transformプロパティには、ベンダープレフィックスが必要な場合がある
transformプロパティは、CSS3で新しく追加された仕様です。古いブラウザでは認識できなかったり、認識するためにはプロパティの先頭に「ベンダープレフィックス」を付けなければならない場合があります。以下のようにベンダープレフィックスを付けたものを並べて記述しておく方が無難です。-moz-transform: scale( 1, 2 ); /* Firefox※ */ -webkit-transform: scale( 1, 2 ); /* Chrome,Safari */ -o-transform: scale( 1, 2 ); /* 旧Opera※ */ -ms-transform: scale( 1, 2 ); /* IE */ transform: scale( 1, 2 ); /* CSS3 */なお、Firefoxは16から、Chromeは36から、Operaは23から、Safariは9から、IEは10からベンダープレフィックスなしで認識されます。「※」印を付けた2つはもはや不要でしょう。なお、Opera用のベンダープレフィックスはVer.15以降は-o-ではなく-webkit-に変わっています。
インライン要素に対して適用したい場合は、inline-blockにする
transformプロパティを使って文字を変形する際、対象が(h1要素やdiv要素などのような)「ブロックレベル要素」であれば、特に何も気にせずに適用できます。もし、strong要素やspan要素のような「インライン要素」に対して適用したい場合は、以下のように、displayプロパティに値「inline-block」を指定しておく必要があります。
span.tf {
display: inline-block;
}
「平体」や「長体」の描画面積に関する注意点
