スクリプト「Skitter」一式をダウンロードする
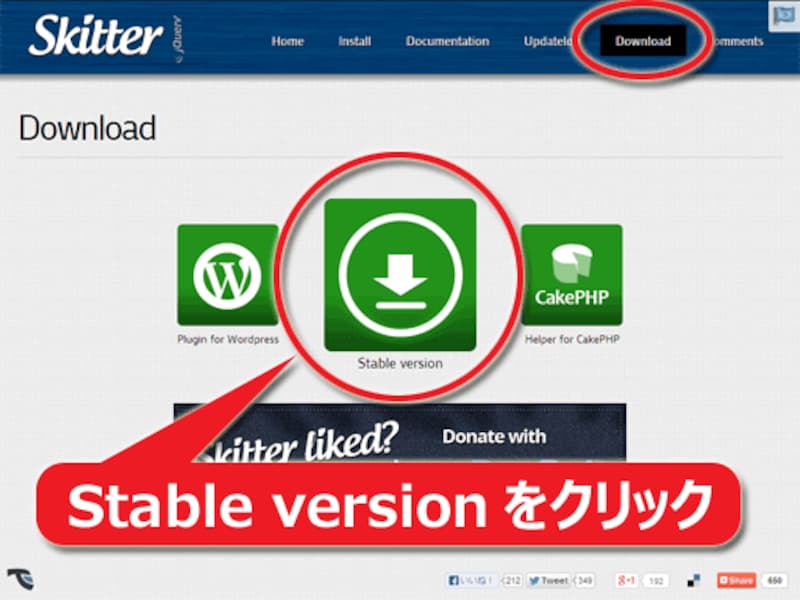
まずは、「Skitter」スクリプト一式をダウンロードしましょう。Skitterの公式サイトにアクセスして、ページ上部にあるメニューから「Download」項目をクリックします。すると、右図のようにダウンロード用のボタンが表示されますので、ページ中央にある「Stable version」をクリックします。※もし、公式サイトにアクセスできなかった場合は、GitHubサイト内のSkitterSlideshowページからダウンロードすることもできます。「Download ZIP」ボタンでダウンロードできます。
本稿執筆時点では、「thiagosf-SkitterSlideshow-9ddbfc3.zip」というファイル名で、361KBのZIPファイルが得られました。バージョンによってファイル名が異なる可能性があります。ダウンロードできたら、展開して中身を出して下さい。
必要なファイルだけを抜き出してアップロード
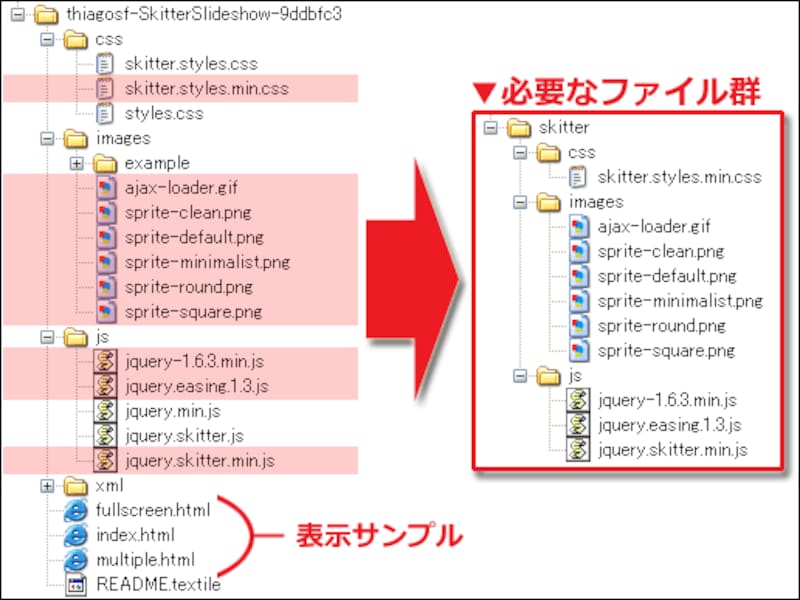
「Skitter」を利用するためには、ZIPファイルに含まれるすべてのファイルが必要なわけではありません。ZIPファイルの内部には、サンプル用のHTMLや画像も含まれており、それらは不要です。下図の左側は、ZIPファイルの中に含まれている全フォルダ・ファイルの構造です。これらのうち、「Skitter」を利用するために必要なファイルとフォルダは、下図の右側(赤枠内)の通りです。最低限、これらだけを抜き出してアップロードすれば「Skitter」を利用できます。
これらのファイルを、ディレクトリ(フォルダ)構成を保ったまま、自サイト内の適当な場所にアップロードします。なお、ファイルを抜き出すのが面倒な場合は、「css」・「images」・「js」の3フォルダの中身をそのまま全部アップロードしても害はありません。
■jQuery本体について
「Skitter」を使うためには、JavaScriptの有名ライブラリである「jQuery」も必須ですが、先のZIPファイルの中に既に「jQuery」の本体も含まれています。ですから、別途「jQuery」を入手する必要はありません。ただし、ここに含まれているjQueryは最新版ではないので、もし最新版を使いたければ、別途ダウンロードする必要があります。また、既に自サイト上にjQueryがあるなら、そちらを利用しても構いません。
アップロードできたら、HTML内で「Skitter」を呼び出し、迫力あるスライドショーを作ってみましょう。