jQuery-Validation-Engineを使って入力チェック (複合編)
チェックボックスやラジオボタンの選択状況をチェックする場合も、これまでの解説と同じ書き方を使います。
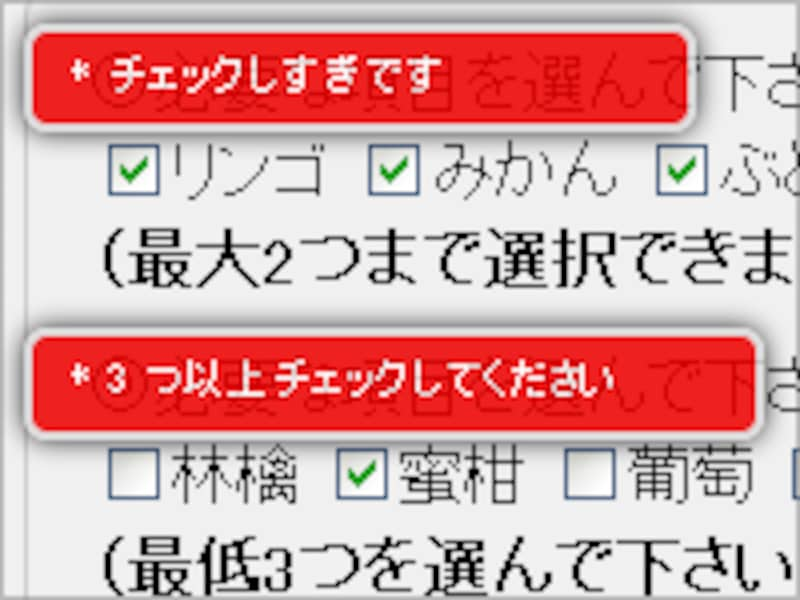
選択数の制限も指定できる。
jQuery-Validation-Engineを使えば、そのような複合的な条件指定も簡単に作れます。
■最低3個の選択が必要な場合のチェック:
<label><input type="checkbox" class="validate[minCheckbox[3]]" name="group[group]" id="mincheck1" value="A">林檎</label> <label><input type="checkbox" class="validate[minCheckbox[3]]" name="group[group]" id="mincheck2" value="B">蜜柑</label> <label><input type="checkbox" class="validate[minCheckbox[3]]" name="group[group]" id="mincheck3" value="C">葡萄</label> <label><input type="checkbox" class="validate[minCheckbox[3]]" name="group[group]" id="mincheck4" value="D">西瓜</label>条件に「minCheckbox[3]」を指定すると、同一グループ(=name属性値が同じチェックボックス)内で、指定した数に満たない個数しか選択されていない場合にエラーが表示されます。上記の場合は「3」を指定しているので、チェックボックスにチェックを入れた数が3個未満ならエラーになります。
■最大2個までの選択に制限したい場合のチェック:
<label><input type="checkbox" class="validate[maxCheckbox[2]]" name="group2" id="maxcheck1" value="5">リンゴ</label> <label><input type="checkbox" class="validate[maxCheckbox[2]]" name="group2" id="maxcheck2" value="3">みかん</label> <label><input type="checkbox" class="validate[maxCheckbox[2]]" name="group2" id="maxcheck3" value="9">ぶどう</label>条件に「maxCheckbox[2]」を指定すると、同一グループ(=name属性値が同じチェックボックス)内で、指定した数以上に選択された場合にエラーが表示されます。上記の場合は「2」を指定しているので、チェックボックスにチェックを入れた数が3個以上ならエラーになります。
■ラジオボタンでの選択必須チェック:
<label><input type="radio" class="validate[required]" name="group0" id="radio1" value="5">アップル</label> <label><input type="radio" class="validate[required]" name="group0" id="radio2" value="3">オレンジ</label> <label><input type="radio" class="validate[required]" name="group0" id="radio3" value="9">グレープ</label>ラジオボタンは最初から「複数の選択肢の中から1つ」しか選べません。ですから、入力チェックの必要はないように感じられるかもしれません。しかし、標準では「1つも選択されていない」状態になっていますから、必ず何か1つを選択して欲しいのなら「必須入力の指定」だけは加えておくと良いでしょう。上記のように、条件として「required」を記述しておけば、1つも選択されていない場合にはエラーが表示されます。
【選択とテキスト入力欄の関連付け】
■選択した場合にだけ、さらに特定の入力を求めるチェック:
<label><input type="checkbox" name="group3" id="group3-1"">果物</label><br> <label><input type="checkbox" name="group3" id="group3-2"">野菜</label><br> <label><input type="checkbox" name="group3" id="group3-3"">その他:</label><input name="group3text" class="validate[condRequired[group3-3]]"><br>

選択項目と入力欄を組み合わせたチェック
上記ソースの末尾のように、条件に「condRequired[group3-3]」と指定すると、id名が「group3-3」である選択項目にチェックが入っている場合にのみ、このテキスト入力欄が「入力必須」の扱いになります。これによって、チェックボックスやラジオボタンと連動するテキスト入力欄を作れます。
jQuery-Validation-Engineを使ったサンプルページ

サンプルページ
サンプルページ(日本語版)はこちら。
( エラーメッセージが英語版のサンプルはこちら )
バルーン内に表示されるエラーメッセージを修正する方法
日本語版スクリプトを読み込むことで、すべてのエラーメッセージを日本語で表示できますから、そのまま使うだけでも便利です。しかし、エラーメッセージを自分で書きたい場合もあるでしょう。その場合は、jquery.validationEngine-ja.jsファイル内のソースを修正します。jquery.validationEngine-ja.jsファイルをテキストエディタで読み込むと、以下のような内容が見えます。ここに、引用符(ダブルクォーテーション記号)に挟まれて、様々なエラーメッセージが日本語(一部は英語)で記述されています。これらを好きなように書き換えるだけで、表示されるエラーメッセージを変更できます。

jquery.validationEngine-ja.jsファイルの中身を修正するだけで、エラーメッセージを自由に変更できる
※ファイルの文字コードはUTF-8N(=BOMなしのUTF-8)になっているため、UTF-8形式のファイルが取り扱えるテキストエディタを使う必要があります。
その場で手軽に入力チェックができるjQuery-Validation-Engine
今回は、任意のフォームに対してリアルタイムに入力チェックができて、バルーンの形で見やすくエラーを表示でき、かつ、最初から日本語化もされている便利なスクリプトjQuery-Validation-Engineの使い方をご紹介いたしました。とても手軽に入力チェックができて便利です。何らかのフォームを作る際には、ぜひ活用してみて下さい。【関連記事】







