横方向のスクロールだと一気には読めない

よく見かける「流れる文字列」
ウェブ上では、IEの独自拡張として「marquee」(マーキー)という要素があり、左右に文字を流せます。しかし、独自拡張なので使うことは推奨されませんし、何より「文字が横に流れていく表示」は、文章を一気に読めない点で、あまり歓迎されないでしょう。
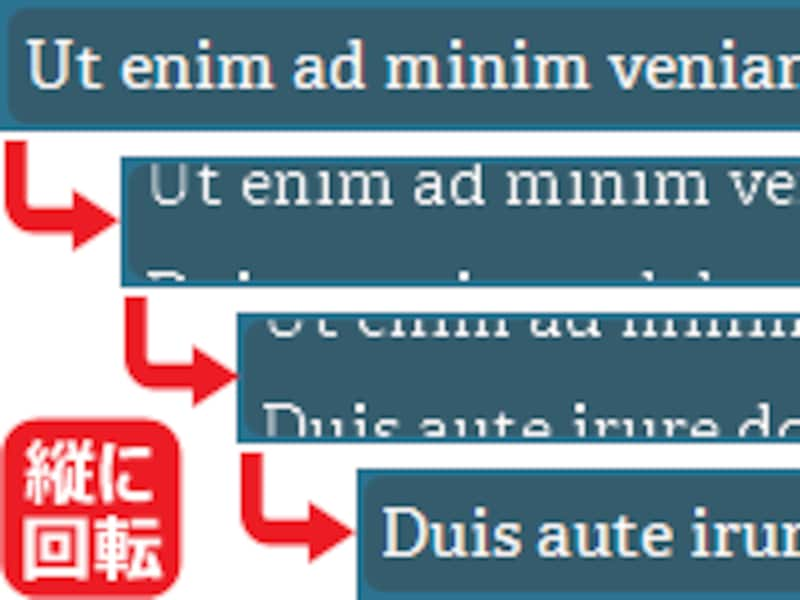
「縦方向にスクロール」→「一時停止」を繰り返すティッカー

垂直方向に流れるティッカーの例
- 文章は一括表示されるため、読みにくくはならない。
- ずっと流れ続けるわけではないので、さほど煩くはならない。
- 場所を取らずに様々な情報を見せられる。
ニュース系サイトなどで、ヘッダの直下あたりの狭いスペースに、1行で書かれた短い「新着ニュース」が数秒おきに表示されているのを見かけることがあります。このように、「常に全部を表示するほど重要ではないものの、種類が多い情報」を、スペースを取らずに掲載するには便利です。
垂直方向のティッカーを簡単に作成できるスクリプト「vTicker」

「vTicker」配布サイト
複数のブロックレベル要素を、まるごと垂直方向に流せるため、文字だけでなく画像でも何でも掲載できます。一度の表示行数、移動速度、停止時間、マウスを載せた際に一時停止するかどうかなど、細かく動作を指定できて便利です。
今回は、この「vTicker」を使って、垂直方向に流れるティッカーの作り方をご紹介致します。







