「Contained Sticky Scroll」のオプション
「Contained Sticky Scroll」にはいくつかのオプションが用意されています。オプションを指定するには、以下のように記述します。前ページに掲載した「Contained Sticky Scroll」を呼び出すためのソース内には、以下のような箇所があります。
jQuery('#sidebar').containedStickyScroll();
この部分を、以下のように修正してオプションを書き加えます。既に記述されている丸括弧「 ( ) 」のすぐ内側に、新たに中括弧「 { } 」を追記していますので、書き忘れないよう注意して下さい。
jQuery('#sidebar').containedStickyScroll({
duration: 0,
closeTop: 3,
closeChar: '■'
});
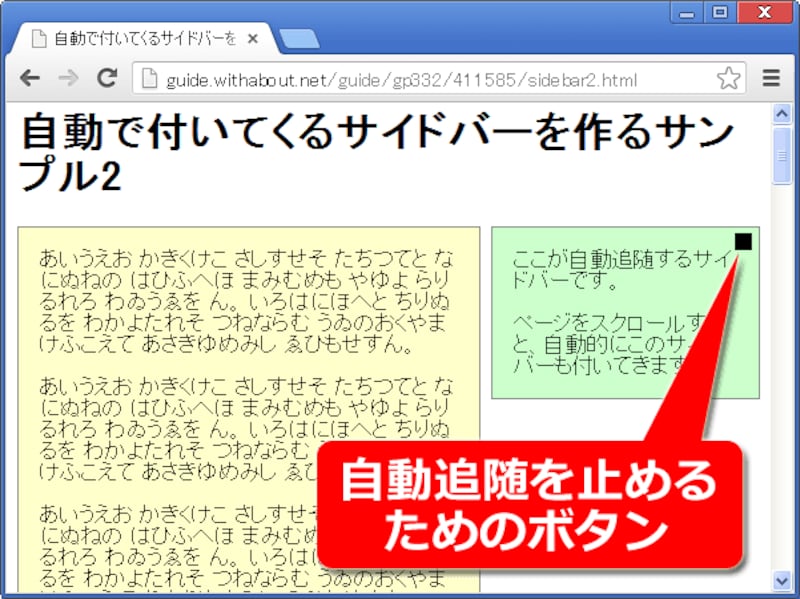
上記では、duration、cloaseTop、closeCharの3項目を指定しています。これらのオプションを使った場合の表示例は、右図の通りです。動作例や全体のソースについては、サンプルページ2もご参照下さい。オプションは必要なだけ列挙して、半角カンマ記号「,」で区切って指定します。最後のオプションの直後には、カンマ記号は不要です。
上記で指定したオプションの意味は、以下の通りです。
- 「duration: 0」で、自動追随する際にアニメーションをせず、ウインドウ内の指定位置に固定されたように付いてきます(※1)。
- 「closeTop: 3」で、サイドバーの自動追随を止めるためのボタン(デフォルトでは「^」記号)の表示位置を指定します(※2)。値はピクセルで指定します。サンプルのように「3」とだけ指定すると、「上から3px・右から3px」の位置に表示されます。
- 「closeChar: '■'」で、サイドバーの自動追随を止めるためのボタンに使われる文字を指定できます。全角文字も使用可能です。
※1:値に「0」よりも大きな数字を記述すると、サイドバーが付いてくる速度(アニメーションする速度)を指定できます。デフォルトの値は「500」で、小さい値ほど速くなります。
※2:表示位置を指定するオプションとして、「closeRight」も用意されていますが、本稿執筆時点のバージョンでは指定しても効いていませんでした(closeTopを指定するだけで、上端からと右端からの等距離に表示されました)。
スクロールに合わせて自動で付いてくるサイドバーが簡単に作れる「Contained Sticky Scroll」
サイドバーを設けているレイアウトでは、本編よりもサイドバーの方が短い場合に、サイドバーがすぐに見えなくなってしまいます。サイドバーの内容が常に見えている方が便利な場合(メニューを掲載しているなど)や、サイドバーが見えなくなることで余計な空白ができてしまうのを避けたい場合には、ぜひ「Contained Sticky Scroll」を活用してみて下さい。なお、「最初のうちはスクロールに連動して動くが、見えなくなる前に固定されるサイドバー」もよく見かけます。その作り方を解説した記事「スクロールの途中でサイドバーが消えないよう固定する」も併せてご参照下さい。
【関連記事】
- スクロールによってTOPへ戻るボタンを表示させる方法
- 指定量スクロールした時点で上端にメニューを出す方法
- スムーズスクロールでページ内リンクを分かりやすく
- 1画面ずつスクロールして進むウェブページを簡単作成
- スクロールの途中でサイドバーが消えないよう固定する