:nth-child疑似クラス (CSS3)
要素αが、親要素の内部で「先頭からn番目の子要素として登場する場合」のみを対象にしてスタイルを適用します。
α:nth-child(n) { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ol要素とli要素で作った番号付きリストが8項目あります。
<ol>
<li>ここは1番目の項目です。</li>
<li>ここは2番目の項目です。</li>
<li>ここは3番目の項目です。</li>
: : :
<li>ここは8番目の項目です。</li>
</ol>
このとき、次のようにCSSを記述すると、
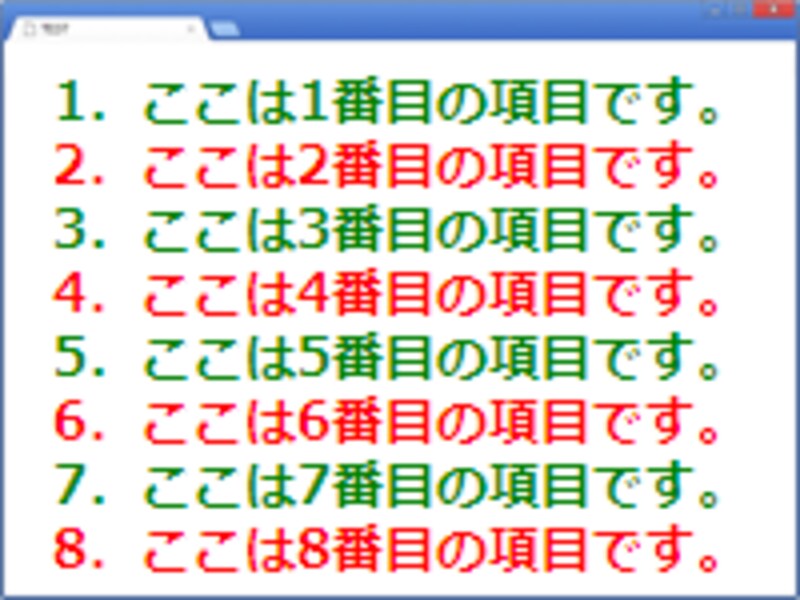
li:nth-child(2n) { color: red; }
li:nth-child(2n+1) { color: green; }

:nth-child疑似クラスを使って、リスト項目を交互に装飾した例
:nth-child疑似クラスのカッコ内には、数値だけを入れればその番目だけの要素を対象にできます。「3n」「3n+1」「3n+2」などの式を入れて、3つ毎に装飾を変化させることもできます。 詳しくは、記事「CSS3で偶数行・奇数行など「n番目」を限定装飾する」で解説していますので、そちらをご参照下さい。
:nth-last-child疑似クラス (CSS3)
要素αが、親要素の内部で「末尾からn番目の子要素として登場する場合」のみを対象にしてスタイルを適用します。
α:nth-last-child(n) { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ol要素とli要素で作った番号付きリストが8項目あります。
<ol>
<li>ここは1番目の項目です。</li>
<li>ここは2番目の項目です。</li>
<li>ここは3番目の項目です。</li>
: : :
<li>ここは8番目の項目です。</li>
</ol>
このとき、次のようにCSSを記述すると、
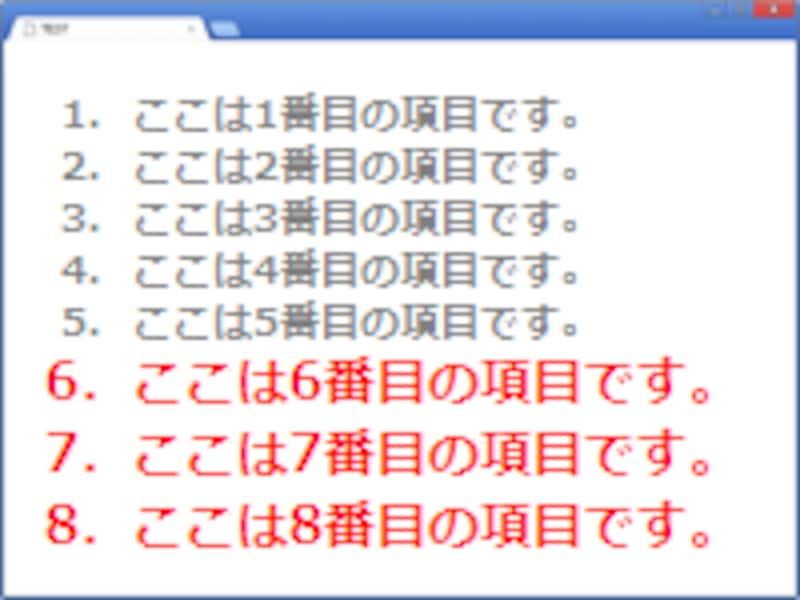
li:nth-last-child(-n+3) { color: red; }
li:nth-last-child(n+4) { color: gray; font-size: smaller; }

