写真入りのロゴを作ろう!
高機能な画像編集アプリには、レイヤー機能に加えてテキスト入力機能も付いています。この機能を利用すれば、写真の上に文章やロゴなどを追加して、大きさや位置、色などを変えたり自由に編集することができます。ここでは下図のように、写真の一部分を使ったロゴを作って、他の写真に貼り付るまでの手順を解説します。パソコンの画像編集では定番の手法です。

写真とテキストで、写真入りのロゴを作ります。
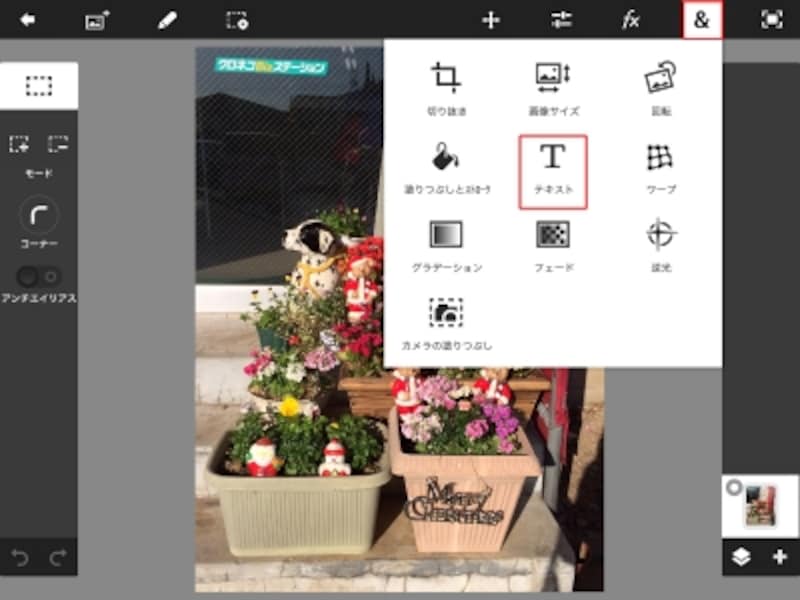
作り方の手順は、まずAdobe Photoshop Touchでロゴに使いたい写真を開き、「&」から「テキスト」を選びます。