transformプロパティの値にscaleを指定して表示サイズを変化させる場合には、下記のような独特の仕様に注意が必要です。- 拡大・縮小しても、他の要素の表示位置には影響しない。
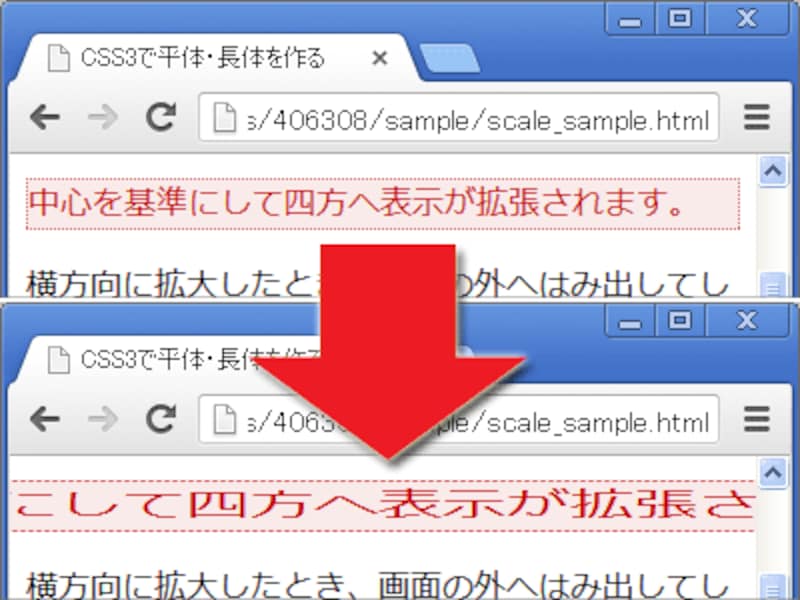
- 拡大させると、中心を基準にして四方へ表示が拡張される。
このため、描画される範囲が少し分かりにくいかも知れません。詳しくは、以下の通りです。
■1. 拡大・縮小しても、他の要素の表示位置には影響しない。
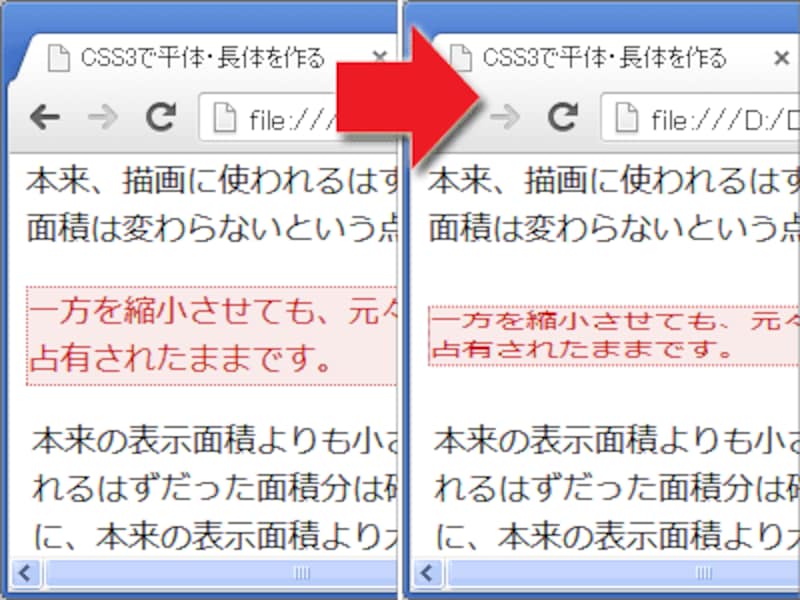
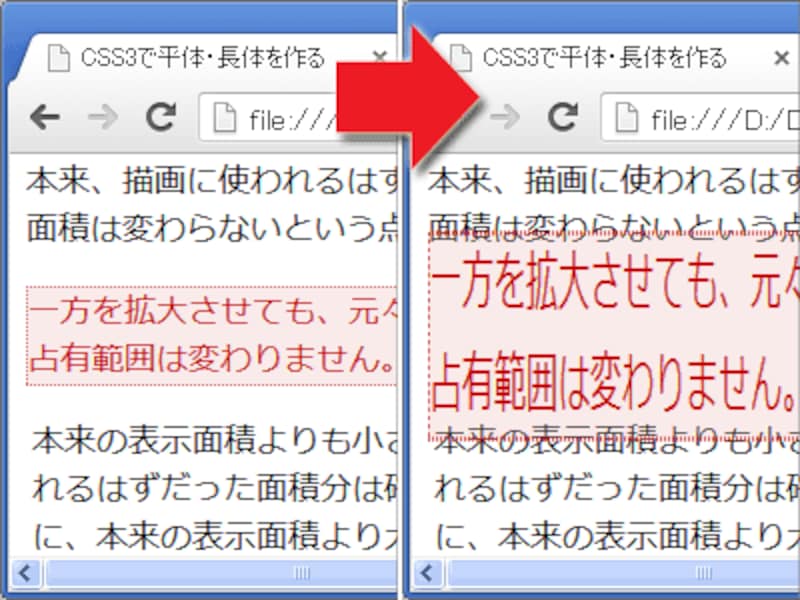
このtransformプロパティを使って描画をゆがめても、隣接する他の要素の表示位置には影響しないという点に注意が必要です。右図のように、「通常の表示」と「ゆがめた表示」を並べてみるとよく分かります。本来の表示面積より小さくしても、元々描画されるはずだった面積分は確保されたままのように見えます。他の要素の表示位置は一切変化していません。
※「赤色の文字と枠」は大きく広がっていますが、隣接要素の内容である「黒色の文字」の表示位置は全く変化していません。
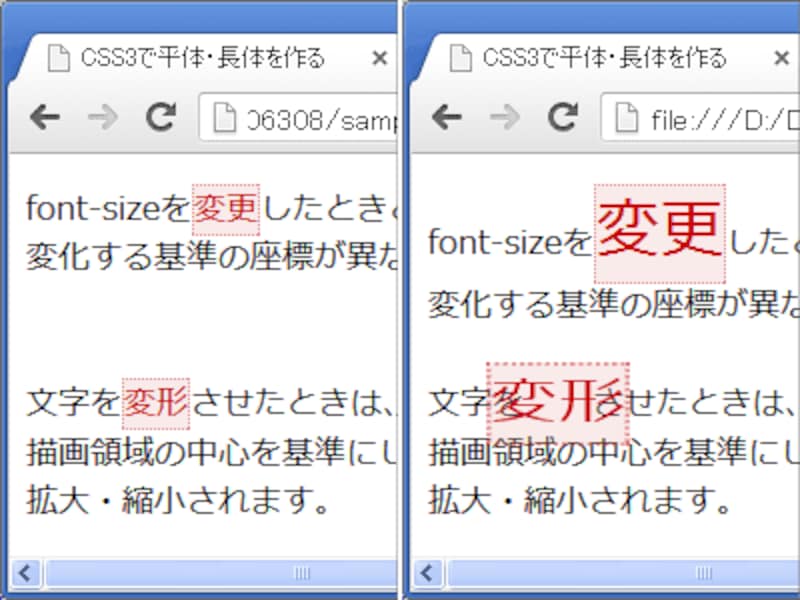
右図は、font-sizeプロパティを使って文字サイズを縦横2倍にした例(右図上側)と、transformプロパティを使って文字サイズを縦1.6倍・横2.1倍の平体にした例(右図下側)です。
文字サイズや画像サイズを変更した際、ウェブ上では通常は左端を基準にして拡大・縮小されます。しかし、transformプロパティを使って拡大・縮小した場合は、「元々の描画領域の中心」が基準になります。
これを解決する方法として、変形の基準座標を指定する「transform-origin」プロパティを併用する方法があります。