:nth-last-child疑似クラスで、リスト末尾3つを異なる装飾にした例
:nth-last-child疑似クラスのカッコ内に入れられる値は、先ほどの:nth-child疑似クラスと同じです。ただ、先頭からではなく末尾から数える点だけが異なります。 詳しくは、記事「CSS3で偶数行・奇数行など「n番目」を限定装飾する」で解説していますので、そちらをご参照下さい。
:nth-of-type疑似クラス (CSS3)
親要素に含まれる子要素のうち、同じ要素αの中で「先頭からn番目に登場する要素α」のみを対象にしてスタイルを適用します。
α:nth-of-type(n) { プロパティ: 値; }
先の:nth-child疑似クラスとは異なり、「兄弟関係にある他の要素」はカウントしません。他の要素の存在は無視して、「要素α」の存在だけをカウントします。例えば、HTMLが以下のように記述されている場合を考えます。ここでは、「小見出し(h3要素)+段落(p要素)2つ」のセットを2つ続けて記述しています。
<h3>■小見出しA</h3> <p>最初の段落です。</p> <p>2番目の段落です。</p> <h3>■小見出しB</h3> <p>最初の段落です。</p> <p>2番目の段落です。</p>このとき、次のようにCSSを記述すると、
p:nth-of-type(2n) { color: gray; background-color: #eeeeee; }
p:nth-of-type(2n+1) { color: red; background-color: #ffffcc; }

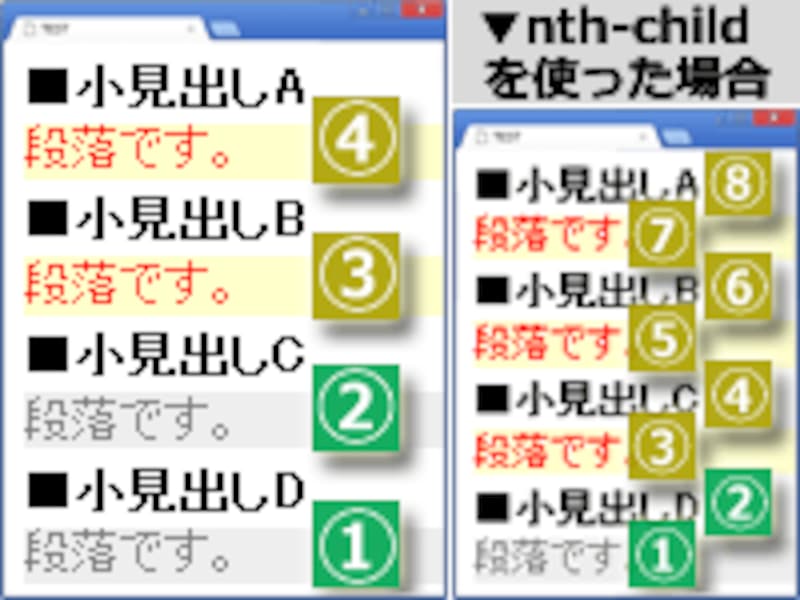
:nth-of-type疑似クラスの例(左側)
右図の右側は、比較する参考として、:nth-child疑似クラスを使った場合の表示例です。