ロゴの中に使いたい写真を開いて「&」から「テキスト」を選びます。
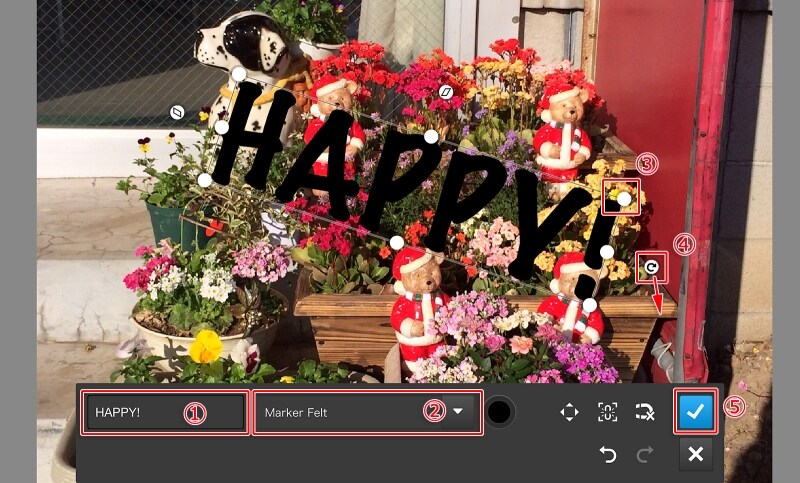
テキストボックスとパレットが開きます。パレットの左側にロゴに使う文字を入力して、フォントの種類と選びます。さらに右側の円形をタップすると文字の色を変更できます。
テキストボックスの角にある「●」のポイントをドラッグして文字の大きさを調整します。右側の回転矢印をドラッグすると文字全体を回転することができます。また、文字の部分に写真の入れたい箇所が収まるようにドラッグして位置を調整して「適用」をタップします。
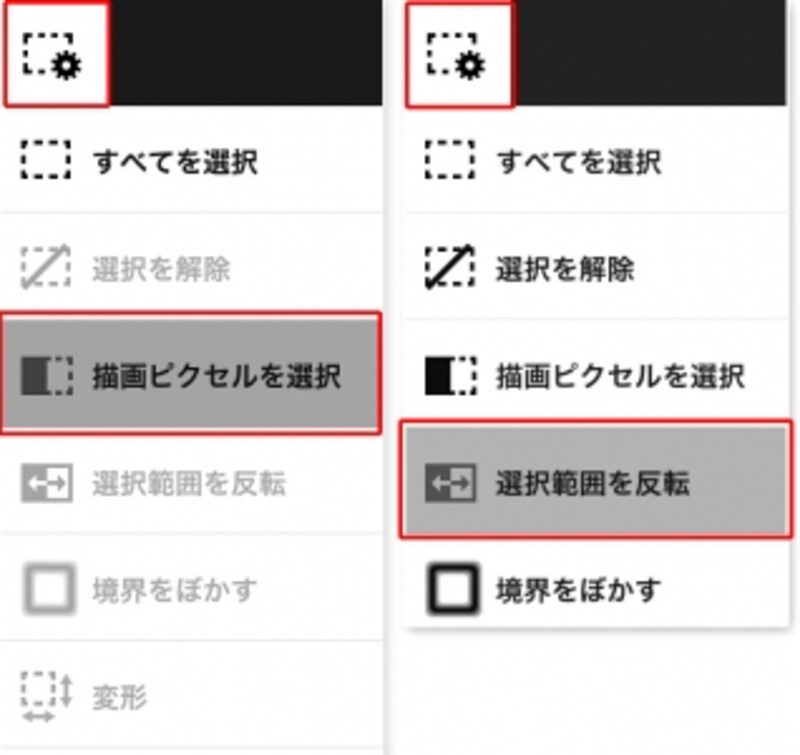
次にこの文字の部分だけ残して写真を切り抜きます。「選択」から「描画ピクセルを選択」を選ぶと、文字だけが選択範囲になります。続けて「選択」から「選択範囲を反転」を選び、文字の背景を選択した状態にします。

「描画ピクセルを選択」続けて「選択範囲を反転」を選びます。
次にレイヤーの選択で元の写真のレイヤーをタップします。「編集」から「消去」を選び、文字周りの背景が消えて透明になり、文字だけが残ります。
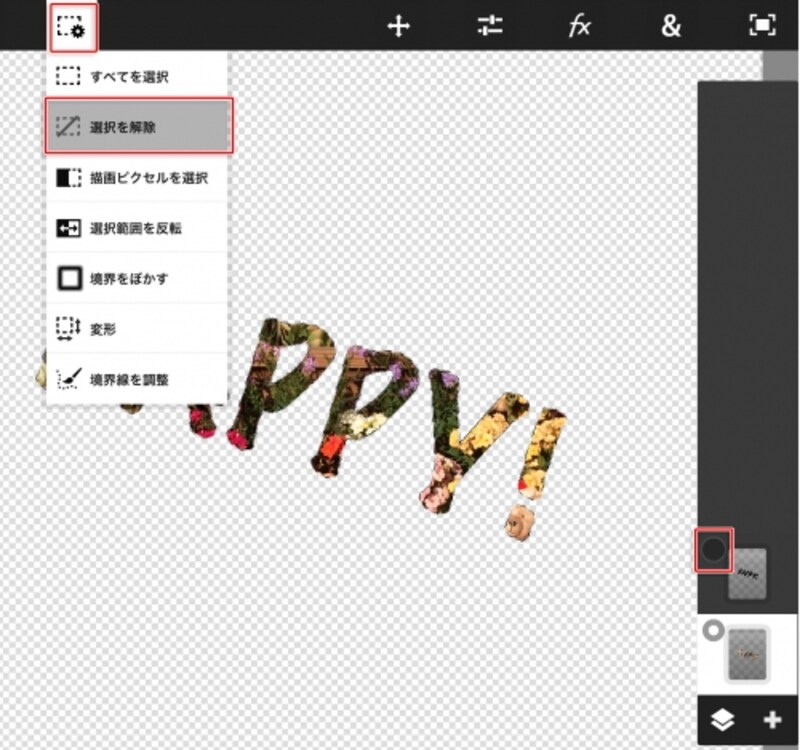
「選択」から「選択を解除」を選んで、上の文字のレイヤーを非表示にすると、写真が文字の形で切り抜かれています。とりあえずこれで写真入りのロゴの完成です。

