマークアップしておくような面倒な方法とは違って、以下の2つのメリットがあります。
- メリット1:HTMLソースの見やすさが損なわれない。
- メリット2:対象の文字列が何文字あっても、記述に手間がかからない。
1文字ごとに異なる文字色を指定するための各種ソースの書き方
それでは、1文字ごとに異なる文字色を指定するための各種ソースの書き方をご紹介いたします。HTMLソース、JavaScriptソース、CSSソースの順に解説しますので、この順に記述してみて下さい。HTMLソース :1文字ごとに異なる色で表示したい対象を記述
HTMLソースはとてもシンプルです。任意のclass名を付加する以外に特別な記述は不要です。<p class="colorful"> 配色を一文字ずつ変える! </p>
■任意のclass名を付加するだけ
「1文字ごとに異なる文字色を指定する」という装飾の対象範囲を示すために、任意のclass名を付加します。ここでは「colorful」というclass名を付けています。class名は何でも構いませんが、もし上記以外に変更した場合は、それに合わせて以下のソースもすべて修正して下さい。
なお、上記のソースではp要素を使っていますが、p要素に限らず、div要素・h1要素・strong要素など、他の要素に対しても有効です。ただし、input要素やtextarea要素などで作る入力フォーム内の文字には適用できません。
JavaScriptソース :文字単位でマークアップするスクリプトを記述
JavaScriptソースでは、記述を短く済ませるためにjQueryを併用します。
<!-- ▼jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-1.12.4.js" type="text/javascript"></script>
<!-- ▼今回のスクリプト本体 -->
<script type="text/javascript">
$(".colorful").children().addBack().contents().each(function(){
if (this.nodeType == 3) {
var $this = $(this);
$this.replaceWith($this.text().replace(/(\S)/g, "<span>$&</span>"));
}
});
</script>
上記のソースをそのままコピー&ペーストして使って下さい。ただし、2行目は「jQuery本体を読み込む」だけの記述ですから、既にjQueryを利用しているページでは不要です。もし、対象のclass名を「colorful」以外にした場合は、3行目の「.colorful」の部分を修正して下さい。なお、classではなくidを使って対象を指定したい場合は、「#colorful」のように「.」記号ではなく「#」記号を使って記述します。
※上記のJavaScriptソースは、Q&Aサイト「Stack Overflow」内のページ「wrap each char in except tags with jQuery」を参考にしています(正規表現の部分を修正して使用)。
■指定要素内の文字が1つ1つ個別の要素に分解される
このスクリプトによって、指定要素に含まれる「空白以外のすべての文字」が1つ1つ分解され、個別のspan要素でマークアップされます。それによって、先ほどのシンプルなHTMLソースは、ブラウザ内部では下図の右側のように変換されます。

JavaScriptによって、HTML内の指定要素に含まれる1文字ずつに対してspan要素が付加される
このように自動変換されることで、span要素に対してスタイルを指定するだけで1文字ごとに異なる文字色を適用できるようになるわけです。
CSSソース:1文字ごとに適用する装飾を記述
最後に、CSSを使って1文字ごとに異なる文字色を指定します。正確には、span要素の登場順に応じて異なる文字色を指定します。
.colorful span:nth-child(1) { color: red; }
.colorful span:nth-child(2) { color: blue; }
.colorful span:nth-child(3) { color: green; }