:nth-of-type(左側)と、:nth-child(右側)では、カウントする対象が異なる
:nth-of-type(左側)では、「p要素の奇数番目を赤色に」・「p要素の偶数番目を灰色に」装飾するのに対して、:nth-child(右側)では、「奇数番目の要素がp要素だった場合には赤色に」・「偶数番目の要素がp要素だった場合には灰色に」装飾します。
:nth-last-of-type疑似クラス (CSS3)
親要素に含まれる子要素のうち、同じ要素αの中で「末尾からn番目に登場する要素α」のみを対象にしてスタイルを適用します。
α:nth-last-of-type(n) { プロパティ: 値; }
先の:nth-last-child疑似クラスとは異なり、「兄弟関係にある他の要素」はカウントしません。他の要素の存在は無視して、「要素α」の存在だけをカウントします。例えば、HTMLが以下のように記述されている場合を考えます。ここでは、「小見出し(h3要素)+段落(p要素)」のセットを4つ続けて記述しています。
<h3>■小見出しA</h3> <p>段落です。</p> <h3>■小見出しB</h3> <p>段落です。</p> <h3>■小見出しC</h3> <p>段落です。</p> <h3>■小見出しD</h3> <p>段落です。</p>このとき、次のようにCSSを記述すると、
p:nth-last-of-type(-n+2){ color: gray; background-color: #eeeeee; }
p:nth-last-of-type(n+3) { color: red; background-color: #ffffcc; }

:nth-last-of-type疑似クラスの例(左側)
右図の右側は、比較する参考として、:nth-last-child疑似クラスを使った場合の表示例です。

:nth-last-of-type(左側)と、:nth-last-child(右側)では、カウントする対象が異なる
:nth-last-of-type(左側)では、「p要素のうち、末尾から2つの要素を灰色に」・「p要素のうち、末尾から3つ目以降を赤色に」装飾します。:nth-last-child(右側)では、「末尾から2つの要素がp要素だった場合には灰色に」・「末尾から3つ目以降の要素がp要素だった場合には赤色に」装飾します。
:empty疑似クラス (CSS3)
要素αが何の子要素を何も持たない場合のみ、スタイルを適用します。
α:empty { プロパティ: 値; }
この場合の「子要素」とは、ただの文字列も含みます。以下のようなHTMLが「子要素を持たない要素」です。このような要素のみが適用対象です。
<p></p>以下の場合は、いずれも「子要素を持つ要素」です。これらは、:empty疑似クラスの適用対象にはなりません。
<p>中身あり</p> <p><strong>中身あり</strong></p> <p>カラでは<em>ありません</em></p>上記の計4行のHTMLに対して、次のようにCSSを記述すると、
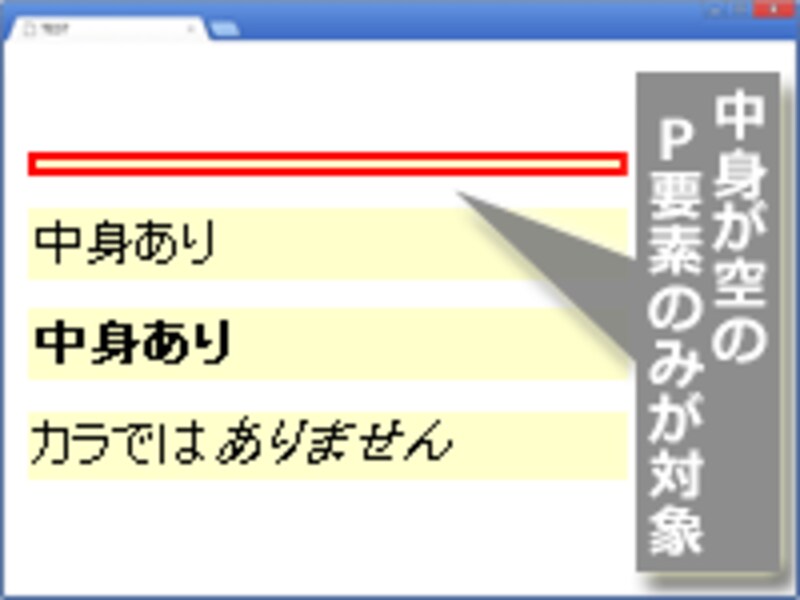
p { background-color: #ffffcc; padding: 1px; }
p:empty { border: 2px solid red; }

