OGPの様々なオプションの書き方
OGPでは、前ページでご紹介した以外にも、例えば以下のような情報を記述できます。- 「og:site_name」:ウェブサイト名
- 「og:description」:説明文
- 「og:locale」:言語 (※デフォルトの値は「en_US」、日本語の場合は「ja_JP」と記述します)
- 「og:audio」:音声ファイルのURL
- 「og:video」:動画ファイルのURL
<meta property="og:title" content="SNSでの言及時に適切な情報を出すOGPサンプル"> <meta property="og:type" content="website"> <meta property="og:image" content="http://guide.withabout.net/guide/gp332/420029/ogp1dog.png"> <meta property="og:url" content="http://guide.withabout.net/guide/gp332/420029/ogp-ari.html"> <meta property="og:site_name" content="All About ホームページ作成"> <meta property="og:description" content="OGP(Open Graph Protocol)の書き方を解説しています。"> <meta property="og:locale" content="ja_JP"> <meta property="og:audio" content="http://www.example.com/audio.mp3"> <meta property="og:video" content="http://www.example.com/video.mpg">必須の4項目(最初の4行)以外は、記述するかどうかは任意です。すべてを無理に含める必要はなく、必要な項目だけを記述すれば問題ありません。
サムネイル画像が複数ある場合は列挙できる
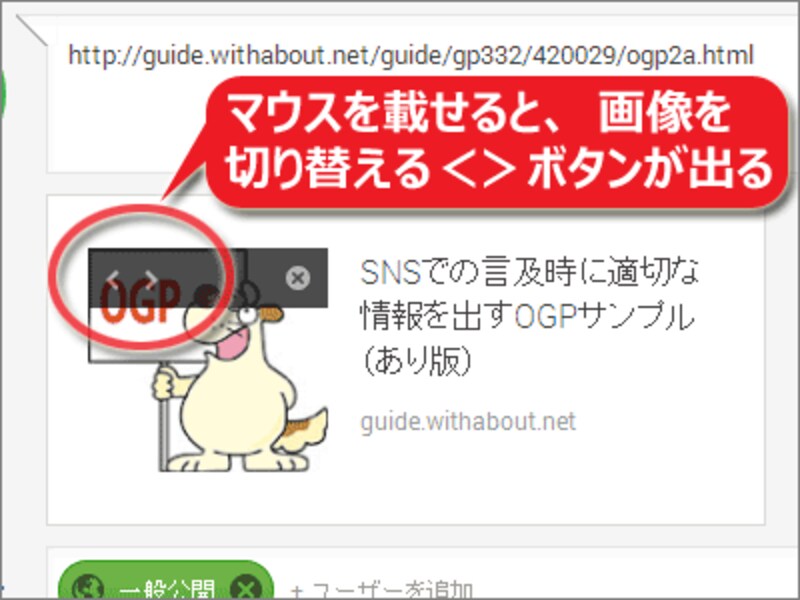
また、サムネイル画像に複数の候補がある場合には、必要なだけ列挙することができます。<meta property="og:image" content="http://example.com/imgA.png"> <meta property="og:image" content="http://example.com/imgB.png">上記のように2つ記述しておけば、(SNS側に複数の掲載候補から1つを選択できるようなインターフェイスがあれば)掲載する画像を選択できます。右図は、Google+での例です。サムネイル画像の上に(投稿前に)マウスを載せると、掲載する画像を選べます。
FacebookでもGoogle+でも、自身のタイムラインに直接投稿する場合には、ボタン操作で掲載するサムネイル画像を選択できます。なお、OGPで指定した以外にも、ページ中に存在する画像が候補に表示されることもあります。
画像に関する詳細指定
画像に関しては、以下のようにサイズなどの詳細な情報を含めておくこともできます。- 「og:image:url」 :画像URL
- 「og:image:secure_url」 :HTTPSを使った画像URL
- 「og:image:type」 :画像のMIMEタイプ名
- 「og:image:width」 :画像の横幅サイズ
- 「og:image:height」 :画像の高さサイズ
<meta property="og:image:url" content="http://example.com/img.png"> <meta property="og:image:secure_url" content="https://example.com/img.png"> <meta property="og:image:type" content="image/png"> <meta property="og:image:width" content="300"> <meta property="og:image:height" content="225">この詳細情報も複数セットを列挙できます。「og:image:width」や「og:image:height」などの情報は、直前にある「og:image:url」に記述された画像に対しての指定だと解釈されます。
■サムネイル画像がうまく表示されない場合
画像のURLが極端に長かったり、画像の縦横比が極端に偏っていたり(横長過ぎたり縦長過ぎたり)すると、読まれないこともあるようです。うまく表示されない場合は、そのあたりを見直してみて下さい。画像のファイルサイズは、Facebookの場合は5MB以下まで読んでくれますが、mixiの場合は400KB以下にする必要があります。もし様々なサイズを用意できるなら、用意できるだけ列挙しておくと良いでしょう。
OGPを記述したページと記述していないページの比較サンプル
OGPを使った場合と、使わない場合とで、どう見え方が異なるのかを試すためのサンプルページを用意しました。下記の2ページを、それぞれFacebook内の投稿欄に書いてみた際の表示例が右図です。 OGPを使用しているページには、サムネイル画像を2つ登録してあります。そのため、掲載するサムネイル画像を選択できる場面では、2つの中からどちらかを選択できます。FacebookなどのSNSで言及された際に、望ましい紹介文や画像を表示させるOGP
今回は、FacebookやGoogle+などのSNSで自サイトのページが言及された際に、望ましい紹介文やサムネイル画像を表示させる方法として、OGP(Open Graph Protocol)の記述方法をご紹介致しました。OGPはとても簡単に記述できますから、ぜひ、試してみて下さい。【関連記事】
- Facebookページの作り方(基礎編)
- 自由にHTMLを書くFacebookページの作り方
- 知っておくと便利なFacebookページ用HTML記述法
- ハートマークを表示したい!
- 検索エンジン用サイトマップファイルを作成