.colorful span:nth-child(4) { color: #daa520; }
.colorful span:nth-child(5) { color: pink; }
.colorful span:nth-child(6) { color: skyblue; }
: : :
上記のCSSソースによって、以下のように文字色が適用されます。
- 1文字目(=1番目のspan要素)は、赤色(red)で表示。
- 2文字目(=2番目のspan要素)は、青色(blue)で表示。
- 3文字目(=3番目のspan要素)は、緑色(green)で表示。
- 4文字目(=4番目のspan要素)は、濃い黄色(#daa520)で表示。
- 5文字目(=5番目のspan要素)は、ピンク色(pink)で表示。
- 6文字目(=6番目のspan要素)は、水色(skyblue)で表示。
丸カッコ内の数値を増やすことで、必要なだけ列挙できます。装飾対象のclass名を「colorful」以外にした場合は、各行頭の「.colorful」部分を修正して下さい。
■指定番目の要素だけを対象にしてスタイルを適用できるnth-child疑似クラス
上記のCSSソースでは、「指定番目の要素」を特定するためのnth-child疑似クラスを使用しています。例えば、「:nth-child(4)」と記述すると「4番目に登場する子要素」だけを対象にしてスタイルを適用できます。nth-child疑似クラスの記述方法に関して詳しくは、記事『CSSの「疑似クラス」の書き方 再入門(CSS3対応版)』をご参照下さい。
表示例:1文字ごとに異なる文字色で表示されるサンプル
上記でご紹介したHTML・JavaScript・CSSの各ソースを合わせてブラウザで表示させると、下図のように見えます。1文字ごとに異なる文字色が適用されていることがお分かり頂けるでしょう。実際にブラウザで表示させてみたい場合は、サンプルページ「1文字ずつ色を変えるサンプルページ1」をご覧下さい。
HTMLにJavaScript(jQuery)を併用すると、1文字ずつ別々にCSSを適用して文字単位で異なる装飾ができる
上記のCSSソースでは、「何文字目を何色にする」という指定方法で1文字目から順に1つ1つ記述する方法なので、必要な個数だけ文字色を列挙する必要があります。例えば30文字あるなら文字色の指定も30個記述する必要があるため、あまり効率的ではありません。文字数が多くなればなるほど、CSSの記述量も増えてしまって面倒になるでしょう。
そこで次に、文字数が何文字でも短い(必要最小限の)CSSソースで済む記述方法をご紹介いたします。
文字単位で別々に装飾するための効率の良いCSSソースの書き方
先程ご紹介したCSSソースでは、「1文字目は赤色、2文字目は青色……」のように登場順序を番号で指定する方法を使ってスタイルを列挙しました。その方法だと、文字数に比例してCSSソースが長くなってしまうデメリットがあります。また、全部で何文字が表示されるのかが事前には分からない場合には、何文字目までの装飾を記述しておけば良いのかの判断ができません。もし、「赤黄青・赤黄青・赤黄青……」や、「赤黄緑青紫・赤黄緑青紫・赤黄緑青紫……」のように同じパターンの繰り返しで構わないのなら、もっと短いCSSソースで済みます。nth-child疑似クラスを使う点は先程のCSSソースと同様ですが、カッコの中には「3n+1」のような特殊な書き方を使います。
■文字色の変化として、3色を繰り返す場合のCSS:
.colorful span:nth-child(3n+1) { color: red; }
.colorful span:nth-child(3n+2) { color: blue; }
.colorful span:nth-child(3n) { color: green; }
上記の場合は、1文字目は赤色、2文字目は青色、3文字目は緑色で表示されます。そのパターンが繰り返され、4文字目は赤色、5文字目は青色、6文字目は緑色、7文字目は赤色、8文字目は青色、9文字目は緑色……のように3色がセットになって無限に続きます。■文字色の変化として、5色を繰り返す場合のCSS:
.colorful span:nth-child(5n+1) { color: red; }
