Font Awesome 4 の簡単な使い方
以下は、本記事で以前にご紹介していた古いバージョンである「Font Awesome 4」を使うための解説です。既に古いバージョンをセットアップしてお使いの方や、何らかの事情でかなり古いブラウザに対応しなければならない方のために残してあります。これからFont Awesomeを使おうとする場合は、あえて古いバージョンを使う必要性はありませんので、本記事の1ページ目にあるFont Awesome 5の使い方をご覧下さい。
豊富な絵文字をアイコンフォントとして提供してくれるFont Awesome 4
Webフォント機能でアイコンを表示できるFont Awesome 4を使う準備
Font Awesome 4を使ってアイコン(絵文字)を表示するための準備は、とても簡単です。CDNサーバ上にあるファイルを使う場合は、それを読み込むための記述を1行加えるだけで準備が完了します。フォントファイルをダウンロードして自サイトに設置したい場合でも、ほんの数ステップで完了します。以下の手順で操作して下さい。- 方法1. CDNサーバ上のFont Awesomeファイルを読み込む場合 (おすすめ)
- 方法2. Font Awesomeのフォントを自サイト上に設置したい場合
- 参考. IE7にも対応させたい場合
特に問題がなければ、方法1をおすすめいたします。とても楽ですから。
方法1. CDNサーバ上のFont Awesomeファイルを読み込む方法
Font Awesome 4を利用したいHTMLソースのhead要素内に、以下のlink要素を追記します。<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">ここで読み込むCSS内には、Webフォント機能を使ってFont Awesomeのフォントファイルを読み込む指定などが書かれています。上記の1行を記述するだけで準備は完了です。たったこれだけで、Font Awesome 4が提供する670種類を超えるアイコンWebフォントを利用できるようになります。
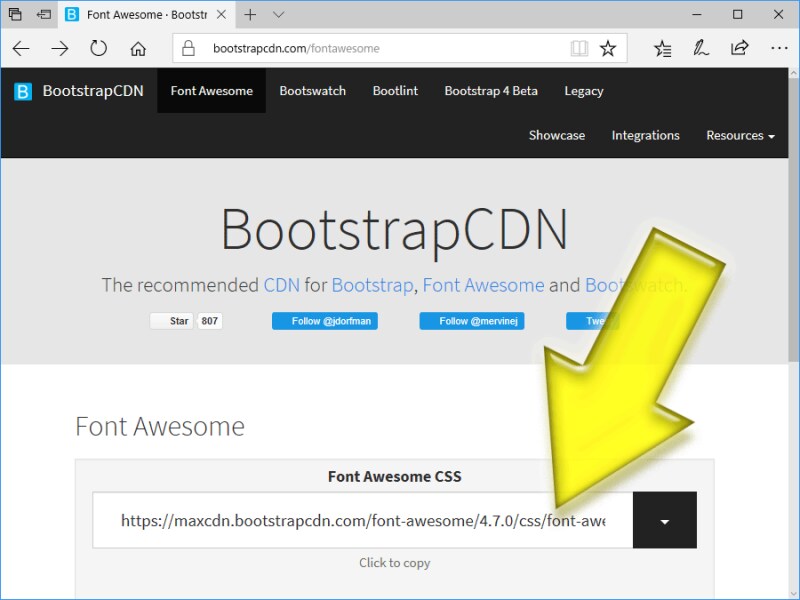
■CDN経由でFont Awesomeを読み込むための最新URLの調べ方
上記は、Font Awesome 4の最終バージョンである Ver 4.7.0 のCSSファイルを読み込む記述です。詳しくはBootstrapCDNのFont Awesomeページで調べられますので、必要に応じて確認してみて下さい。下図の矢印部分で示した位置をクリックすると、URLをコピーできます。
CDNからファイルを読み込めたら、準備は完了です。たったこれだけの作業で、すべてのアイコンを自由に表示できるようになります。次のページ「Font Awesome 4で望みのアイコンを表示する方法」へ進んで下さい。
方法2. Font Awesomeフォントを自サイト上に設置したい場合
外部のサーバ(CDNサーバ)を使わずに、Font Awesome 4の関連ファイル群をすべて自サイト上に設置して使いたい場合は、以下の手順(Step1~3)で操作して下さい。■Step1. Font Awesome 4のファイル一式をダウンロードする