:empty疑似クラスの例
:root疑似クラス (CSS3)
要素αが「ルート要素」である場合のみ、スタイルを適用します。HTMLの場合、「ルート要素」は「html要素」ですから、この疑似クラスを活用する機会はあまりないでしょう。
α:root { プロパティ: 値; }
サンプルは省略します。:not疑似クラス (CSS3)
条件βが成立しない要素αに対してのみスタイルを適用します。
α:not(β) { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、button要素で作ったボタンが5つあり、そのうち2つにはdisabled属性が付加されて無効化されています。
<button>有効なボタン1</button><br> <button>有効なボタン2</button><br> <button disabled>無効なボタン3</button><br> <button disabled>無効なボタン4</button><br> <button>有効なボタン5</button><br>上記のように「有効なボタン」と「無効化されたボタン」が混在する場合、以下のようにCSSを記述すると、無効化されていないすべてのボタン(button要素)の文字サイズが1.5倍で表示されます。
button:not([DISABLED]) { font-size: 1.5em; }

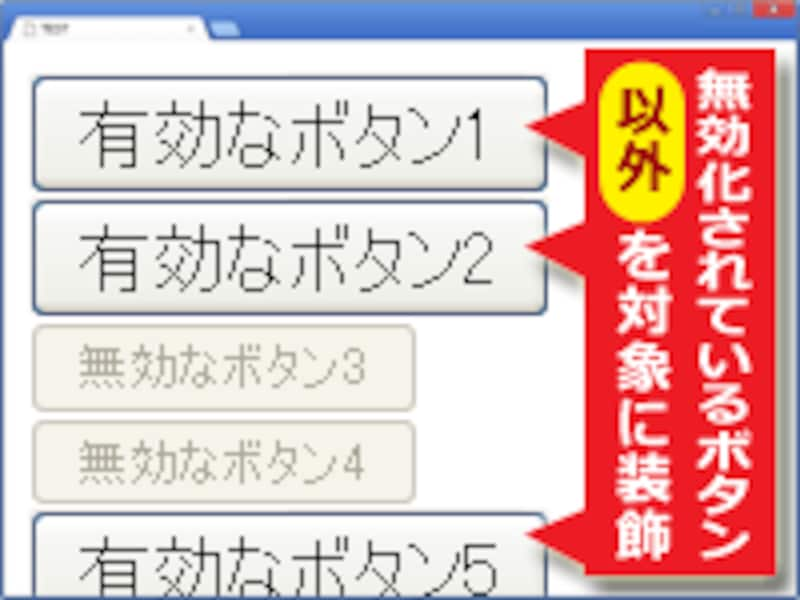
:not疑似クラスを活用して、無効化したボタン以外を装飾
このように、指定した条件の「否定」を対象にしてスタイルを適用できます。:not疑似クラスには、上記の他にも次のような書き方があります。
以下のように記述すると、p要素以外のすべての要素に緑色の二重下線が引かれます。h1要素やdiv要素など、p要素以外のあらゆる要素が対象になります。
:not(p) { border-bottom: 3px double green; }
以下のように記述すると、appleクラス以外のすべてのp要素が青色で表示されます。この場合は「p要素」限定です。最初の「p」をなくして「:not(.apple)」と書けば、あらゆる要素を対象にできます。
p:not(.apple) { color: blue; }
以下のように記述すると、grapeというID名以外のすべてのp要素が斜体で表示されます。
p:not(#grape) { font-style: italic; }
以下のように記述すると、マウスが上に載って『いない』状態のすべてのa要素が太字で表示されます。
a:not(:hover) { font-weight: bold; }
このように、要素名だけではなく、class名・id名や他の疑似クラスの適用状態をも条件に指定して、それらの否定状態を適用対象にできます。疑似クラスには、まだまだ便利な書き方が用意されています。続いて、リンクを対象にした疑似クラスや、ユーザのアクションを対象にした疑似クラスをご紹介致します。







