要素同士の位置関係から条件を絞って適用対象を指定するセレクタ
CSSのセレクタには、2つの要素の位置関係に応じて、適用対象を限定する以下のような書き方が用意されています。- 「子孫セレクタ」:要素αの内側に含まれる要素βだけを対象
- 「子セレクタ」:要素αの直接の子要素になっている要素βだけを対象
- 「隣接兄弟セレクタ」:要素αに隣接している要素βだけを対象
- 「一般兄弟セレクタ」:要素αよりも後に登場する要素βだけを対象
子孫セレクタ (CSS1)
「要素α」の内側に含まれている「要素β」だけに限定してスタイルを適用したい場合は、以下のように要素名を半角スペースで繋げて記述します。これを「子孫セレクタ」と呼びます。
要素α 要素β { プロパティ: 値; }
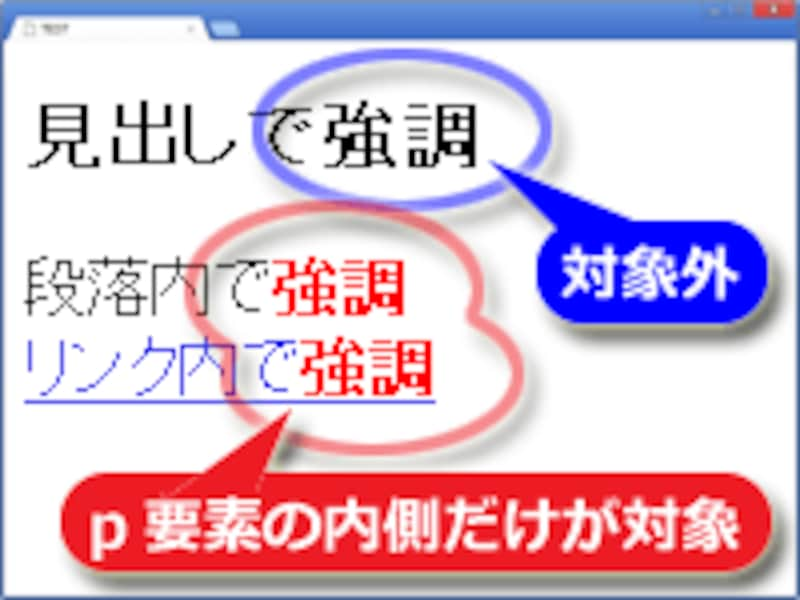
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、strong要素が3つあります。1つはh3要素内に、残りの2つはp要素内にあります。<h3>見出しで<strong>強調</strong></h3> <p> 段落内で<strong>強調</strong><br> <a href="a.htm">リンク内で<strong>強調</strong></a> </p>このとき、次のようにCSSを記述すると、
p strong { color: red; }

子孫セレクタ
この「子孫セレクタ」はCSS1で定義されており、とても頻繁に使われている、基本的な適用対象の絞り方です。
子セレクタ (CSS2)
「要素α」の直接の子要素になっている「要素β」だけに限定してスタイルを適用したい場合は、以下のように要素名を「>」記号で繋げて記述します。これを「子セレクタ」と呼びます。
要素α > 要素β { プロパティ: 値; }
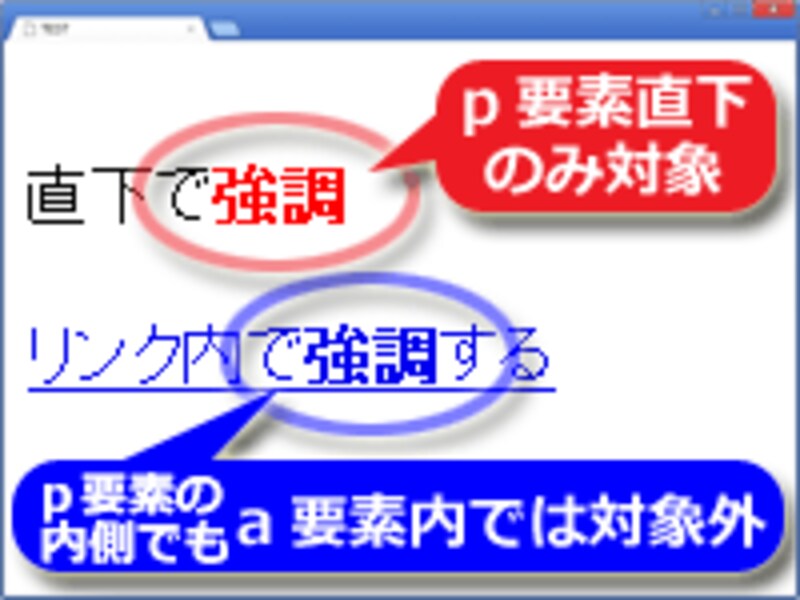
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、p要素内にstrong要素が2つありますが、1つはp要素の直下に、もう1つはa要素の直下にあります。<p> <strong>直下で強調</strong><br> <a href="a.htm">リンク内で<strong>強調</strong>する</a> </p>このとき、次のようにCSSを記述すると、
p > strong { color: red; }