.colorful span:nth-child(5n+2) { color: blue; }
.colorful span:nth-child(5n+3) { color: green; }
.colorful span:nth-child(5n+4) { color: goldenrod; }
.colorful span:nth-child(5n) { color: darkviolet; }
上記の場合は、5色が繰り返されます。同様に、もし10色を繰り返したい場合には、「10n+1」・「10n+2」……「10n+9」「10n」までを列挙します。表示例:指定パターンで1文字ごとに異なる文字色で表示されるサンプル
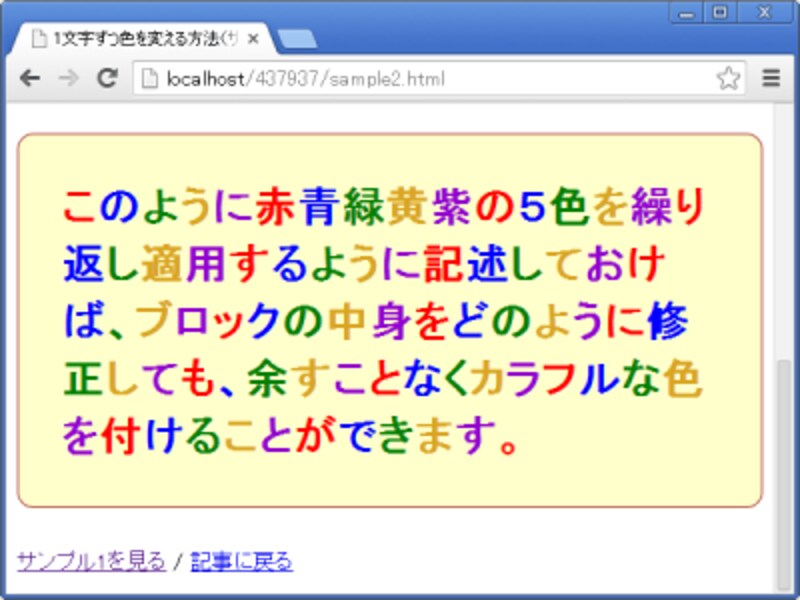
上記の書き方なら、対象要素内の文字数に関係なく全文字を1文字ずつ別々の文字色(またはその他のスタイル)で装飾できます。上記のソースを使ったサンプルページをブラウザで表示すると、例えば下図のように見えます。実際にブラウザで表示確認したい場合は、「1文字ずつ色を変えるサンプルページ2」をご覧下さい。
CSSで配色パターンを指定しておけば、1文字ずつ装飾したい対象が何文字あっても余すことなく装飾できる
文字色だけでなくサイズ・書体・枠線なども、文字単位で別々に適用
本記事でこれまでにご紹介した書き方は、文字色だけを1文字ずつ変化させる方法でした。しかし、CSSで作成できる装飾なら何でも1文字ずつ適用可能なのですから、文字色以外のスタイルも指定できます。例えば下図のように、背景色・文字サイズ・書体・枠線・下線などを含むスタイルを1文字ずつ個別に適用することもできます。
jQueryで1文字単位にHTMLを分離する方法なら1文字ずつ異なるCSSを適用できるので、文字色だけでなく枠線や背景色など様々なスタイルを1文字ずつ変えられる
■文字色以外にも様々なスタイルを1文字ずつ変えるCSSソース:
上図のような表示を作成したい場合でも、先程とCSSソースの書き方はほとんど変わりません。ただ、1文字ずつに適用する装飾としてcolorプロパティ以外のプロパティも併記するだけです。
span:nth-child(1) { color: blue; }
span:nth-child(2) { color: white; background-color: red; font-size: 150%; }
span:nth-child(3) { color: green; }
span:nth-child(4) { color: yellow; background-color: goldenrod; border-radius: 20px; }
span:nth-child(5) { color: pink; font-style: italic; }
span:nth-child(6) { color: skyblue; font-style: italic; }
span:nth-child(7) { color: yellowgreen; text-decoration: underline; }
span:nth-child(8) { color: orange; text-decoration: underline; }
span:nth-child(9) { color: white; background-color: purple; font-size: 200%; border-radius: 15px; padding: 3px; }
span:nth-child(10) { color: navy; }
: : :
このように、CSSで作成できる装飾なら何でも1文字単位で別々に指定できます。■サンプルページ:
上記のサンプルを実際にブラウザで表示確認したい場合は、「1文字ずつ色を変えるサンプルページ3」をご覧下さい。
1文字ずつ異なる装飾でカラフルに表示する
今回は、JavaScript(jQuery)とCSS3の書き方を使うことで、特定の要素内の文字列に対して1文字ずつ異なる装飾を指定する方法をご紹介いたしました。1文字ずつに異なるスタイルを適用してカラフルに表示させたい場合などに、ぜひ試してみて下さい。【関連記事】