まずは、Font Awesome 4の公式サイトから一式をダウンロードしましょう。下図のように、公式サイトの上部にある「Download」ボタンをクリックするとダウンロードできます。本稿執筆時点では「font-awesome-4.7.0.zip」というファイル名で、655KBのZIPファイルがダウンロードできました。

公式ページ上部の「Download」をクリックすれば一式をダウンロードできる
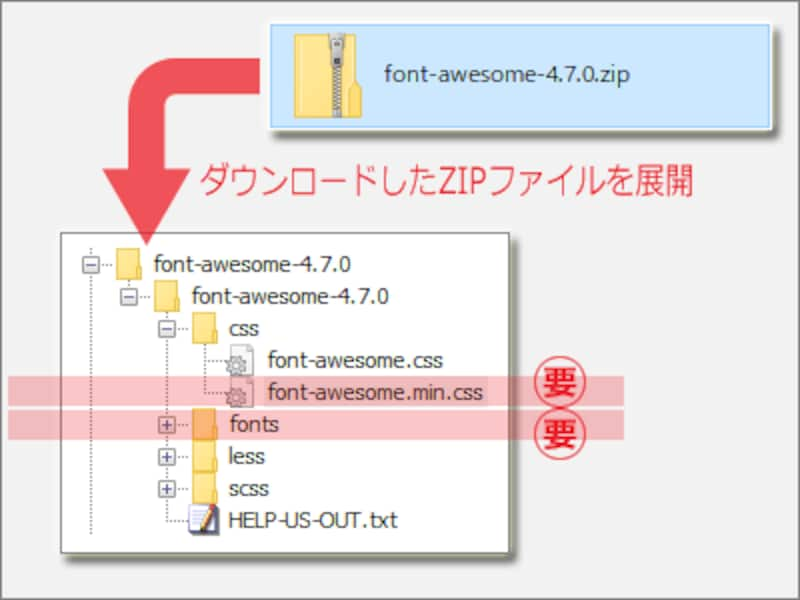
ダウンロードしたファイルはZIP形式で圧縮されていますので、適当なフォルダに展開して下さい。
ZIPファイルを展開すると、下図のようなフォルダ構造でCSSファイルやアイコンフォントファイルなどが出てきます。この中から、cssフォルダとfontフォルダの2つを自身のウェブサイトへアップロードして下さい。cssフォルダ内で必要なのは「font-awesome.min.css」ファイル1つだけですが、面倒ならフォルダごとアップロードしても問題ありません。

必要なのは、cssフォルダ内の「font-awesome.min.css」ファイルと、fontフォルダだけ
なお、フォルダの構成を変更したりフォルダ名を変更したりすると、CSSファイル「font-awesome.min.css」のソースも修正する必要が出てきてしまいます。特に不都合がなければ、フォルダ構成を維持したままアップロードすることをお勧めいたします。
Font Awesome 4を使いたいHTMLのhead要素内に「font-awesome.min.css」ファイルをスタイルシートとして読み込む記述を追加します。例えば以下のように記述します。
<link rel="stylesheet" href="./css/font-awesome.min.css">このCSS内に、Webフォント機能を使ってFont Awesome 4のフォントファイルを読み込む指定などが書かれています。上記のソースはあくまでも記述例ですから、実際にアップロードした位置に合わせてディレクトリ名(フォルダ名)を修正して下さい。
参考:IE7にも対応させたい場合
Font Awesome 4のアイコン表示方法は、:before擬似要素とcontentプロパティを使って実現されています。そのため、そのままではIE7以下では使えません。もはやIE7の存在を考慮する必要はないでしょうが、Font Awesomeの古いバージョンには、IE7専用のCSSが用意されています。もし、どうしてもIE7に対応する必要がある場合は、Font Awesome Ver 3.2.1をダウンロードした上で、以下のようにfont-awesome-ie7.cssも読み込むよう記述して下さい。<link rel="stylesheet" href="./css/font-awesome.css"> <link rel="stylesheet" href="./css/font-awesome-ie7.css">ただし、この記述を加えても、IE6以下では使えません。