子セレクタ
隣接兄弟セレクタ (CSS2)
「要素α」の隣にある「要素β」(=子孫関係ではなく、隣接する関係)だけに限定してスタイルを適用したい場合は、以下のように要素名を「+」記号で繋げて記述します。これを「隣接兄弟セレクタ」と呼びます。
要素α + 要素β { プロパティ: 値; }
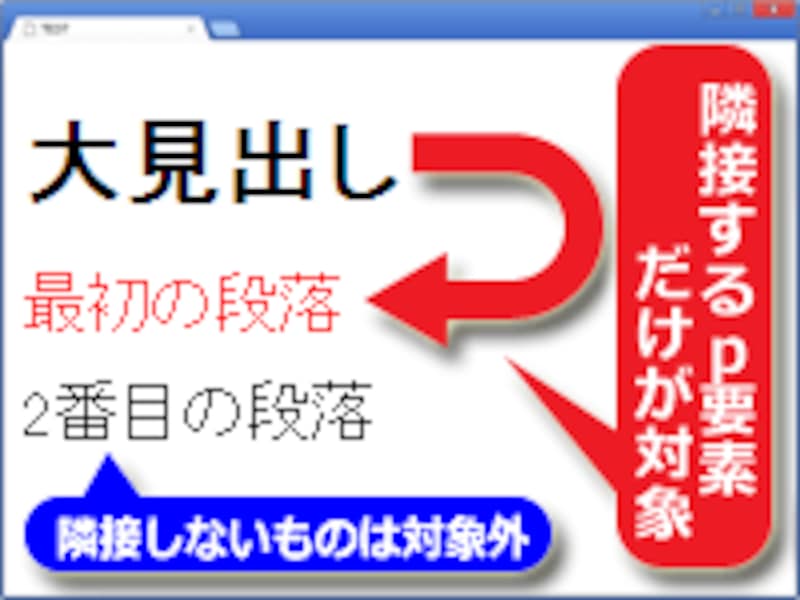
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、h1要素の後にp要素が2つあります。<h1>大見出し</h1> <p>最初の段落</p> <p>2番目の段落</p>このとき、次のようにCSSを記述すると、
h1 + p { color: red; }

隣接兄弟セレクタ
※もし、h1要素とp要素との間にdiv要素など他の要素があれば、1つも適用対象にはなりません。その場合、「『h1要素に隣接している』p要素」は存在しないからです。
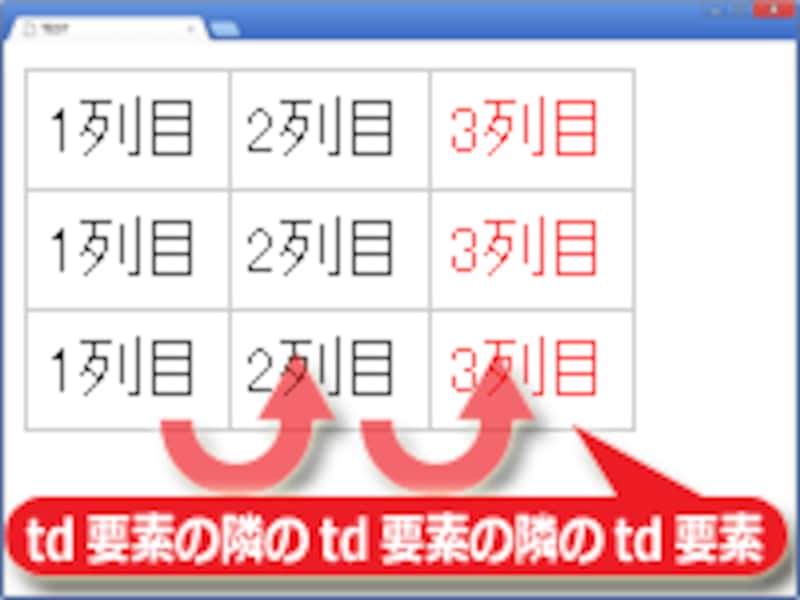
<table> <tr><td>1列目</td><td>2列目</td><td>3列目</td></tr> <tr><td>1列目</td><td>2列目</td><td>3列目</td></tr> <tr><td>1列目</td><td>2列目</td><td>3列目</td></tr> </table>このとき、CSSを以下のように記述すると、
td + td + td { color: red; }

隣接兄弟セレクタを使って、表を列単位で装飾
一般兄弟セレクタ (CSS3)
「要素α」の記述位置よりも後に登場する「要素β」だけを対象にスタイルを適用したい場合は、以下のように要素名を「~」記号で繋げて記述します。これは、CSS3で追加された仕様で、「一般兄弟セレクタ」と呼びます。
要素α ~ 要素β { プロパティ: 値; }
例えば、HTMLが以下のように記述されている場合を考えます。ここでは、h3要素が1つとp要素が3つあります。3つのp要素のうち2つは、h3要素よりも後に登場しています。<p>対象外の段落</p> <h3>小見出し</h3> <p>対象の段落</p> <p>対象の段落</p>このとき、CSSを以下のように記述すると、
h3 ~ p { color: red; }

一般兄弟セレクタ







