項目数の多い表を見るのは大変

列数が多い表は読むのが大変
そのような「列の非表示」機能を、ウェブ上に掲載した表(テーブル)でも簡単に実現するスクリプトがあります。
ウェブ上の表でも、見たい(必要な)列だけを抜粋して表示できると便利
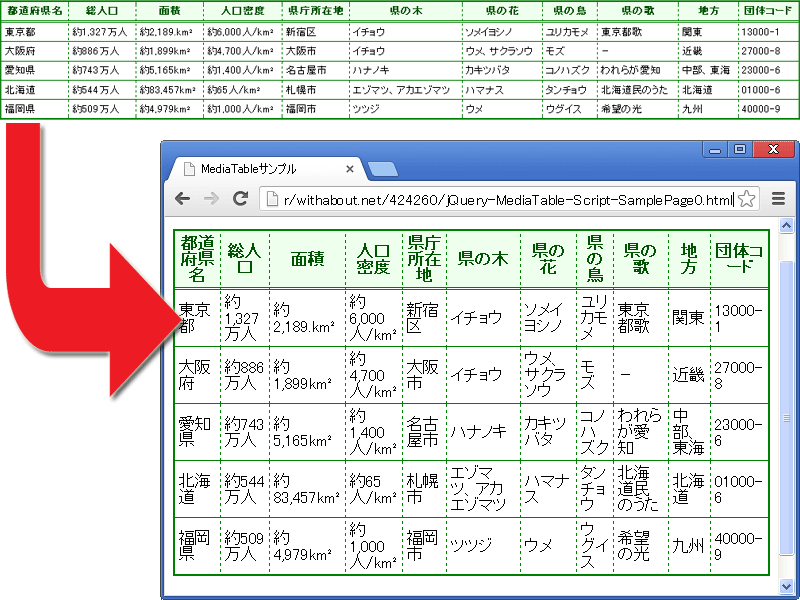
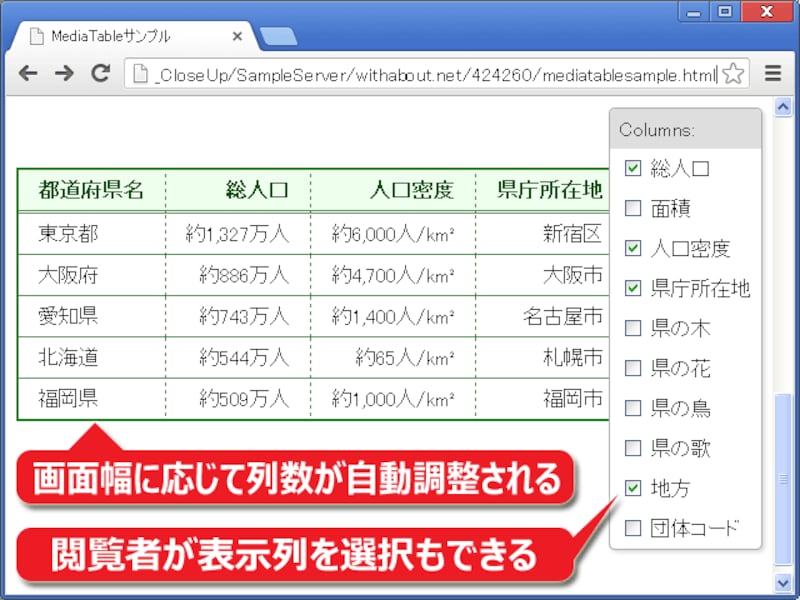
例えば、「列数の多い表」が掲載されているウェブページを、「横幅の狭いウインドウ」で閲覧すると、右図のように各列の幅が狭くなってしまい、読みにくくなります。そこで便利なのが、「表示する列数」を制限するスクリプトです。このようなスクリプトを使うと、描画領域の幅に合わせて列数を(重要でない項目から順に)自動的に削減してくれます。また、下図の右端にあるように「列名を列挙したチェックボックス」を提供し、「どの列を表示するか」を閲覧者が選択できるようにもなります。
上図は、列の非表示機能を提供するスクリプト「MediaTable」を使って表を表示した例です。このスクリプトを使うことで、描画領域の幅や閲覧者の希望に応じて「表示する列数」が減らせ、必要な情報だけを抜粋した小さな表にできます。JavaScriptで動作するため、ページの遷移なく、その場で表示が切り替わるので、待ち時間のストレスは一切ありません。
情報が探しやすくなる上に、狭い画面での閲覧時にも有用
このスクリプトを使って、「表示する列」を閲覧者自身が選択できるようにしておくことは、大きな表を掲載する際にとても便利です。しかし、それほど大きくない表であっても、画面幅の狭い環境で閲覧される際には便利です。単一のHTMLで様々な画面サイズに対応させる「レスポンシブ・ウェブデザイン」を採用したページに表を掲載する際にも、便利に活用できます。
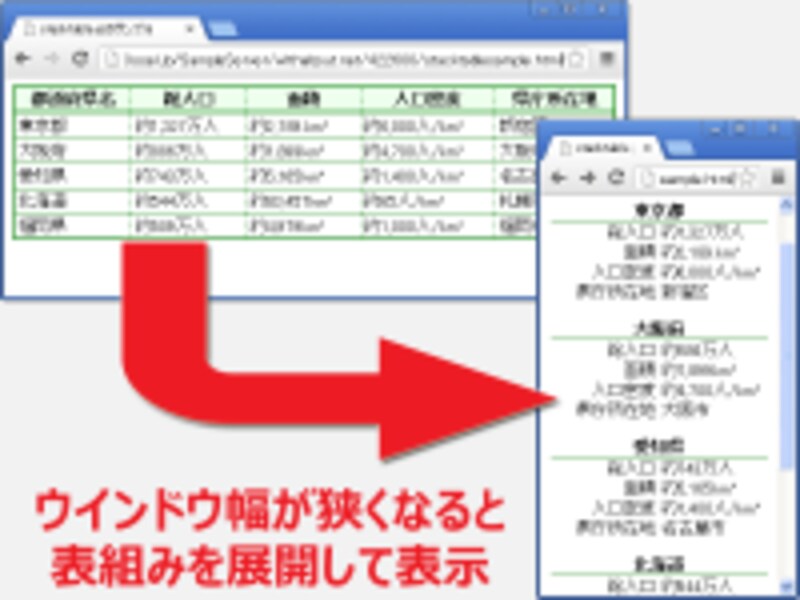
表を展開することで読みやすさを確保する方法もある。
これら両方のアプローチを知っておくと、表の目的に応じて表示方法を選択できて便利でしょう。ぜひ、両方の表示方法を、必要に応じて活用してみて下さい。
1. 「MediaTable」を入手して設置する方法 (p.2)
2. 「MediaTable」をページ上のテーブルに対して使うための記述方法 (p.3)