「選択を解除」を選び上のレイヤーを非表示にすると写真入りのロゴの完成。
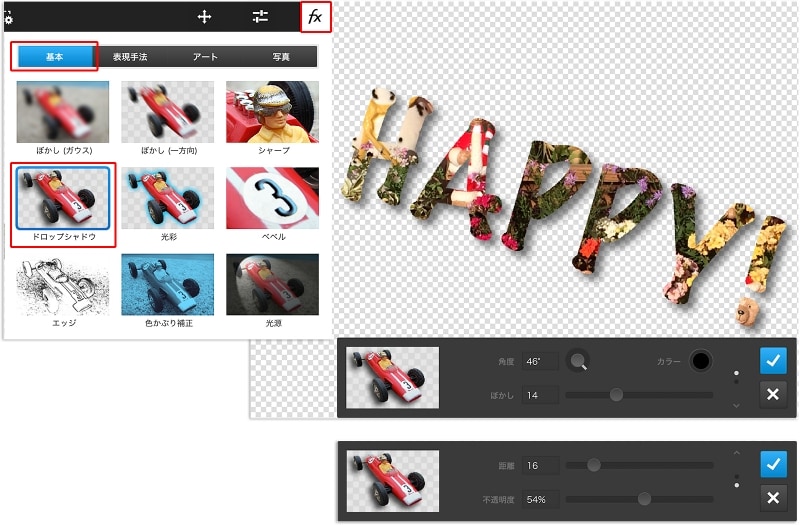
さらに「効果」から「ドロップシャドウ」を選び、文字の下に薄い影を入れる設定をすると、ロゴが立体的になります。
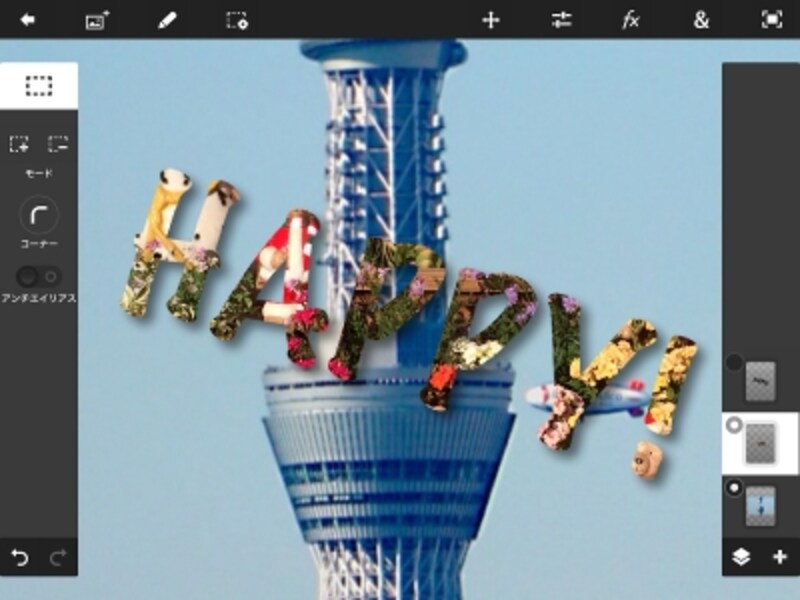
仕上げに、文字のレイヤーの下に、他の写真を挿入したり、タブレットのカメラで撮影した写真を挿入してロゴを重ねると、写真とロゴの合成作品ができあがります。

「画像の挿入」で写真を挿入し、レイヤーを一番下にドラッグしてロゴを上に重ねてた例です。
次のページでは、写真を絵画やイラスト風に加工する方法を紹介します。