LESSで彩度を変化させる関数:「saturate」・「desaturate」
LESSを使うと、例えばベースの色( @base )に対して、saturate関数を使って「彩度を高くする割合」を指定したり、desaturate関数を使って「彩度を低くする割合」を指定したりできます。彩度を30%高くする: saturate(@base, 30%); 彩度を20%低くする: desaturate(@base, 20%);

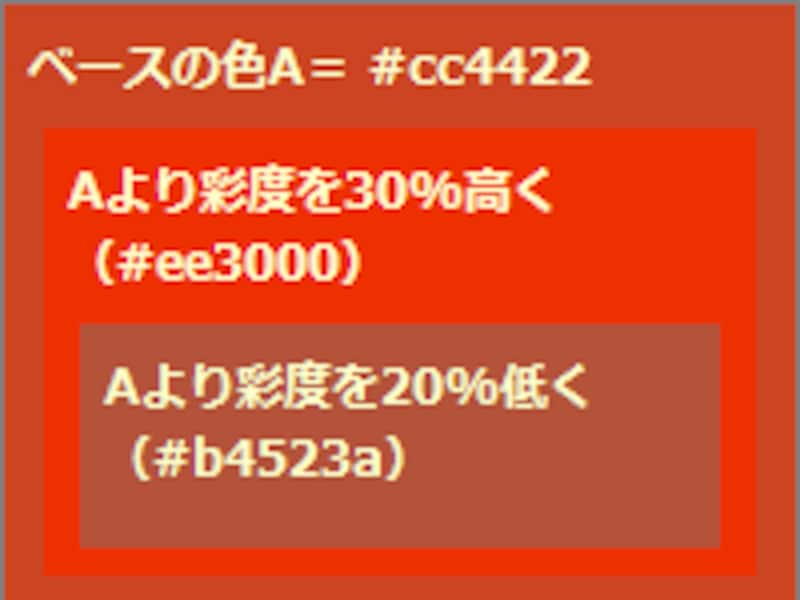
ベース色から彩度を相対的に変化
- h1要素には、ベース色をそのまま、
- div要素には、彩度を30%増加させた色を、
- p要素には、彩度を20%減少させた色を
@base: #cc4422; /* ベースの色を変数に格納 */
h1 { color: @base; } /* 変数をそのまま */
div { color: saturate(@base, 30%); } /* 彩度を30%高く */
p { color: desaturate(@base, 20%); } /* 彩度を20%低く */
上記のLESSソースは、以下のようにCSSソースを記述した場合と同様の効果があります。
h1 { color: #cc4422; } /* ベースの色そのまま */
div { color: #ee3000; } /* 彩度が30%高い */
p { color: #b4523a; } /* 彩度が20%低い */
LESSで色相を変化させる関数:「spin」
LESSには、色相を変化させる関数「spin」も用意されています。値に「正の値」や「負の値」を指定することで、色相を自由に変化させられます。例えばベースの色( @bcolor )に対して、spin関数を使って色相を変化させるには、以下のように記述します。色相を10度大きくする: spin(@bcolor, 10); 色相を20度小さくする: spin(@bcolor, -20);

ベース色から色相を相対的に変化
- h1要素には、ベース色をそのまま、
- div要素には、色相を+90度変化させた色を、
- p要素には、色相を-90度変化させた色を
@bcolor: #cc4422; /* ベースの色を変数に格納 */
h1 { color: @bcolor; } /* 変数をそのまま */
div { color: spin(@bcolor, 90); } /* 色相を+90度変化 */
p { color: spin(@bcolor, -90); } /* 色相を-90度変化 */
上記のLESSソースは、以下のようにCSSソースを記述した場合と同様の効果があります。
h1 { color: #cc4422; } /* ベースの色そのまま */
div { color: #55cc22; } /* 色相を+90度変化 */
p { color: #9922cc; } /* 色相を-90度変化 */
「#cc0000」の色相を90度ずらすと「#66cc00」になり、180度ずらすと「#00cccc」になります。これくらいならそこそこ簡単に分かりますが、「#9255b8」の色相を90度ずらすと「#b86055」になり、180度ずらすと「#7bb855」になるというのは、そう簡単には分からないでしょう。このように、自力で計算すると難しい配色も、簡単に指定することができます。
配色をできるだけ「相対的な値」で指定しておく
前ページでご紹介した明るさ(明度)を変化させる関数と、上記でご紹介した彩度・色相を変化させる関数をうまく活用できれば、ウェブサイトのベースカラーを1つ決めておくだけで、あとの配色は全部「ベースカラーを基準にした相対的な記述」にできるかも知れません。そうすると、配色の試行錯誤も、「変化量の値」を書き換えるだけで済みますし、ウェブサイト全体のデザインを変更したい場合でも、ベースカラーを修正するだけで済み、ずいぶん省力化ができるでしょう。実際に全部を相対的な指定で作るのは難しいかもしれませんが、部分的に活用するだけでも便利です。
透明度の指定や、色の足し算・引き算
LESSでは、明度・彩度・色相のほかに、透明度の変化量も指定できます。また、色の足し算や引き算も可能なので、2つの色を足したり引いたりして新しい色を作ることもできます。最後に、透明度を変化量で指定する方法や、複数の色を足し算・引き算して新たな色を指定する方法をご紹介致します。







