vTickerをダウンロードする
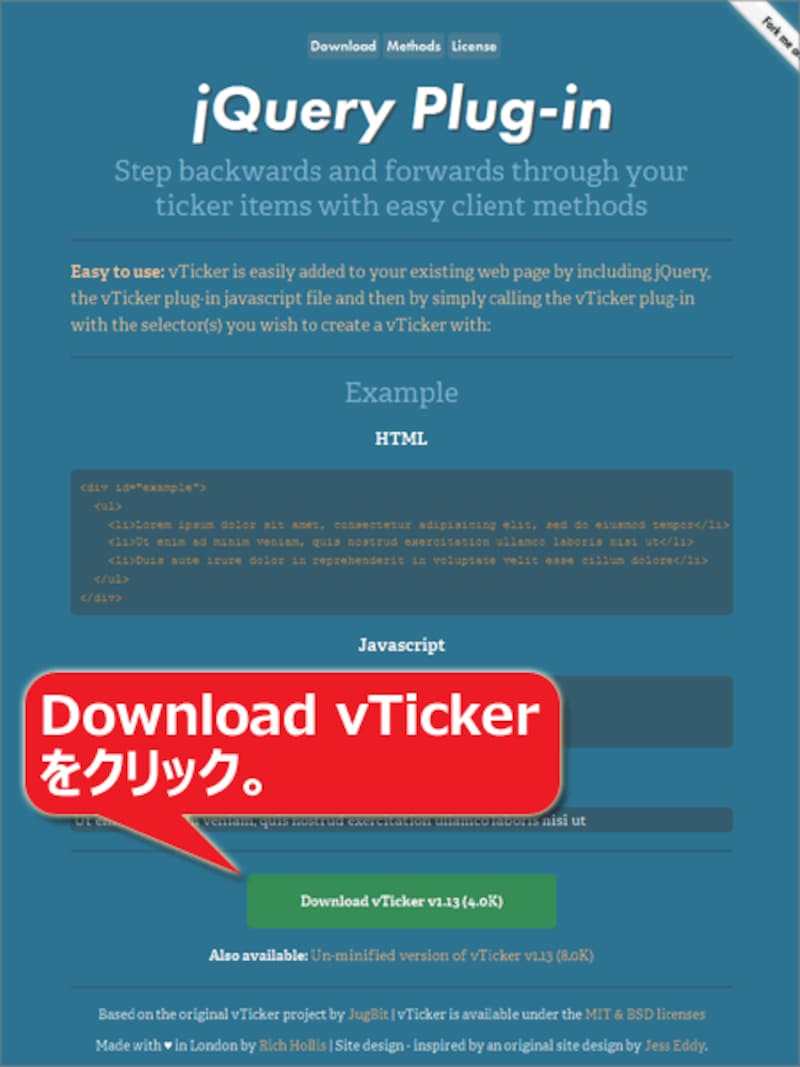
スクリプト「vTicker」は、右図の配布サイト「vTicker」からダウンロードできます。このページのタイトル自体も、vTickerによって垂直方向にくるくる回転する仕様になっています。ページをスクロールすると、下部に「Download vTicker」と書かれた緑色のボタンが見えます。このリンク先が、スクリプトの本体ファイル「jquery.vticker.min.js」になっています。右クリックして、「リンク先を名前を付けて保存」のようなブラウザのメニューを使って保存して下さい。
このサイトからダウンロードする必要のあるファイルは、これ1つだけです。ダウンロードできたら、自サイト上の適当な場所にアップロードして下さい。
vTickerを利用する
vTickerを使うためには、次のようにHTMLやJavaScriptを記述します。それぞれの記述内容について、以下に解説しています。順番に記述してみて下さい。
1. head要素内で、jQuery本体と、vTicker本体を読み込む
まずは、2つのJavaScriptを読み込みます。<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.vticker.min.js"></script>1行目は、「jQuery」本体を読み込む記述です。ここでは、googleのCDNサーバから直接読み込む記述になっていますが、自サイト上にあるならそちらを読み込んでも構いません。
2行目は、「vTicker」を読み込む記述です。実際に「jquery.vticker.min.js」ファイルをアップロードした先に合わせて修正して下さい。
2. リストの形でティッカー本文を記述する
ティッカーとして表示したい内容は、ul要素とli要素を使ったリストの形で記述します。
<div id="example">
<ul>
<li>ティッカーに表示したい1項目です。</li>
<li>このようにli要素1つで1項目を表します。</li>
<li>いくつでも必要なだけ列挙します。</li>
</ul>
</div>
上記では、li要素を3つ記述しているため、ティッカーとして表示する項目を3つ用意していることになります。vTickerスクリプトから利用するために、外側のdiv要素には上記のようにid属性を使ってid名を付けておきます。もし、同一ページ内で複数の箇所に同条件でティッカーを掲載したいのであれば、id属性ではなくclass属性を使って下さい。
3. vTickerを実行する(必要に応じてオプションを加える)
最後に、body要素の末尾あたりに、以下のように記述して、vTickerが実行されるようにします。
<script type="text/javascript">
$(function() {
$('#example').vTicker();
});
</script>
「#example」の部分は、先ほどの2で記述したdiv要素に付加したid名に合わせて下さい。もし、id属性ではなくclass属性を使った場合は、「#」記号の代わりに「.」(ドット)記号を使って「.example」のように記述します。上記のソースでは、「vTicker」のオプションを何も指定していませんが、ここに各種オプションを書き加えることもできます。詳しくは最後のページでご紹介致します。
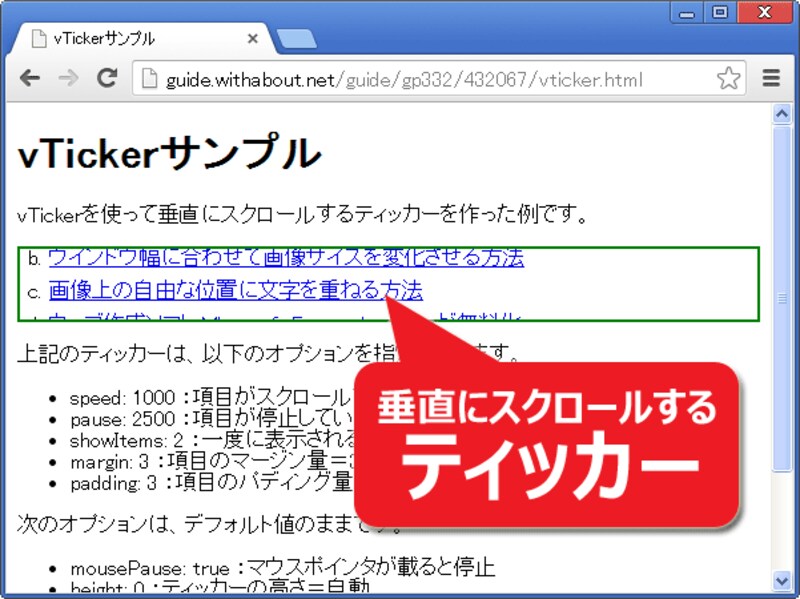
vTickerスクリプトを使ったティッカーの表示例
上記のソースを表示すると、右図のように見えます。サンプルページとしても用意していますので、ブラウザで表示させて動作を確認してみて下さい。合計10個の画像付き項目が、縦方向に1行ずつスクロールしていきます。→vTickerを使ったティッカー表示サンプルページへ